A estrutura e a consistência do nome da classe CSS são muito importantes; alguns desenvolvedores usam nomes de classe em camelcase, outros usam traços e outros usam sublinhados. Uma coisa que aprendi ao brincar com os nomes de classes HTML e CSS é que o senhor pode realmente usar símbolos e ícones unicode como nomes […]
Tag: CSS

Criar uma animação de inversão de CSSCriar uma animação de inversão de CSS
Todos os senhores pediram e agora eu o adicionei: Suporte ao Internet Explorer! Irritantemente, a alteração envolve a rotação do front e back em vez de apenas o contêiner. Pule para esta seção se o senhor quiser o código do Internet Explorer. O IE10+ é compatível; o IE9 não é compatível com animações CSS. […]

Cursores personalizados CSSCursores personalizados CSS
Lembra-se da época da Web 1.0, quando o senhor precisava personalizar seu site de todas as formas possíveis? O senhor abusava das barras de rolagem no Internet Explorer, é claro, mas o serviço externo mais popular de que me lembro era o CometCursor. O CometCursor permitia que o senhor criasse e usasse vários cursores personalizados […]

A verdade sobre CSSA verdade sobre CSS
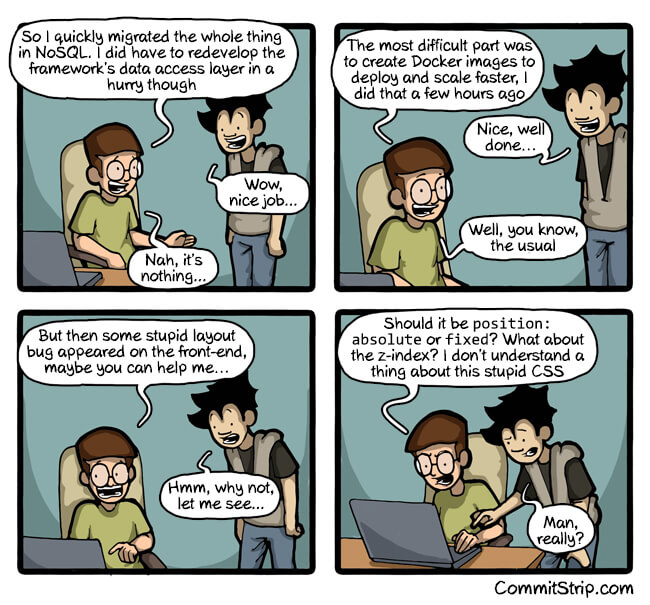
Independentemente de o senhor se considerar um “engenheiro de pilha completa” ou não, a maioria de nós se considera capaz de trabalhar em cada lado da infraestrutura de um site. É claro que as mesmas pessoas que se consideram capazes provavelmente também diriam ao senhor que são muito mais fortes no lado do cliente ou […]

Inverter cores usando CSSInverter cores usando CSS
Ultimamente, tenho sido obcecado por encontrar propriedades e valores de CSS novos ou menos conhecidos e brincar com eles. Alguns deles são bastante úteis e outros aparentemente servem apenas para dar risada. Filtros CSS se enquadram no departamento de utilidade: grayscale, blur, sepia — todos filtros comuns. Mas e quanto ao invert? E […]

Detectar cores invertidas com CSS e JavaScriptDetectar cores invertidas com CSS e JavaScript
Havia algo que me incomodava depois de ler o artigo de David sobre o invert filtro na semana passada. Era esta frase: Os valores informados pelo window.getComputedStyle(el) serão os valores CSS originais, entretanto, de modo que não há como obter os valores invertidos verdadeiros de determinadas propriedades. Mas se eu puder […]

Centralização vertical CSS com FlexboxCentralização vertical CSS com Flexbox
Tenho 31 anos e sinto que estou no mundo do desenvolvimento da Web há séculos. Sempre soubemos que os layouts em CSS eram um pesadelo e todos nós consideramos o flexbox nosso salvador. Ainda não se sabe se isso vai acontecer, mas o flexbox resolve facilmente um problema que o CSS tem há muito tempo: […]

Escopo de animações CSS para consultas de mídiaEscopo de animações CSS para consultas de mídia
Ao programar as reformulações do meu blog, penso e projeto o site em etapas de largura do dispositivo, na seguinte ordem: Desktop: todos os estilos gerais, nenhum envolvido em uma consulta de mídia Tablet: consulta de mídia, larguras de tablet mais ou menos populares Telefone: consulta de mídia, qualquer largura abaixo […]

Animações SVG usando CSS e Snap.svgAnimações SVG usando CSS e Snap.svg
Hoje eu gostaria de compartilhar com os senhores a facilidade de animação em SVG com as ferramentas que temos disponíveis atualmente. O SVG ainda é um daqueles assuntos que podem assustar muitos desenvolvedores, mas estou aqui para mostrar aos senhores o quanto ele pode ser fácil. Ao fazer minha pesquisa habitual na […]

Adicionar CSS personalizado ao administrador do WordPressAdicionar CSS personalizado ao administrador do WordPress
Acredite ou não, eu passo muito tempo analisando os comentários do meu blog e corrigindo problemas de ortografia, formatação de código etc.; sim, até mesmo os comentários de 2007. Isso é feito principalmente para fins de controle de qualidade e facilidade de leitura para meus leitores, especialmente os comentários de código. Uma reclamação […]