
Quanto mais complexos são os aplicativos em que trabalho, mais confio e invisto em testes. Quer se trate de tipagem de fluxo, testes jest, testes unitários ou testes selenium, confio em todos eles para garantir a integridade e me salvar de mim mesmo.
Um tipo de teste que é incrivelmente importante, mas frequentemente ignorado, é o teste visual. O teste funcional é extremamente importante, mas a verdade é que os usuários esperam que as coisas funcionem, mas a primeira coisa que eles notarão são coisas que o parecem quebrado. Muitas vezes, seus testes de selênio e de unidade serão aprovados apesar de uma regressão visual horrível. É aí que entra um serviço como o Percy. Percy torna fácil o teste de regressão visual!
Acesso rápido
- Os defeitos de funcionalidade podem ser ocultados, mas os defeitos da interface do usuário ficam visíveis
- A maioria dos testes unitários não detecta regressões visuais
- A maioria das lojas virtuais não tem os recursos ou o prazo para contratar o controle de qualidade
- Maior qualidade do que os utilitários de código aberto atuais
- Integra-se com CIs (Travis, Circle, etc.) e GitHub para que o senhor possa detectar problemas antes que o código seja mesclado
- É grátis para começar!

Primeiros passos
Após a inscrição gratuita, o Percy fornece um aplicativo de amostra para mostrar ao senhor como as coisas funcionam. O Percy funciona com base em um sistema de instantâneos, comparando um instantâneo desejado/conhecido com instantâneos automatizados pela CI ou instantâneos criados localmente.

Há uma série de SDKs com os quais o senhor pode trabalhar:
O senhor também pode usar o PercyScript do próprio Percy, um SDK para criar snapshots!
Para usar o PercyScript, adicione o Percy ao seu projeto usando o NPM:
$ npm install -D @percy/script
Em seguida, é hora de criar seu primeiro PercyScript para automatizar algumas ações e tirar uma foto do resultado:
// snapshots.js
const PercyScript = require('@percy/script');
// A script to navigate our app and take snapshots with Percy.
PercyScript.run(async (page, percySnapshot) => {
await page.goto('http://localhost:8000');
await percySnapshot('TodoMVC home page');
// Enter a new to-do.
await page.type('.new-todo', 'A really important todo');
await page.keyboard.press('Enter');
await percySnapshot('TodoMVC with a new todo', { widths: [768, 992, 1200] });
});
Como vivemos em um mundo de design responsivo, Percy tira instantâneos em larguras específicas para garantir que os designs de seu desktop, tablet e smartphone não regridam. Em seguida, o senhor pode executar o script:
$ npx percy exec -- node snapshots.js [percy] created build #1: https://percy.io/test/example-todomvc/builds/1738842 [percy] percy has started. [percy] snapshot taken: 'TodoMVC home page' [percy] snapshot taken: 'TodoMVC with a new todo' [percy] stopping percy... [percy] waiting for 2 snapshots to complete... [percy] done. [percy] finalized build #1: https://percy.io/test/example-todomvc/builds/1738842
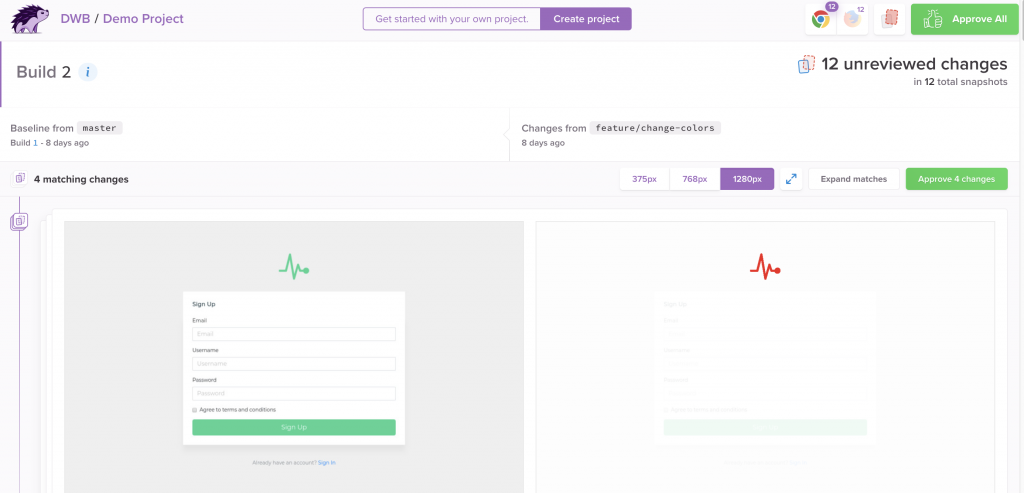
Acesse o link no final da resposta e você poderá comparar seu instantâneo com o instantâneo do mestre. Observe que os snapshots da ramificação principal são aprovados automaticamente porque a principal representa o trabalho de qualidade da produção.

