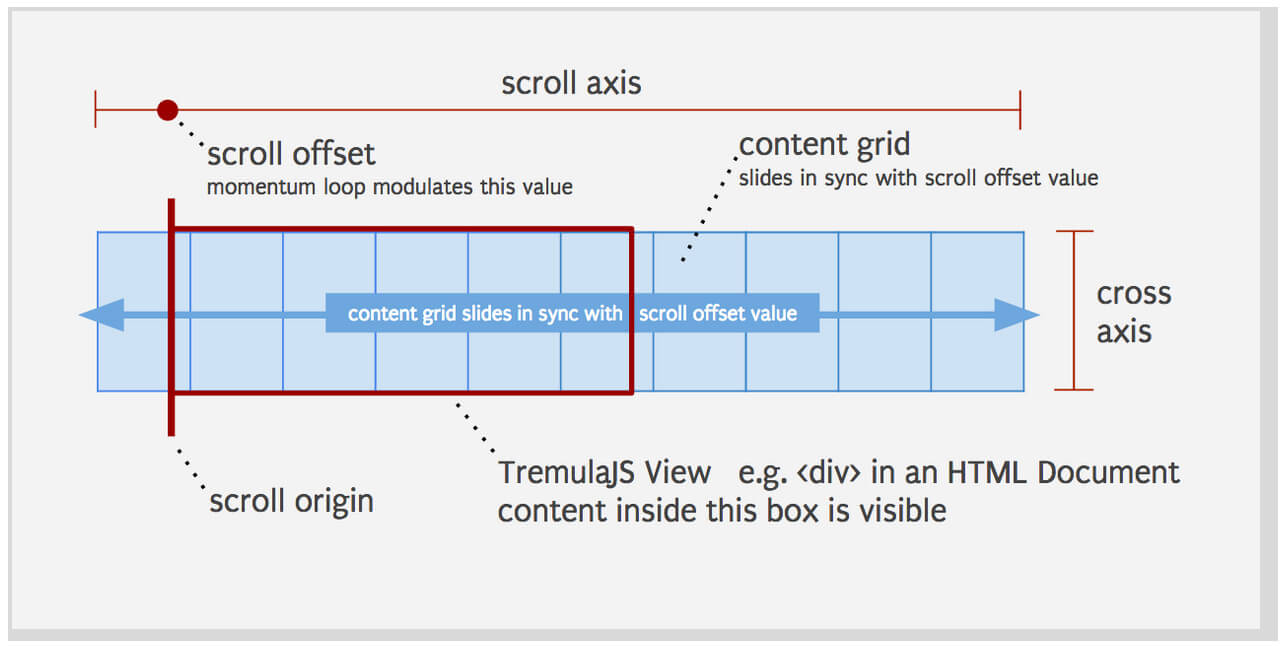
No final de 2012, não era fácil encontrar projetos de código aberto usando requestAnimationFrame() – esse é o gancho que permite que o código Javascript seja sincronizado com o loop de pintura nativo de um navegador da Web. As animações que usam esse método podem ser executadas a 60 fps e proporcionar interações fantásticas de […]
Tag: animações

Escopo de animações CSS para consultas de mídiaEscopo de animações CSS para consultas de mídia
Ao programar as reformulações do meu blog, penso e projeto o site em etapas de largura do dispositivo, na seguinte ordem: Desktop: todos os estilos gerais, nenhum envolvido em uma consulta de mídia Tablet: consulta de mídia, larguras de tablet mais ou menos populares Telefone: consulta de mídia, qualquer largura abaixo […]

Animações SVG usando CSS e Snap.svgAnimações SVG usando CSS e Snap.svg
Hoje eu gostaria de compartilhar com os senhores a facilidade de animação em SVG com as ferramentas que temos disponíveis atualmente. O SVG ainda é um daqueles assuntos que podem assustar muitos desenvolvedores, mas estou aqui para mostrar aos senhores o quanto ele pode ser fácil. Ao fazer minha pesquisa habitual na […]

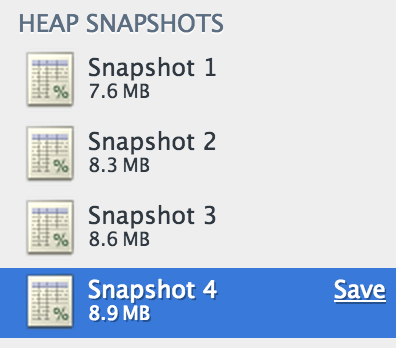
Reduzindo o vazamento de memória ao trabalhar com animaçõesReduzindo o vazamento de memória ao trabalhar com animações
Tenho trabalhado muito com o Snap.svg recentemente e o senhor já deve ter visto um artigo há algum tempo sobre animações SVG. Depois que o artigo foi publicado, tirei um tempo para revisar o código que havia escrito e descobri que havia criado alguns vazamentos de memória. A menos que o senhor monitore o […]

Como controlar as animações CSS com JavaScriptComo controlar as animações CSS com JavaScript
Quando se trata de animações na Web, os desenvolvedores precisam medir os requisitos da animação com a tecnologia certa: CSS ou JavaScript. Muitas animações podem ser gerenciadas com CSS, mas o JavaScript sempre oferecerá mais controle. Com document.getAnimationsno entanto, o senhor pode usar o JavaScript para gerenciar animações CSS! O document.getAnimations retorna uma matriz de […]