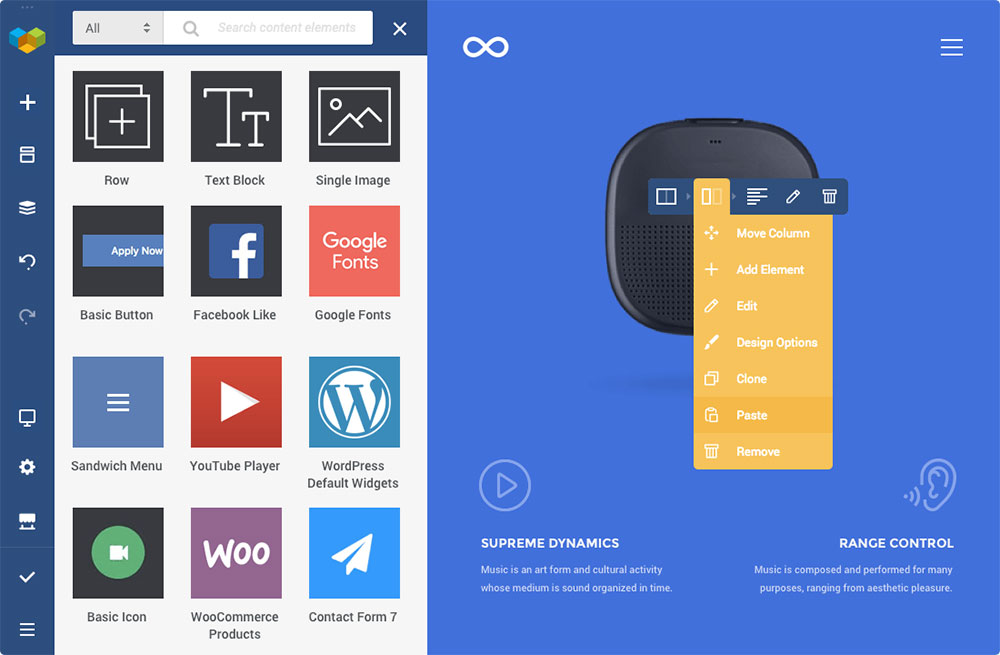
E se fosse possível criar uma landing page de cima para baixo, incluindo um cabeçalho e um rodapé, e fazer isso sem precisar escrever código? E mesmo que fosse possível, o senhor poderia razoavelmente esperar fazer isso de forma tão fácil e rápida quanto montar um quebra-cabeça projetado para crianças de 8 a 12 anos […]
Tag: uma

O Wix está desafiando o senhor para uma batalha de SEO por US$ 25 milO Wix está desafiando o senhor para uma batalha de SEO por US$ 25 mil
Este ano Wix lançou uma série de ferramentas avançadas de SEO para que os usuários do Wix otimizem as páginas de seus sites para mecanismos de pesquisa e plataformas de mídia social. Essas ferramentas incluem meta tags personalizadas, URLs canônicos, redirecionamentos 301, dados estruturados e carregamento rápido. Então, qual é o problema? Para testar suas […]

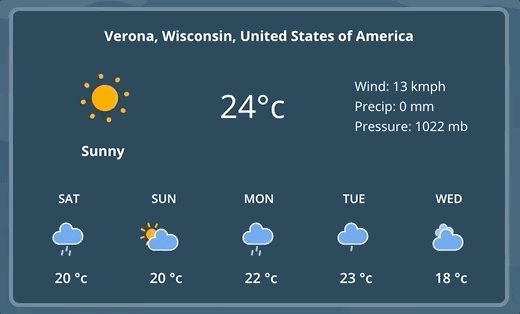
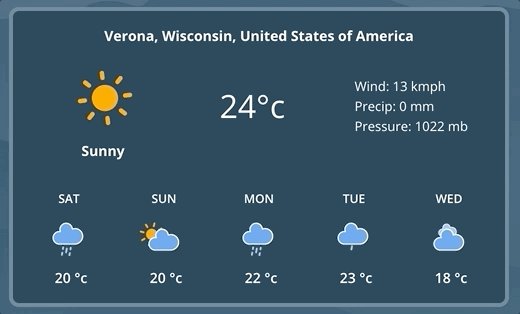
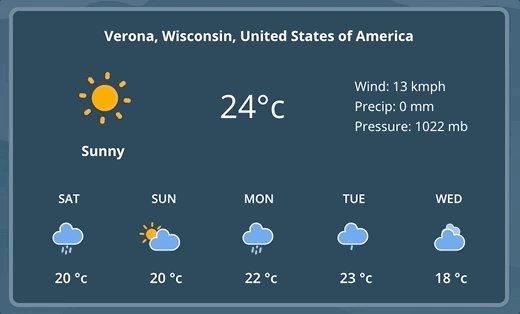
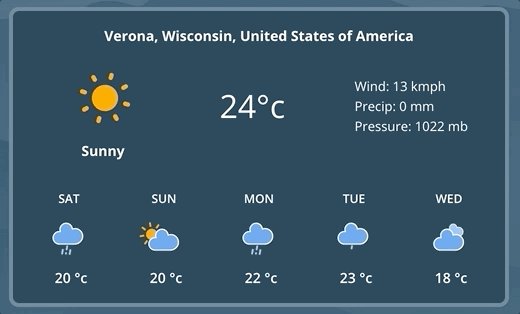
weatherstack: uma incrível API de climaweatherstack: uma incrível API de clima
Uma das minhas primeiras tarefas diárias é verificar o clima; é uma necessidade para saber o que meus filhos e eu devemos vestir, se vou precisar regar o gramado ou remover a neve com pá e se posso fazer reuniões no meu pátio. Também tem sido uma das minhas piores experiências na Web, pois o […]