Integrações
Os fluxos de trabalho automatizados são a norma hoje em dia, por isso é incrível que o Percy se integre a várias estruturas, serviços de CI e serviços de hospedagem de código:


Essas integrações são especialmente úteis quando se está trabalhando em um projeto de código aberto; os colaboradores podem vir de qualquer lugar e podem não estar cientes de todos os requisitos visuais importantes do projeto.
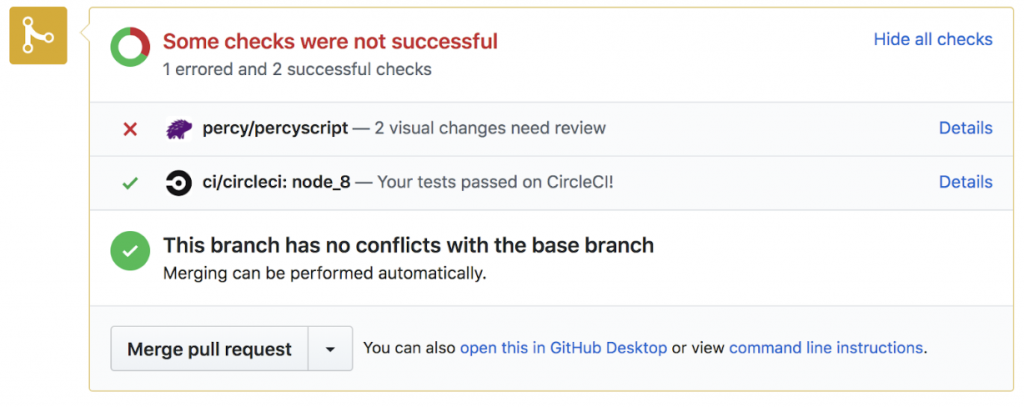
Depois que uma solicitação pull é enviada para revisão no GitHub, o Percy pode tirar instantâneos para comparar com o mestre. Se houver diferenças visuais, Percy marca o PR como necessitando de revisão visual:

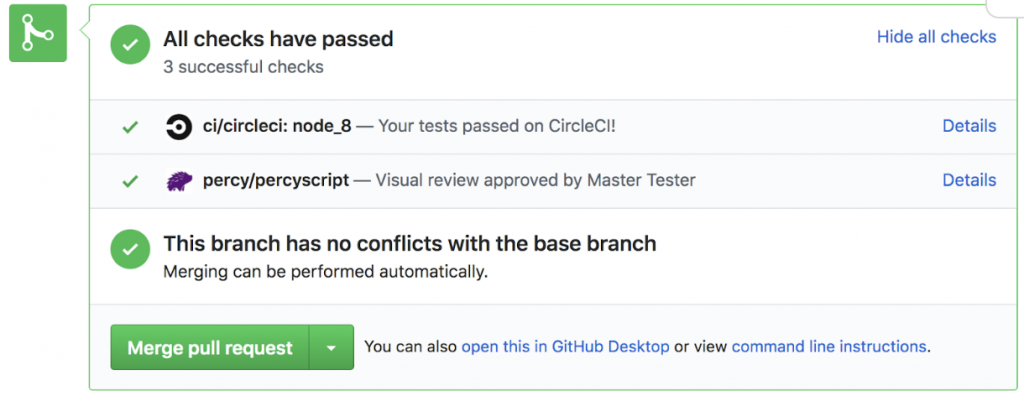
Um membro da equipe com Percy o acesso irá para o painel de controle do Percy, verá as alterações visuais e aprovará as alterações ou informará ao remetente quais são as regressões e que o patch precisa ser corrigido.

Eu gostaria de ter conhecido o Percy há muito tempo… e aposto que outros membros da minha equipe também gostariam de ter feito isso! A quebra da interface do usuário é um problema sério sem muitas opções excelentes; o Percy é o melhor que já vi. Estou especialmente interessado nas diferentes resoluções que posso definir e na integração com o GitHub. Se tiver um tempinho, dê uma olhada no Percy – ele pode salvá-lo de si mesmo também!

