
Tenho sido obcecado pelo magia da linha de comando ultimamente, como o senhor deve ter notado. Não pretendo usar todos os utilitários sobre os quais escrevi, mas estou me divertindo aprendendo sobre o que existe e como é feito. Meu último dilema era como o senhor poderia twittar e executar outras tarefas relacionadas ao Twitter a partir da linha de comando. Encontrei minha resposta: t.
O t README do projeto descreve perfeitamente o processo de instalação do t e o processo que o senhor deve seguir para permitir o acesso do aplicativo à sua conta. Resumindo, o usuário deve criar um aplicativo do Twitter, fornecer ao t os tokens de autenticação da API adequados e ativar o aplicativo na sua conta. No entanto, o t é tão bem escrito que informa exatamente o que fazer e abre os URLs necessários no seu navegador.
O t README do projeto também fornece uma série de instruções de linha de comando para tweetar, gerenciar listas, etc. Aqui estão alguns comandos usados com frequência:
# Set the "active" account
t set active davidwalshblog
# Send a tweet
t update 'This is my epic command line tweet!'
# >> Tweet posted by @davidwalshblog. Run `t delete status 595038201179312128` to delete.
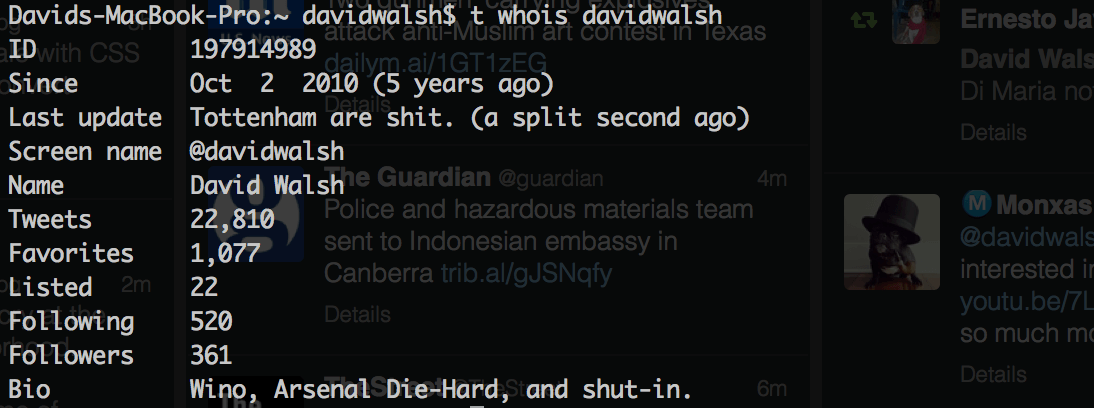
# Get user information
t whois davidwalsh
# Follow a user
t follow davidwalsh
# Get your timeline
t timeline
# Get your timeline listing with IDs, then get stats about a tweet
t timeline -l
t status {id}
# Get recent mentions
t mentions
# Get recent mentions with their ID so you can reply back
t mentions -l
t reply {id} {message}
Os comandos que mostrei acima são apenas a ponta do iceberg. t tem cargas de funcionalidades mais avançadas disponíveis e, como toda a E/S é feita por meio da linha de comando, o senhor pode usar seus outros utilitários de linha de comando favoritos para avaliar os resultados, como mostrado aqui:
# Output the last 200 tweets in your timeline to a CSV file t timeline -n 200 --csv > timeline.csv
Eu estava pronto e funcionando em 5 minutos, apesar de ter que passar pelas etapas da API do Twitter. E o t é incrivelmente simples, mas muito eficiente, por isso estou ansioso para usá-lo mais no futuro. Parabéns ao autor e estou ansioso para ver onde esse projeto vai parar!


Conquistando a Síndrome do Impostor
Há dois anos, documentei minha luta contra a Síndrome do Impostor e a resposta foi imensa. Recebi mensagens de apoio e de comiseração de novos desenvolvedores da Web, engenheiros veteranos e até mesmo de pessoas de todos os níveis de experiência em outras profissões. Até me peguei lendo a postagem…


Estilo específico do WebKit: -webkit-appearance
Recentemente, eu estava examinando o horrível código-fonte da página inicial do Google quando notei que os botões “Google Search” e “I’m Feeling Lucky” tinham uma definição de estilo que eu não tinha visto antes: -webkit-appearance. O valor atribuído ao estilo era “push-button”. Eles são botões para que…

Criar eventos personalizados no MooTools 1.2
O Javascript tem uma série de eventos nativos, como “mouseover”, “mouseout”, “click” e assim por diante. Mas e se o senhor quiser criar seus próprios eventos? Criar eventos usando o MooTools é muito fácil… O MooTools JavaScript O que é ótimo sobre a criação de eventos personalizados no MooTools é…