É provável que qualquer web designer que use nosso aplicativo de teste de navegador Ghostlab, que permite testes contínuos em todos os dispositivos simultaneamente, já tenha trabalhado com design responsivo de alguma forma. E, à medida que os sites e dispositivos atuais se tornam cada vez mais variados, uma infinidade de técnicas de imagens responsivas […]
Tag: imagens

Criar miniaturas de imagens com o ImageMagickCriar miniaturas de imagens com o ImageMagick
O ImageMagick é, por falta de um termo melhor, mágico. O senhor pode usar praticamente qualquer coisa com ele e obter sucesso. Com isso em mente, recentemente eu estava usando o Google Page Speed para ver como poderia melhorar meu site e me ocorreu que eu não estava gerando miniaturas para minhas listas de posts […]

Como usar imagens para melhorar a taxa de conversãoComo usar imagens para melhorar a taxa de conversão
O senhor está procurando uma maneira de melhorar sua taxa de conversão? novo site de comércio eletrônico taxa de conversão? O senhor está disposto a tentar de tudo, desde que gere resultados positivos? Embora muitas pessoas se concentrem nos pontos mais óbvios, como o layout e o conteúdo, há um detalhe que o senhor pode […]
Imagens WebP e desempenhoImagens WebP e desempenho
Diz-se que uma imagem vale mais que mil palavras, mas on-line, uma imagem pode valer mil kilobytes ou mais! O HTTP Archive mostra que as imagens representam, em média, 64% do tamanho total de uma página da Web. Com isso em mente, a otimização de imagens é fundamental, especialmente quando se considera que até 40% […]

Como colocar marcas d’água em imagens e vídeosComo colocar marcas d’água em imagens e vídeos
Como criador de conteúdo, respeito o desejo de um autor ou artista de proteger seu trabalho. Não considero este blog arte, mas fico muito irritado quando vejo meus posts aparecerem em outro site. Tenho a sorte de meu blog ser principalmente recreativo, mas muitas pessoas dependem de seu trabalho para viver, especialmente fotógrafos e artistas […]

Corte de imagens focado com smartcrop.jsCorte de imagens focado com smartcrop.js
As imagens tendem a tornar qualquer página mais envolvente, especialmente quando bem feitas. O problema é que automatizar a criação e o dimensionamento de imagens pode ser uma tarefa muito difícil, especialmente quando a imagem é carregada por um usuário, que sabe qual será o formato, o tamanho e a resolução da imagem. Quem sabe […]

Mostrar imagens no console com o console-png do Node.jsMostrar imagens no console com o console-png do Node.js
A introdução de cores na linha de comando torna a leitura do console muito mais fácil, e é por isso que encontrar Giz foi um evento que mudou minha vida. Comecei a me aprofundar em tornar o console mais gráfico e encontrei outro módulo que poderia dar vida ao console: console-png! […]

Docker: Remover todas as imagens e contêineresDocker: Remover todas as imagens e contêineres
Fui transferido para um novo projeto na Mozilla que usa uma pilha muito diferente da que estou acostumado; de repente, fui empurrado para um mundo de Mercurial, Docker e algumas outras tecnologias com as quais não estou acostumado. O senhor sabe a que isso leva: linguagem chula, frustração, bebida e… muito recomeço. Alguns […]

Otimização de imagens com o CloudinaryOtimização de imagens com o Cloudinary
Estamos sempre procurando maneiras de melhorar a velocidade do site; fazemos lazy load, minificamos e concatenamos, criamos sprites, experimentamos o cache e praticamente tudo o que podemos imaginar. Com todas as estratégias de otimização de desempenho disponíveis, a melhor maneira de diminuir o tamanho da página sempre volta à otimização de imagens. As técnicas de […]

