Quando os emojis apareceram pela primeira vez na Web, eu fiz cara feia, pois pareciam um método de comunicação sem graça para crianças risonhas. Depois de mais anos de experiência trabalhando remotamente, gerenciando comunidades de código aberto e me comunicando com pessoas que talvez não entendam meu senso de humor, percebi que os emojis representam muito bem o tom do comentário. Os emojis têm uma maneira de trazer leveza a qualquer comentário ou debate on-line, o que é mais notável para mim nas solicitações pull do GitHub e nos comentários de problemas.
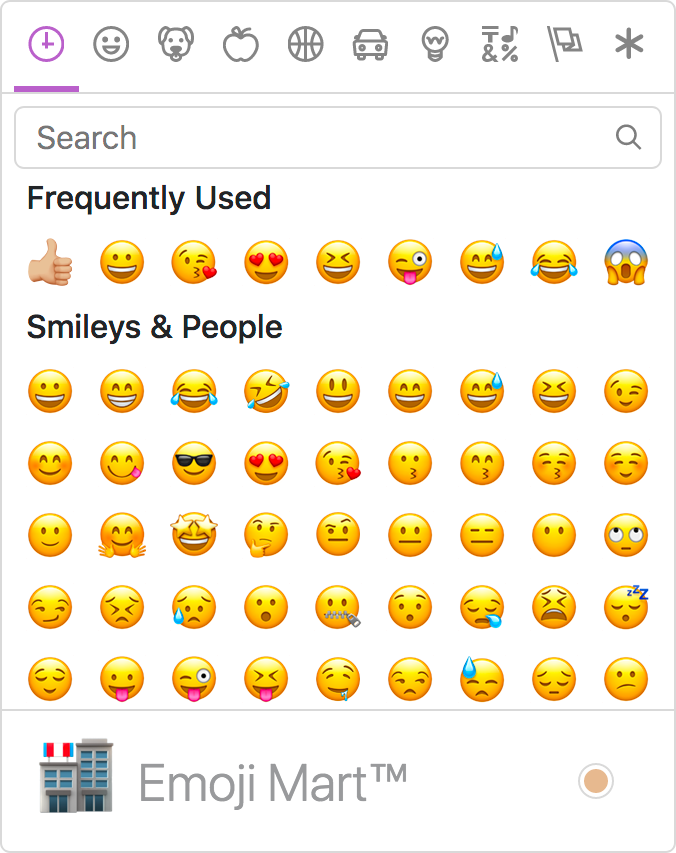
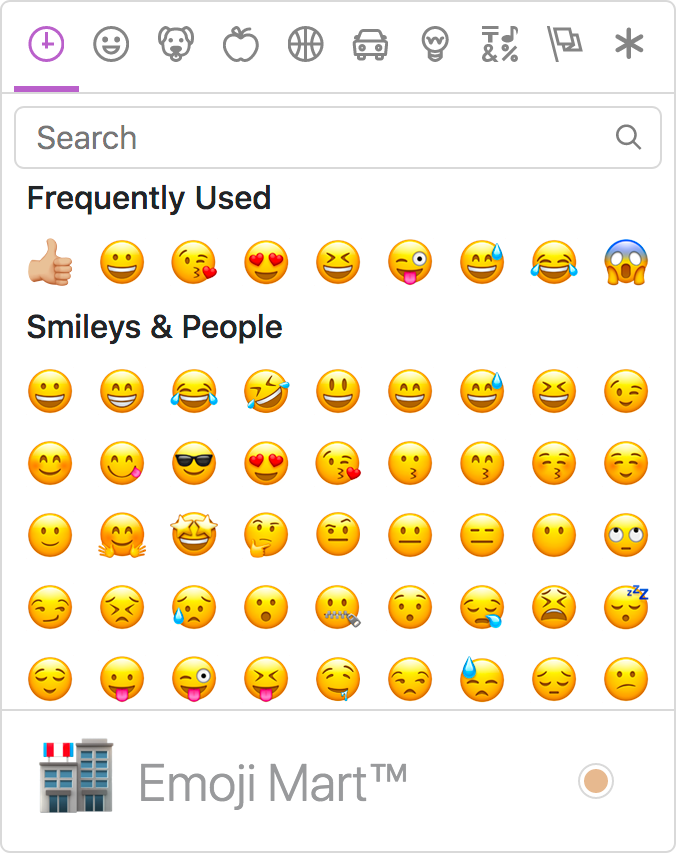
Há uma biblioteca React incrível chamada Emoji MartO Emoji Mart é um widget pop-up de emoji altamente personalizável que permite que o senhor adicione facilmente uma interface de usuário de emoji a qualquer projeto React!
Vamos dar uma olhada em algumas das opções de personalização do Emoji Mart:
import 'emoji-mart/css/emoji-mart.css'
import { Picker } from 'emoji-mart'
<Picker set="emojione" />
<Picker onSelect={this.addEmoji} />
<Picker title="Pick your emoji…" emoji='point_up' />
<Picker style={{ position: 'absolute', bottom: '20px', right: '20px' }} />
<Picker i18n={{ search: 'Recherche', categories: { search: 'Résultats de recherche', recent: 'Récents' } }} />
As comunidades on-line prosperam com a capacidade de se comunicar com eficiência e, quando o senhor considera as barreiras linguísticas e o senso de humor, os emojis não são motivo de piada. O Emoji Mart é fácil de implementar e foi confiável durante todos os meus testes!

Apresentando o MooTools Templated
Um grande problema com a criação de componentes de interface do usuário com a estrutura JavaScript do MooTools é que não há uma boa maneira de permitir a personalização do modelo e a facilidade de criação de nós. A partir de hoje, há duas maneiras de criar: new Element Madness A primeira maneira de criar componentes de…

Imagens responsivas: The Ultimate Guide
É provável que qualquer web designer que use nosso aplicativo de teste de navegador Ghostlab, que permite testes contínuos em todos os dispositivos simultaneamente, já tenha trabalhado com design responsivo de alguma forma. E, à medida que os sites e dispositivos atuais se tornam cada vez mais variados, uma infinidade de imagens responsivas…