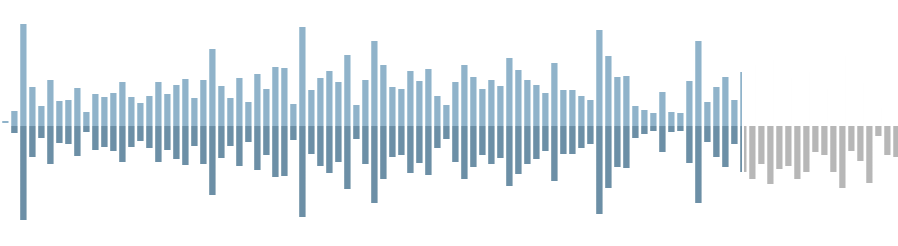
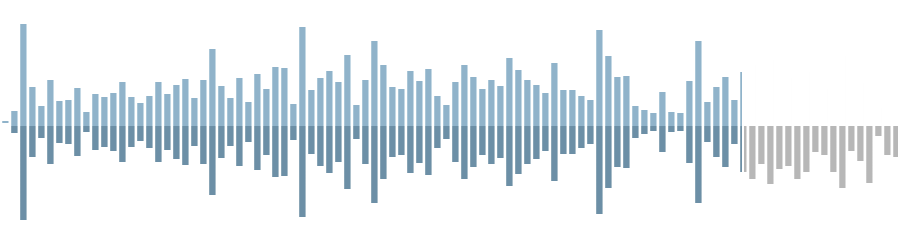
As imagens de forma de onda são um ótimo complemento para widgets de áudio enfadonhos. Elas podem ser funcionais e também esteticamente agradáveis, permitindo que os usuários naveguem visualmente pelo áudio. Recentemente, encontrei o wavesurfer.js, um incrível utilitário de imagem de forma de onda que usa para API de áudio da Web para criar visualizações de formas de onda superpersonalizáveis que levam apenas um minuto para serem implementadas.
Comece incluindo o wavesurfer.js em sua página:
<script src="https://cdnjs.cloudflare.com/ajax/libs/wavesurfer.js/1.4.0/wavesurfer.min.js"></script>
Crie uma instância do WaveSurfer, passando o seletor do elemento e outros opções de configuração:
var wavesurfer = WaveSurfer.create({
// Use the id or class-name of the element you created, as a selector
container: '#waveform',
// The color can be either a simple CSS color or a Canvas gradient
waveColor: 'grey',
progressColor: 'hsla(200, 100%, 30%, 0.5)',
cursorColor: '#fff',
// This parameter makes the waveform look like SoundCloud's player
barWidth: 3
});
Por fim, direcione o wavesurfer.js para carregar o arquivo de áudio:
wavesurfer.load('RodStewartMaggieMay.mp3');
Adicionar botões para reproduzir, pausar, pular e ativar/desativar o som também é fácil com o wavesurfer.js:
<button onclick="wavesurfer.skipBackward()"> Backward </button> <button onclick="wavesurfer.playPause()"> Play | Pause </button> <button onclick="wavesurfer.skipForward()"> Forward </button> <button onclick="wavesurfer.toggleMute()"> Toggle Mute </button>
O wavesurfer.js destaca cada barra à medida que a música avança, permitindo até mesmo que o senhor pule ao longo da música ao clicar em pontos na visualização da forma de onda!
O wavesurfer.js leva apenas um momento para ser implementado, mas com sua enorme lista de configurações, o senhor pode passar o tempo que quiser fazendo com que a visualização da forma de onda se ajuste à sua marca.