As ferramentas de depuração da Web são incrivelmente excelentes hoje em dia. Lembro-me dos dias em que elas não existiam e a depuração era um pesadelo total, mesmo para os problemas mais simples. Há algum tempo, apresentei a muitos dos senhores o Pontos de registro, uma maneira de gerar console.log sem a necessidade de alterar os arquivos de origem. Outro tipo de ponto de interrupção excelente é o XHR/fetch que permitem que o senhor pause a execução quando uma chamada AJAX é feita. Vamos dar uma olhada em XHR/fetch breakpoints!
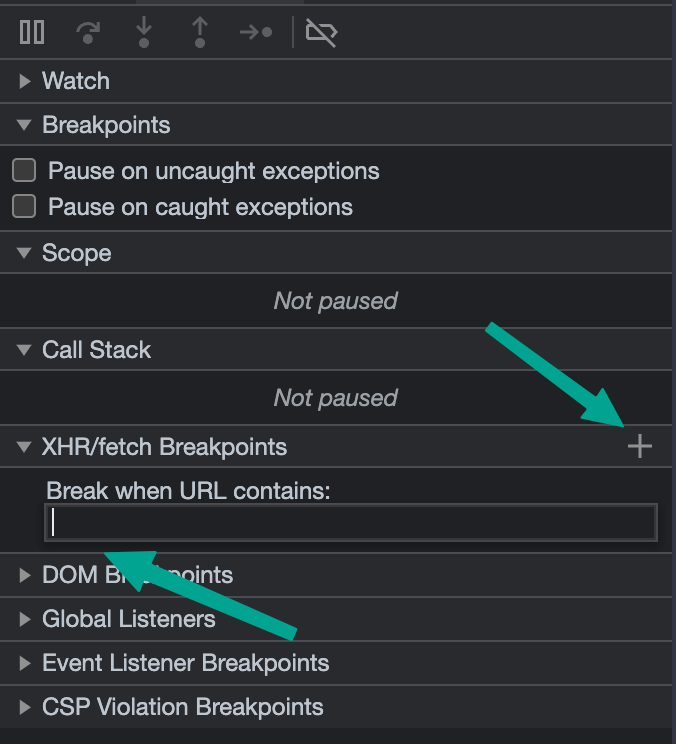
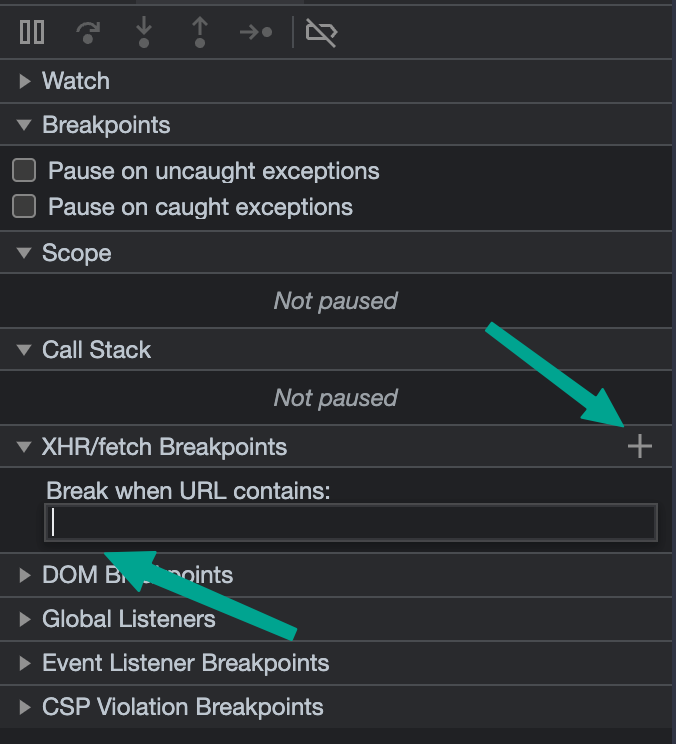
Para definir um XHR/fetch abra as Ferramentas do desenvolvedor do navegador e clique na guia Sources, a mesma guia que o senhor abre para outros pontos de interrupção. Na seção XHR/fetch clique no grande botão “+”. O senhor verá um texto vazio input:

