Uma das grandes vantagens de usar o Cloudinary é a capacidade de criar imagens dinamicamente em tempo real, modificando o URL por meio de um padrão semelhante à estrutura de diretório. Por exemplo, adicionar w_300 ao caminho do URL de uma imagem hospedada pelo Cloudinary gera uma imagem com largura de 300 pixels, poupando-lhe o tempo de gerar e carregar manualmente uma nova imagem. A modificação da dimensão é a mais simples das transformações: o senhor pode adicionar Filtros semelhantes aos do Instagram, recorte de formas e muito mais.
Gostaria de falar rapidamente sobre duas técnicas avançadas de transformação do Cloudinary: encadear transformações e criar transformações nomeadas!
Transformações em cadeia
Pode haver casos em que o senhor queira implementar transformações encadeadas; obter uma imagem em um determinado estado, fazer algumas atualizações para torná-la em outro estado e assim por diante. Para gerar uma imagem cortada de 300×300, o senhor pode usar o seguinte comando c_crop,w_300,h_300 Caminho do URL:
https://res.cloudinary.com/demo/image/upload/c_crop,w_300,h_300/flower.jpg
Para adicionar uma segunda transformação encadeada, o senhor pode adicionar outra string de transformação; por exemplo, dimensionar para 150 pixels:
https://res.cloudinary.com/demo/image/upload/c_crop,w_300,h_300/c_scale,w_150,r_max/flower.jpg

Vamos fazer mais encadeamentos para realmente modificar a imagem original:
https://res.cloudinary.com/demo/image/upload/c_crop,h_100,w_150,x_380,y_250/c_fill,h_100,w_130/a_20/c_scale,w_0.8/flower.jpg
No final, o senhor obtém algo parecido com isto:
Lembre-se também de que o Cloudinary fornece APIs em Node.js, Python, PHP e assim por diante, e o senhor pode usar facilmente seus métodos auxiliares para gerar o URL da imagem:
cloudinary.image("flower.jpg", {transformation: [
{height: 100, width: 150, x: 380, y: 250, crop: "crop"},
{height: 100, width: 130, crop: "fill"},
{angle: 20},
{width: 0.8, crop: "scale"}
]})
