Tornar seu site o mais rápido possível não é apenas uma arte, mas uma necessidade nos dias de hoje. Sites com carregamento lento fazem com que os usuários desistam, levando à perda de receita e de credibilidade. Acrescente que o Google agora considera a velocidade do site nos resultados de pesquisa e o senhor perceberá a importância dos tempos de carregamento e como eles continuarão a ser importantes. Detalhei várias maneiras de melhorar o tempo de carregamento do site neste blog, mas uma das maneiras mais fáceis de melhorar o tempo de carregamento é a otimização e o fornecimento de imagens; para fazer essa otimização, no entanto, o senhor precisa de ferramentas para identificar a lentidão no fornecimento.
A Cloudinary acaba de lançar uma nova e incrível ferramenta que analisa uma página da Web e fornece um relatório detalhado dos ganhos imediatos que o seu site poderia obter com a otimização de imagens, uma tarefa que a Cloudinary está disposta a realizar com prazer. Vamos dar uma olhada na nova ferramenta da Cloudinary Ferramenta de Análise de Imagens!
A primeira etapa é acessar o site da Image Analysis Tool e fornecer o URL do seu site:
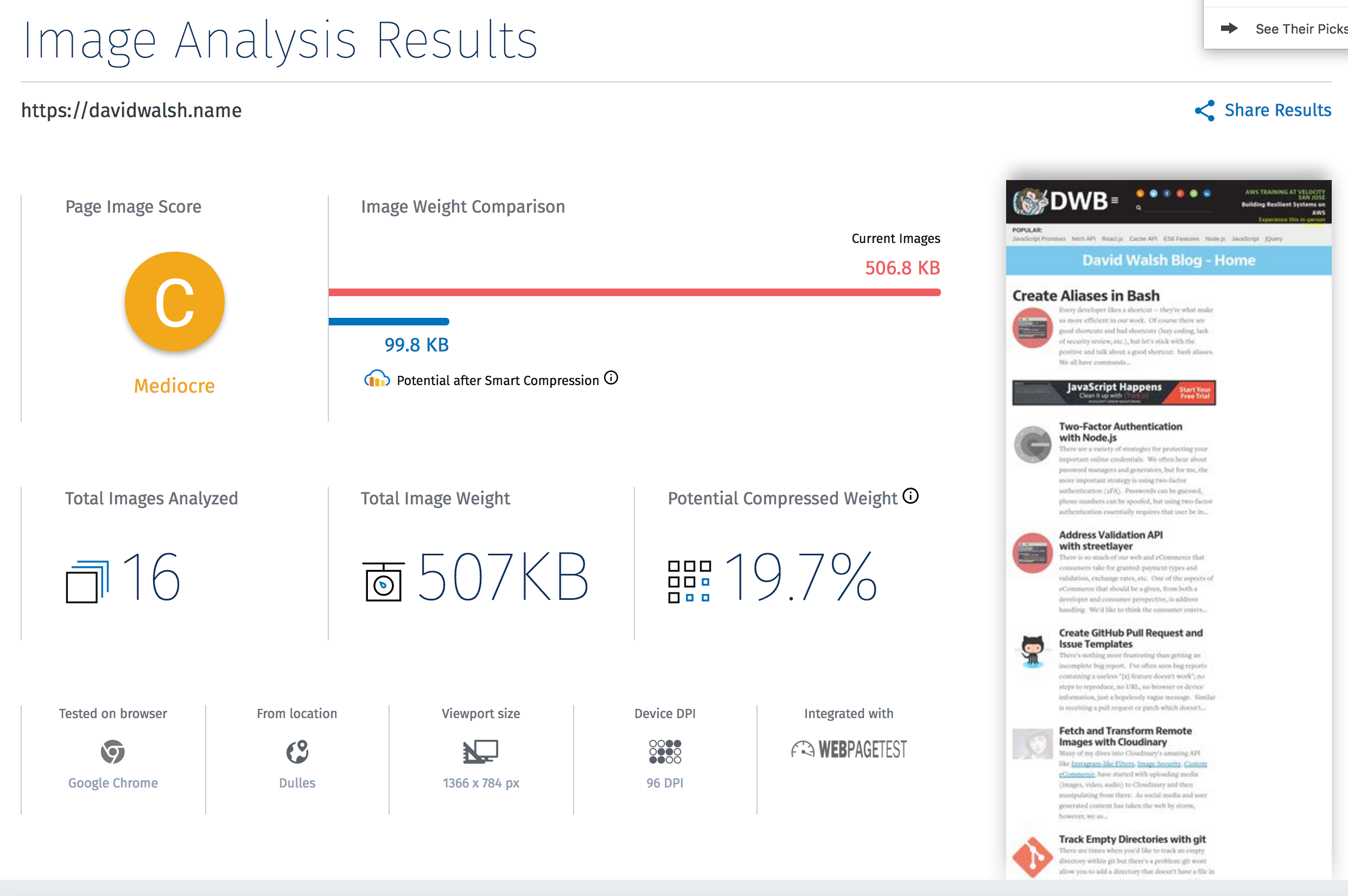
O Cloudinary extrai imediatamente o seu site e analisa todas as imagens, levando em conta: navegador, tipo/formato de imagem, DPI da tela, local e muito mais. O relatório que é fornecido ao senhor é incrivelmente detalhado:
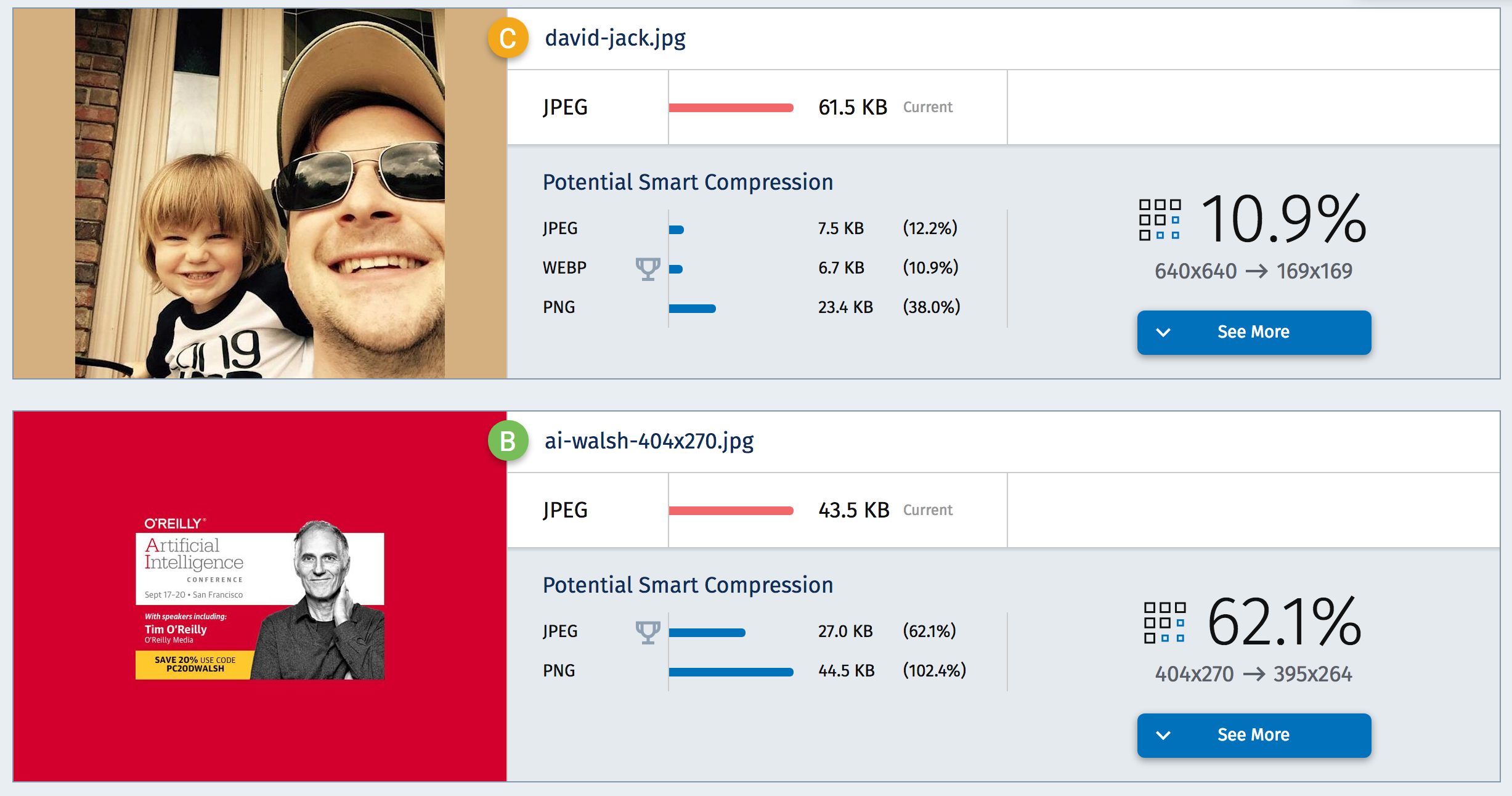
Cada imagem é exibida com uma nota e um resumo das possíveis economias:
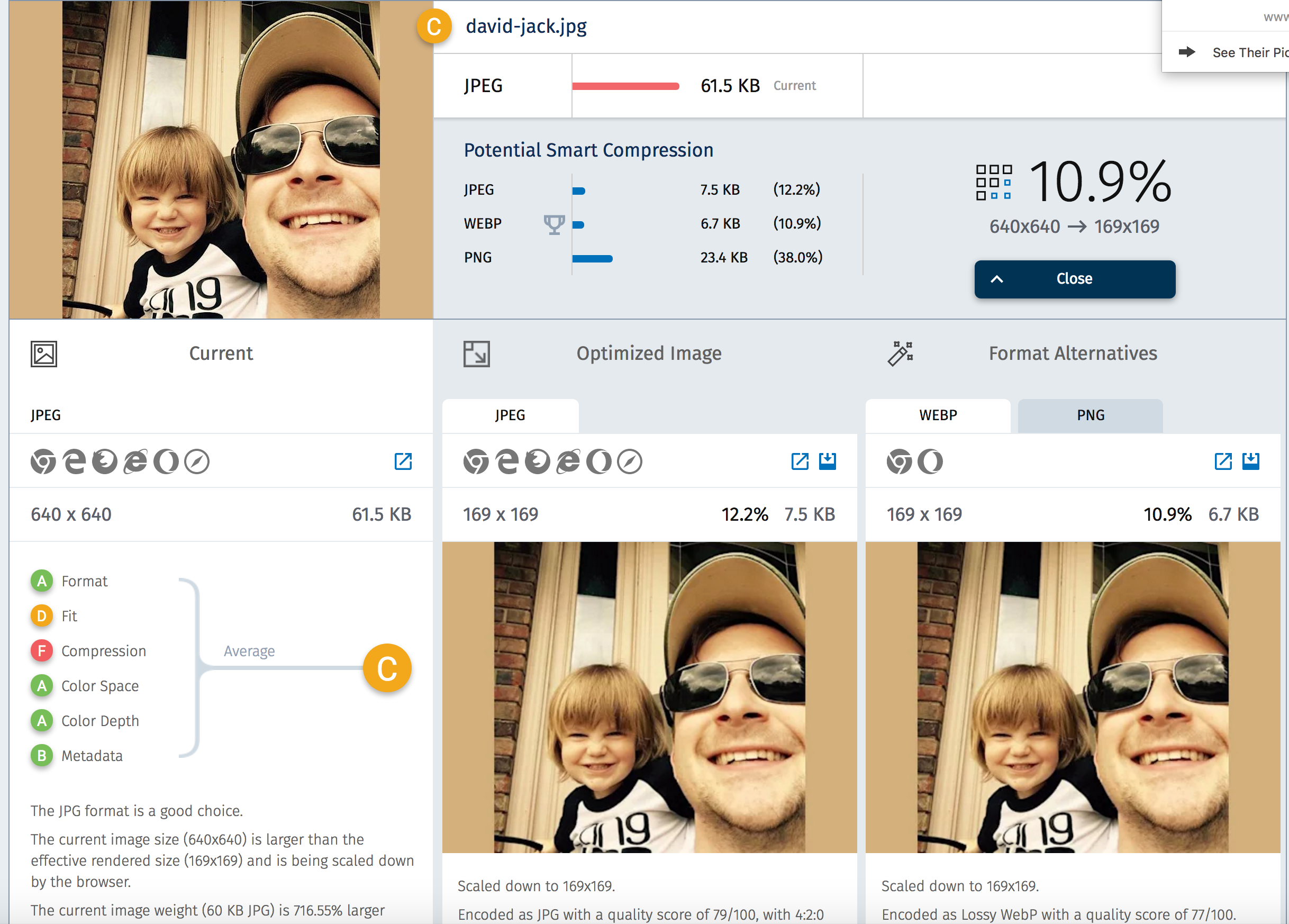
Para cada imagem encontrada e analisada, o Cloudinary fornece uma classificação detalhada e informações sobre como a imagem pode ser melhorada:
A nova ferramenta de análise de sites da Cloudinary é simples, clara e perspicaz. É impossível ver o relatório detalhado de ativos e não querer imediatamente fazer algo para reduzir a pegada da imagem, mesmo que seja apenas para otimizar para o dispositivo ou navegador de destino;
A verdade é que, no entanto, quase todos os métodos de melhoria do tamanho da imagem proporcionam alívio para todos os dispositivos e navegadores, e não há serviço melhor para fazer isso do que o Cloudinary. Dê uma olhada neles!

Ser um pai desenvolvedor
Todos os dias me fazem muitas perguntas, mas sempre me surpreendo com o fato de que raramente são perguntas sobre código ou até mesmo sobre tecnologia – muitas das perguntas que recebo são mais sobre coisas não relacionadas a desenvolvimento, como como é o meu escritório, que software eu uso e, muitas vezes…

39 Shirts – Deixando a Mozilla
Em 2001, eu tinha acabado de me formar em uma escola de ensino médio de uma cidade pequena e estava indo para uma faculdade de uma cidade pequena. Encontrei-me no pitoresco laboratório de informática, onde os computadores de baixa qualidade apresentavam dois navegadores: Internet Explorer e Mozilla. Foi nesse laboratório que me apaixonei…


Pré-carregamento de imagens do MooTools com barra de progresso
A ideia de pré-carregamento de imagens existe desde o início da Internet. Quando não tínhamos todas as coisas sofisticadas que usamos agora, éramos forçados a usar imagens feias de mouseover para mostrar dinamismo. Acho que o senhor não foi declarado um oficial…