Compartilhei no Twitter na semana passada que navego casualmente no Google Chrome, mas faço a maior parte do meu trabalho de desenvolvimento no Firefox. Não posso dar um grande motivo para fazer isso, mas o Firefox parece ser um “cobertor de segurança” de desenvolvimento desde que eu estava na faculdade (há mais de uma década!). A única vez que uso as ferramentas de desenvolvimento do Chrome é quando tenho um bug específico do Chrome. Só recentemente descobri o o projeto Valence da MozillaO Valence permite que os desenvolvedores usem o Firefox Developer Tools em outros projetos além do Firefox.
O Valence está disponível como um utilitário autônomo, mas também é instalado quando o usuário abre o WebIDE do Firefox, normalmente usado para depurar aplicativos do Firefox OS. Supondo que o senhor tenha o Firefox e o Chrome em sua máquina, pode iniciar o processo com o seguinte comando shell:
$ /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote-debugging-port=9222 --no-first-run --no-default-browser-check --user-data-dir=$(mktemp -d -t 'chrome-remote_data_dir')
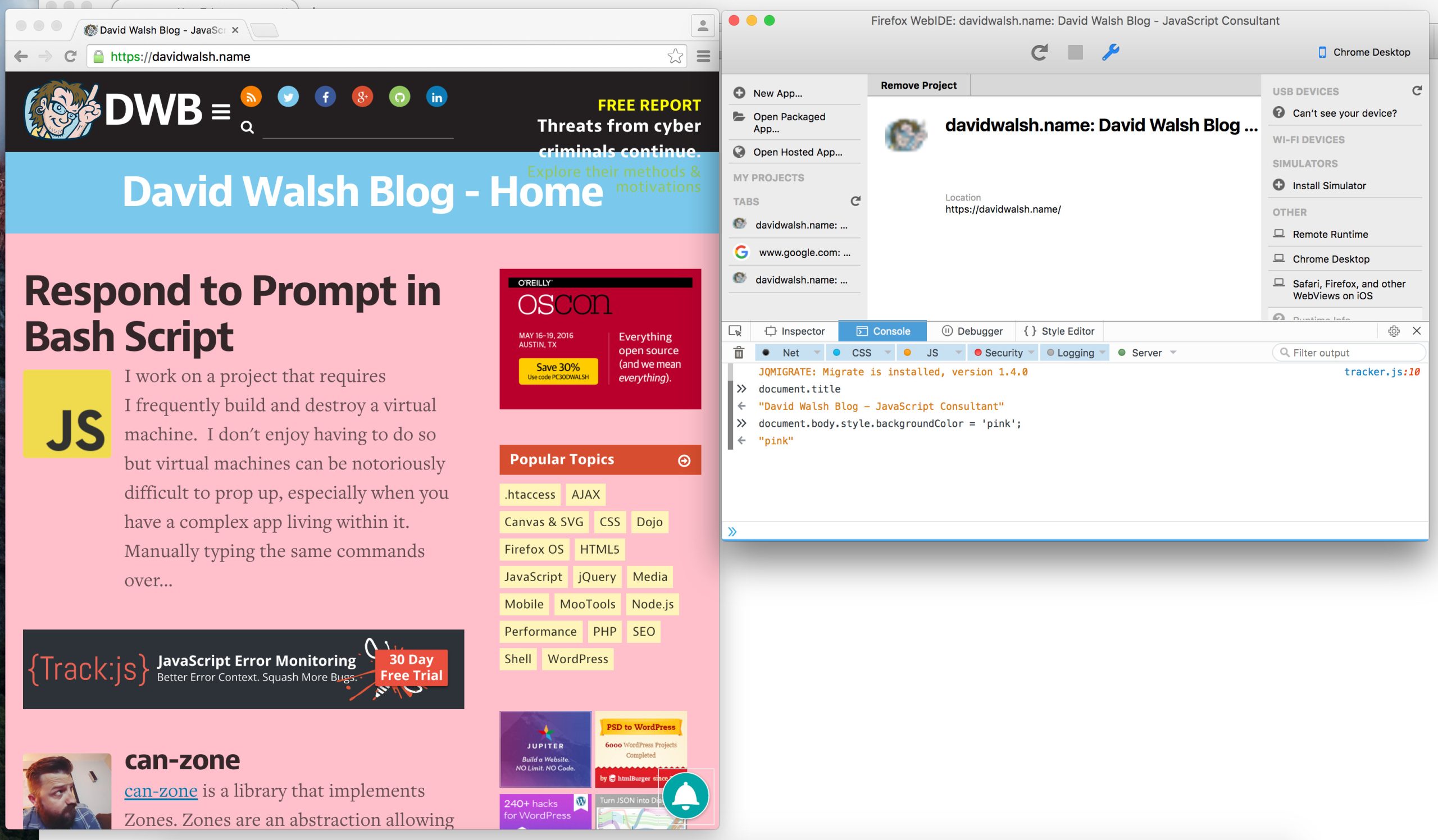
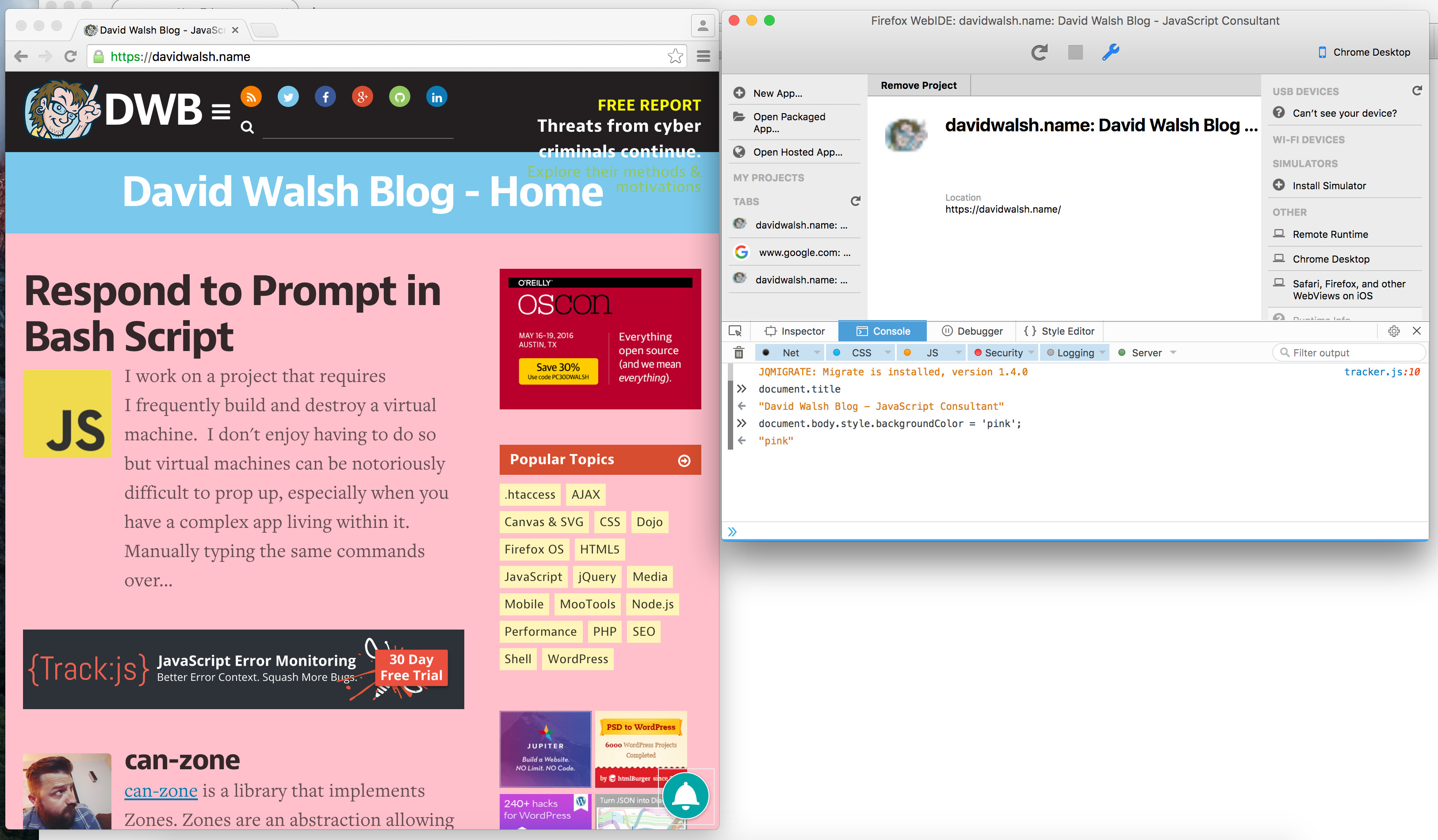
Esse comando abre o Chrome com a porta 9222 aberta para conexão de depuração. Com a conexão aberta, o senhor pode abrir o WebIDE do Firefox, selecionar “Chrome Desktop” e agora tem acesso para depurar o Chrome com o DevTools do Firefox como tal:
Incrível da parte da Mozilla e do Google permitir esse tipo de funcionalidade. A guerra dos navegadores (na maior parte) acabou e agora estamos concentrados em facilitar o desenvolvimento da Web para… preparem-se… os desenvolvedores da Web. Sou grato por esse tipo de funcionalidade existir – agora tenho o melhor dos dois mundos!


FAQs sofisticadas com controles deslizantes jQuery
As perguntas frequentes podem ser muito chatas, certo? Mas não precisam ser! Já mostrei ao senhor como criar FAQs sofisticadas com o MooTools — Veja como criar o mesmo efeito usando jQuery. O HTML Simplesmente uma série de H3s e DIVs…