Como definir uma mensagem de confirmação padrãoComo definir uma mensagem de confirmação padrão
Ter uma mensagem de confirmação padrão é realmente útil por vários motivos: Ele pode formalizar suas mensagens de confirmação Serve como um bom lembrete para as informações que o senhor deve adicionar à sua mensagem de commit, como o número do problema Se o senhor definir como “Drunk AF, don’t accept this” Para definir uma […]

Como cancelar uma solicitação de buscaComo cancelar uma solicitação de busca
As promessas do JavaScript sempre foram uma grande vitória para a linguagem: elas levaram a uma revolução na codificação assíncrona que melhorou muito o desempenho na Web. Uma deficiência das promessas nativas é que não há uma maneira real de cancelar uma solicitação de busca. fetch…até agora. Uma nova AbortController foi adicionado à especificação JavaScript […]

Como criar uma barra de rolagem personalizada do CSS-TricksComo criar uma barra de rolagem personalizada do CSS-Tricks
Chris Coyier, da CSS-Tricks é um engenheiro e blogueiro incrível. Ele não é apenas criativo, mas sempre teve o ímpeto de colocar suas ideias em prática, independentemente do tamanho. Ele também tem um bom olho para as pequenas coisas que podem tornar o CSS-Tricks ou seu site especial. Uma dessas pequenas coisas é sua barra […]

Como criar uma função assíncrona por meio de “new Function” (nova função)Como criar uma função assíncrona por meio de “new Function” (nova função)
Uma coisa que adoro no JavaScript é que há muitas maneiras de realizar a mesma tarefa, e um exemplo disso é a criação de funções. Há vários padrões para funções; um dos últimos que o senhor vê sendo usado é o new Function method: /* new Function(arg1, arg2 (…), body) */ const myFunction = new […]

Shoelace 2.0: Uma biblioteca de componentes da Web com visão de futuroShoelace 2.0: Uma biblioteca de componentes da Web com visão de futuro
Há alguns anos, lancei uma alternativa leve ao Bootstrap, carinhosamente chamada de Cadarço. O Shoelace era pequeno e rápido devido ao seu design minimalista e à abordagem de CSS puro para a criação de estilos. Ele usava Propriedades personalizadas de CSS extensivamente para permitir personalizações, mesmo quando carregadas via CDN – algo que não é […]

Como impedir a colagem em uma entradaComo impedir a colagem em uma entrada
De vez em quando, entro em um site que não permite que eu cole em uma entrada de formulário. Na maioria dos casos, é algo relacionado a credenciais de login (nome de usuário e senha) e códigos de autenticação. Então, como eles estão me impedindo de colar informações? É tão fácil quanto o senhor imagina! […]

Abrir uma guia do navegador com o DevTools aberto por padrãoAbrir uma guia do navegador com o DevTools aberto por padrão
O uso de sinalizadores de linha de comando é uma ótima maneira de melhorar sutilmente a produtividade. Seja para economizar pressionamentos de teclas ou para ativar recursos específicos, vale muito a pena conhecer os sinalizadores de aplicativos disponíveis para o senhor. Para abrir uma nova guia com o DevTools no Chrome, você pode usar o […]