Não tenho a pretensão de ser um especialista em tipografia ou design – apenas sei o que fica bom e o que não fica. Há alguns anos, vi algumas propriedades CSS que não reconheci e, quando as liguei e desliguei, o texto passou de bonito para… não tão bonito. Foi uma recepção de boas-vindas ao mundo da suavização de fontes. Eu recomendo a leitura deste post para saber mais sobre o que é a suavização de fontes, mas nesta postagem apresentarei as propriedades e os valores de CSS que o senhor precisa conhecer:
body {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
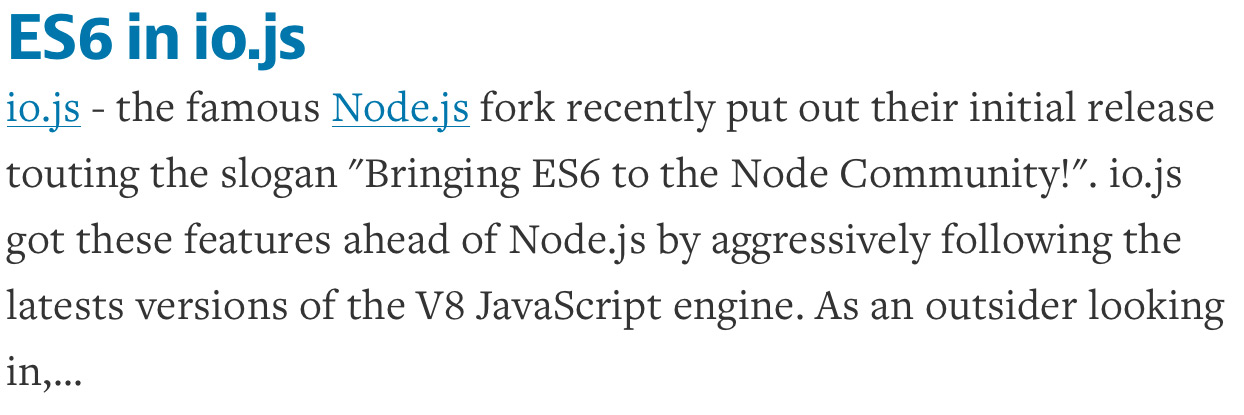
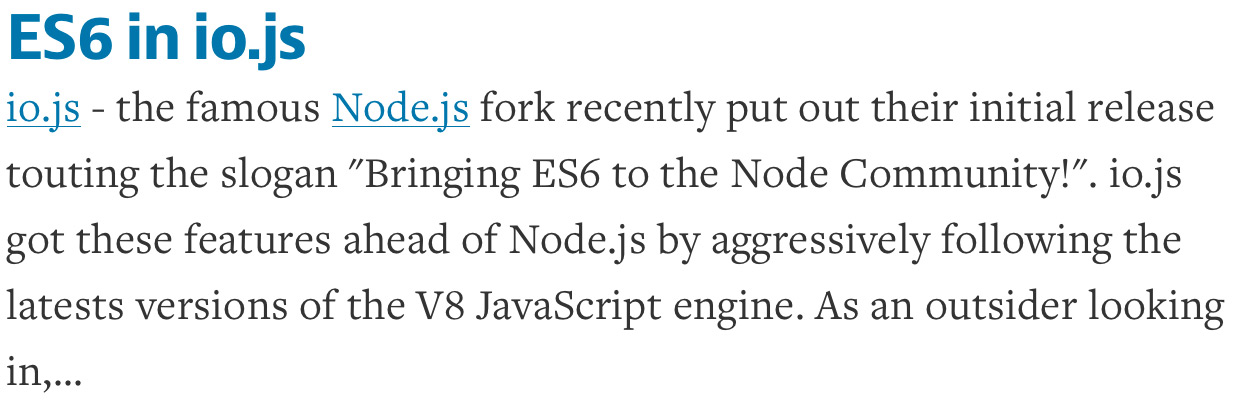
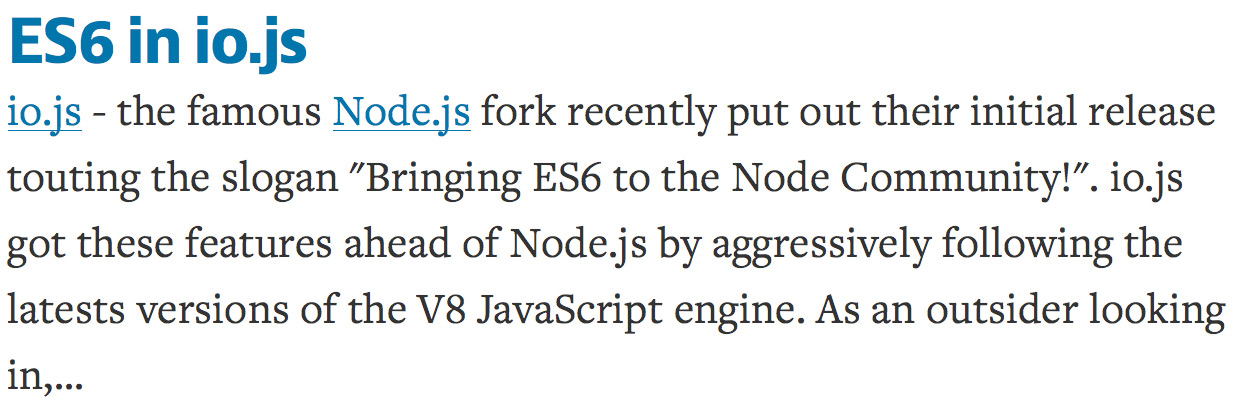
A diferença na apresentação da fonte com e sem suavização de fonte é bastante significativa:
Com suavização:

Sem suavização:

A diferença é sutil, mas geralmente agradável aos olhos e mais suave. Quando for escolher fontes personalizadas para seu próximo site, tente experimentar a suavização de fontes, pois isso pode ter um grande efeito na legibilidade do conteúdo!

Enviar mensagens de texto com PHP
As crianças de hoje em dia, eu lhe digo. Tudo o que lhes interessa é a tecnologia. Os videogames. A água engarrafada. Ah, e as mensagens de texto, sempre as mensagens de texto. Na minha época, tudo o que tínhamos era… OK, eu também tinha todas essas coisas. Mas ainda não entendo…

6 coisas que o senhor não sabia sobre o Firefox OS
Firefox OS está em todas as notícias de tecnologia e por um bom motivo: A Mozilla finalmente deu aos desenvolvedores da Web a plataforma de que precisam para criar aplicativos da maneira como os criam há anos: com CSS, HTML e JavaScript. O Firefox OS tem se aprimorado rapidamente…

Redimensionar uma imagem usando o Canvas, arrastar e soltar e a API de arquivos
Recentemente, pediram-me para criar uma interface de usuário que permitisse a alguém fazer upload de uma imagem para um servidor (entre outras coisas) para que ela pudesse ser usada nos vários sites que minha empresa fornece a seus clientes. Normalmente, essa seria uma tarefa fácil: criar um…