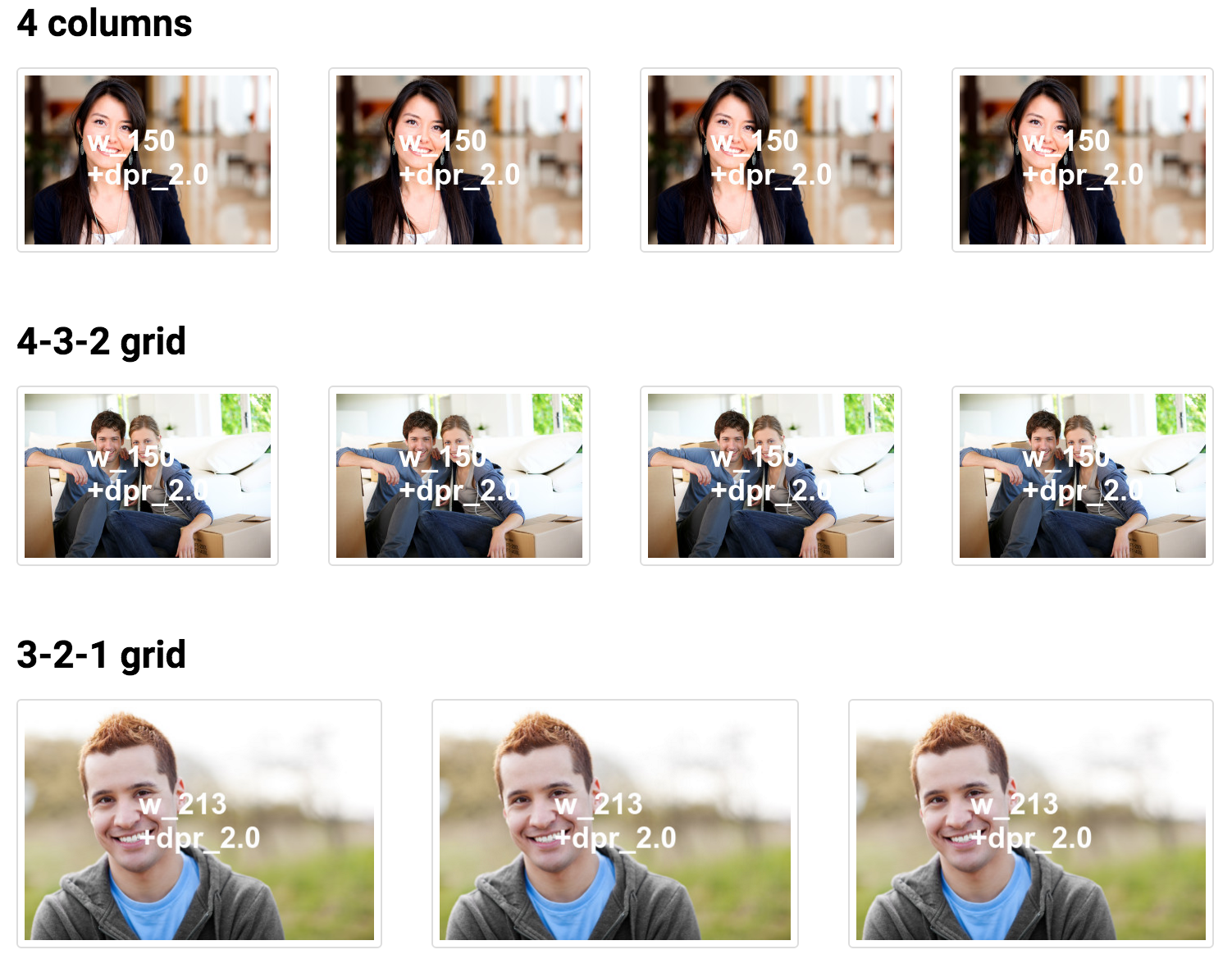
Automatize suas imagens com o CloudinaryAutomatize suas imagens com o Cloudinary
Se o senhor trabalha com imagens na Web, já passou mais de algumas horas fazendo algumas das coisas a seguir: Cortar e dimensionar uma imagem apenas para se ajustar a um layout. E depois fazer isso novamente quando o layout muda. E depois de novo, e de novo, e de novo. […]