Dentro desse texto input, digite uma string que o senhor gostaria de quebrar todos os XHR/fetch chamadas. Por exemplo, se eu quisesse interromper sempre que um fetch seria feita, eu digitaria davidwalsh.name:

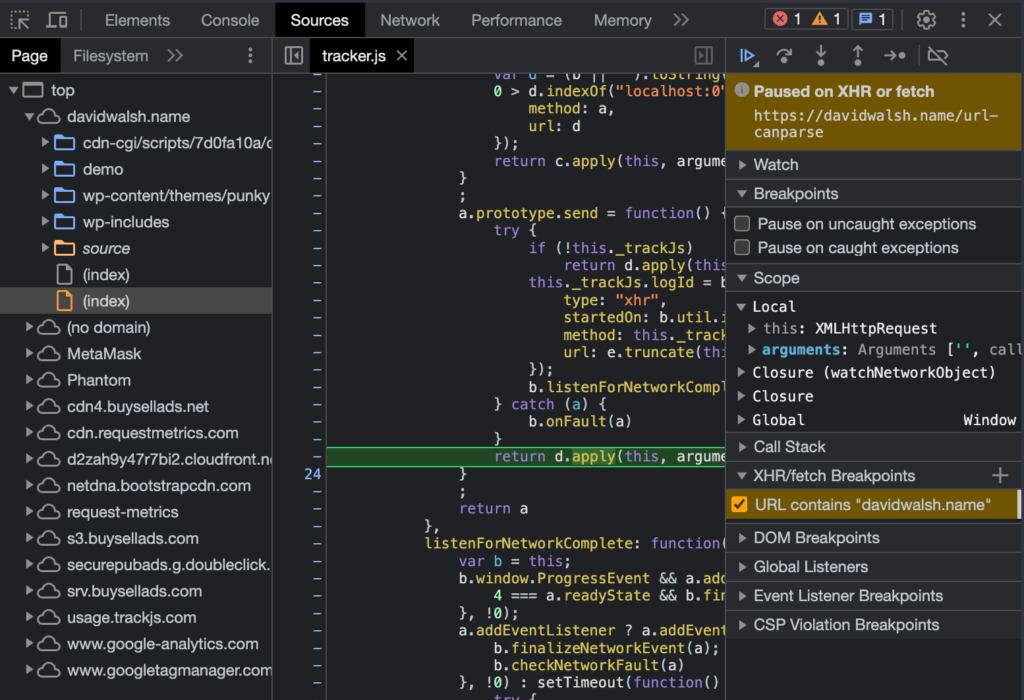
No caso acima, um XHR/fetch interrompe a execução porque é feita uma solicitação ao https://davidwalsh.name/url-canparse. O senhor poderá passar por ele e entrar nele, como faz com os pontos de interrupção normais, e terá um painel Call Stack completo para ver como a execução chegou a um determinado ponto.
XHR/fetch Os pontos de interrupção são outra ótima maneira de depurar seu aplicativo Web. Quanto mais dependemos de sites dinâmicos com conteúdo que muda frequentemente, a depuração fetch é uma obrigação. Boa depuração!

9 demonstrações de telas incríveis
O
<canvas>tem sido uma revelação para os especialistas em visual entre nós. O Canvas fornece os meios para animações incríveis e eficientes com o bônus adicional de não usar Flash; em vez disso, esses desenvolvedores podem exibir suas incríveis habilidades em JavaScript. Aqui estão nove demonstrações inacreditáveis de canvas que…

Cantos arredondados em CSS
A capacidade de criar cantos arredondados com CSS abre a possibilidade de melhorias sutis no design sem a necessidade de incluir imagens. Assim, os cantos arredondados do CSS economizam tempo na criação de imagens e solicitações ao servidor. Atualmente, os cantos arredondados com CSS são suportados por todos os…

Usando a opacidade para mostrar o foco com jQuery
Há alguns dias, apresentei um artigo interessante que utilizava o MooTools JavaScript e a opacidade para mostrar o foco em um elemento específico. Veja como realizar essa façanha usando o jQuery. O JavaScript do jQuery E aí está. Opacity é um recurso muito simples, mas eficaz…