O Flexbox era para ser o pote de ouro no longo, longo arco-íris de técnicas de layout CSS insuficientes. E a única decepção que tive com o flexbox foi o fato de os fornecedores de navegadores terem demorado tanto para implementá-lo. Não posso afirmar que tenha ultrapassado os limites do flexbox, mas a técnica me […]
Tag: colunas

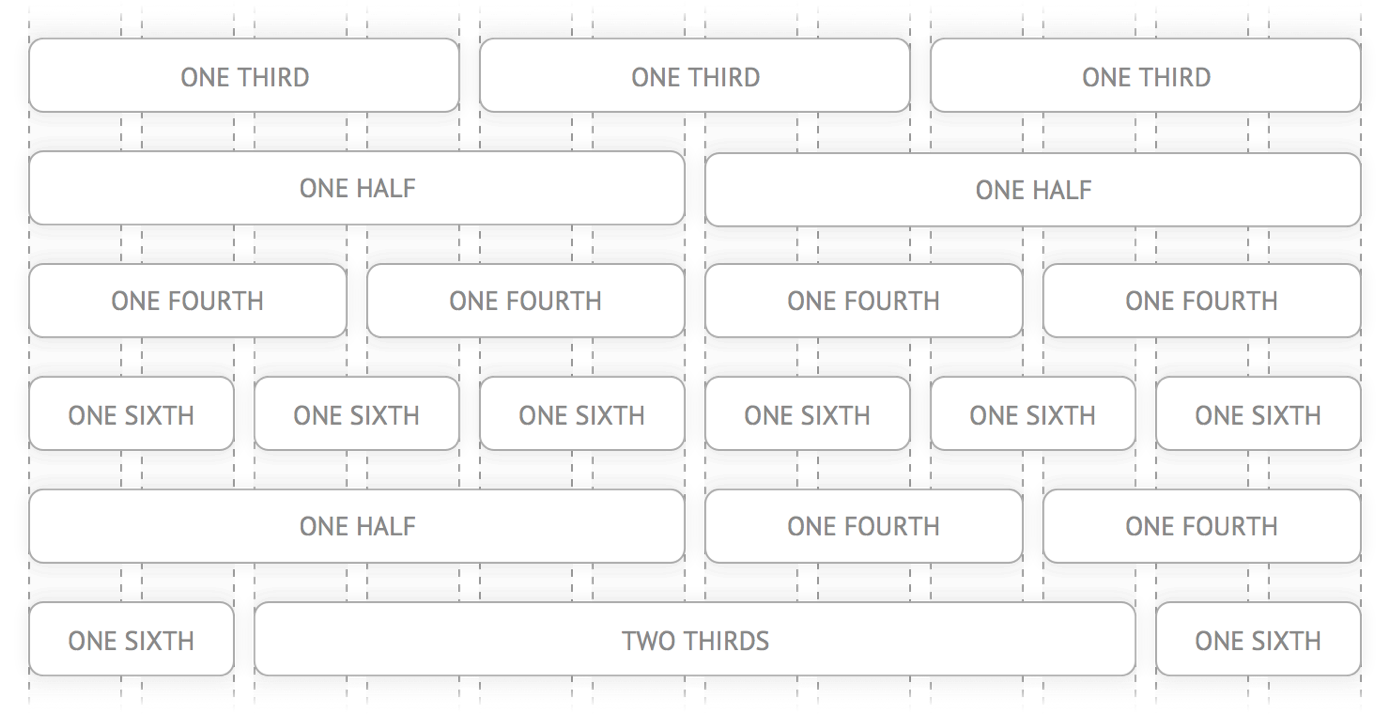
Criando layouts de doze colunas com o FlexboxCriando layouts de doze colunas com o Flexbox
Se há algo em que o flexbox é excelente, são os layouts de doze colunas. Em um layout de doze colunas, a página é dividida em doze colunas invisíveis. Essas colunas têm pequenas quantidades de espaço entre elas, chamadas de calhas. A página é dividida em linhas, e os contêineres nas linhas ocupam […]

Obter linhas e colunas da janela de visualização no CodeMirrorObter linhas e colunas da janela de visualização no CodeMirror
O CodeMirror é um utilitário incrível para apresentar códigos em um ambiente de navegador. O destaque de sintaxe, os widgets e várias funções avançadas fazem dele uma ferramenta única e útil. Ao usar o CodeMirror dentro do depurador DevTools do Firefox, descobri que adicionar centenas de widgets de ponto de interrupção de coluna a linhas […]