As transformações encadeadas por meio da modificação de URL são incrivelmente poderosas, mas URLs longos podem ser um fardo para trabalhar e lembrar – é aí que as transformações nomeadas do Cloudinary entram em ação.
Transformações nomeadas
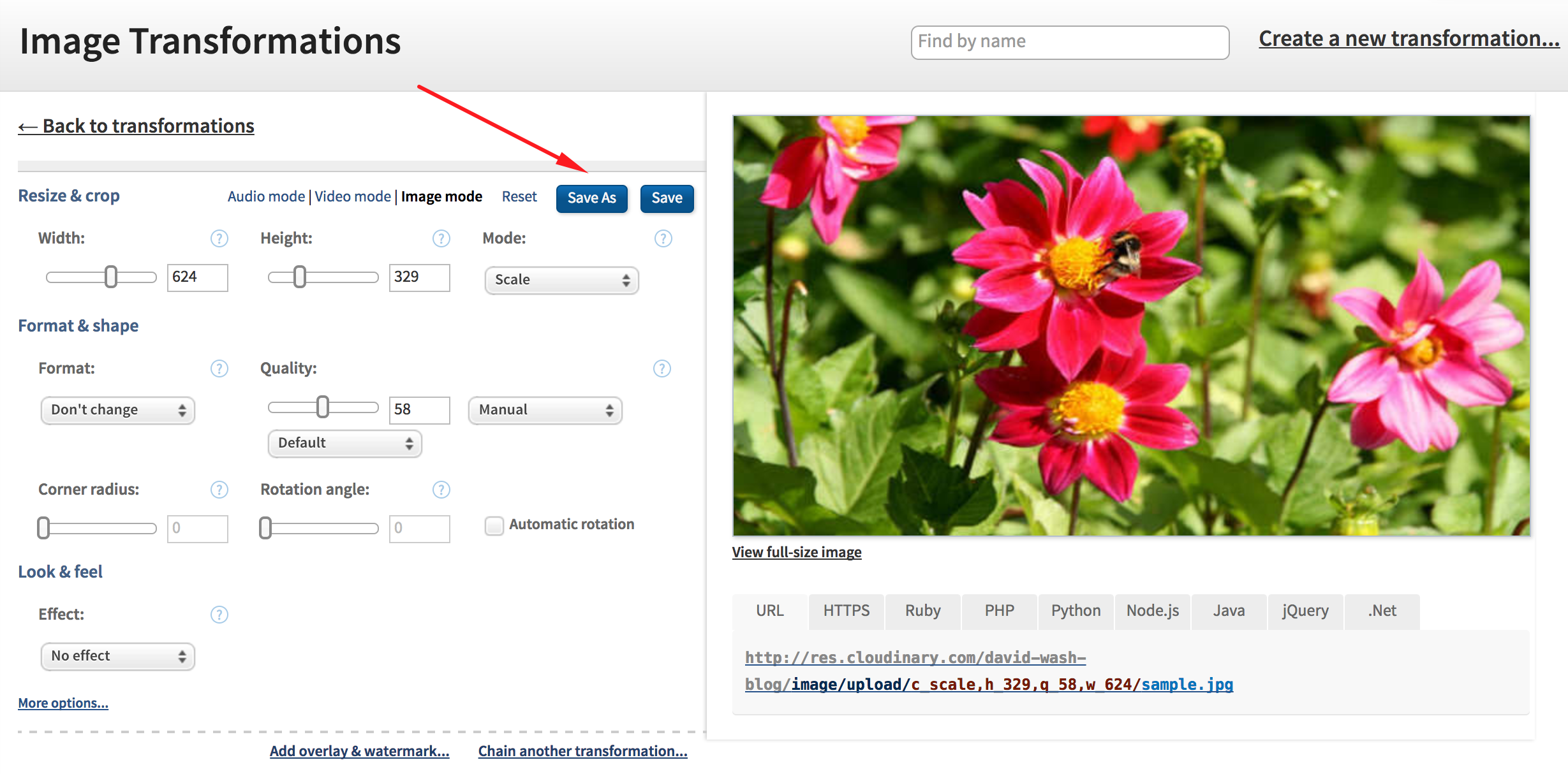
A capacidade de encadear transformações é incrível, mas o uso de várias transformações pode tornar os URLs muito longos e complicados de digitar. O Cloudinary tem uma solução para o senhor: transformações nomeadas. Para criar nomes de transformação personalizados, faça login no painel de controle do Cloudinary, acesse “Transformation” (Transformação) e clique em “Create a new transformation” (Criar uma nova transformação):
O que eu adoro nessa interface é que é fornecida uma imagem de amostra e vários controles que permitem gerar facilmente o código de transformação subjacente. Quando estiver satisfeito com a transformação, clique em “Save As” (Salvar como), dê um nome à transformação e ela será salva para uso futuro.
No final, o senhor pode transformar uma string de URL de transformação de c_scale,h_329,q_58,w_624 para t_preview_imageo que deve ajudar o senhor na velocidade de desenvolvimento. É possível modificar a transformação nomeada a qualquer momento, o que é útil se o senhor reformular o site, mas não quiser manter os mesmos URLs de imagem. O Cloudinary permite que o senhor crie um número ilimitado de nomes de transformações personalizados e eu recomendo enfaticamente que os utilize.
O Cloudinary continua a me impressionar com sua vasta gama de funcionalidades: remoção de planos de fundo, criando imagens de forma de onda, adicionar filtros artísticos semelhantes aos do Instagram, marcação automática de imagense muito mais. Mesmo sem efeitos sofisticados, o Cloudinary tem um valor imenso no fornecimento e armazenamento otimizados de fotos. O Cloudinary permite que o senhor registrar-se para obter uma conta gratuita portanto, o senhor pode tentar, pois vale muito a pena!