Há muitas soluções diferentes para impedir que os bots enviem formulários da Web; uma das soluções mais populares é o reCaptcha. O reCaptcha na verdade exibe uma imagem com algum texto e o usuário precisa digitar o texto para enviar o formulário com êxito. Era difícil para os bots lerem o texto na imagem, mas à medida que os algoritmos dos bots se tornaram mais avançados, eles começaram a quebrar essa segurança. Isso não era mais seguro. Esse método antigo é muito ruim em termos de facilidade de uso. Então, o Google criou um novo reCaptcha chamado No Captcha reCaptcha.
Neste tutorial, veremos o que é exatamente o No Captcha reCaptcha e como criar um plug-in que integre o reCaptcha nos formulários de login, registro e comentário do WordPress para evitar vários tipos de ataques.

Uma olhada no No Captcha reCaptcha
O No Captcha reCaptcha exibe apenas uma caixa de seleção solicitando que o usuário a marque se não for um bot. Pode parecer muito fácil de ser hackeado, mas internamente o Google usa algoritmos e métodos avançados para descobrir se o usuário é um bot ou não. Esse novo modelo é mais fácil de usar e mais seguro do que o antigo.
Como funciona?
Pode parecer uma simples caixa de seleção, mas não é uma caixa de seleção. É um gráfico que se comporta como uma caixa de seleção. A maioria dos bots não executa JavaScript e, portanto, não pode emular isso. Mas para os bots que podem emular, isso é rastreado pelo movimento do mouse e pelos algoritmos de detecção de cliques fraudulentos do Google Adsense.
Registro de um aplicativo No Captcha reCaptcha
Os usuários que instalam esse plug-in precisam registrar seu site para obter uma chave do site e uma chave secreta.
O senhor precisa criar uma página de configurações para o plug-in que permita ao administrador do WordPress instalar a chave do site e a chave secreta recuperadas do painel de administração do reCaptcha.
function
no_captcha_recaptcha_menu()
{
add_menu_page( "reCapatcha Options", "reCaptcha Options", "manage_options", "recaptcha-options", "recaptcha_options_page", "", 100 );
}
function recaptcha_options_page()
{
?>
<div class="wrap">
<h1>reCaptcha Options</h1>
<form method="post" action="options.php">
<?php
settings_fields( "header_section" );
do_settings_sections( "recaptcha-options" );
submit_button();
?>
</form>
</div>
<?php
}
add_action( "admin_menu", "no_captcha_recaptcha_menu" );
function display_recaptcha_options()
{
add_settings_section( "header_section", "Keys", "display_recaptcha_content", "recaptcha-options" );
add_settings_field( "captcha_site_key", __("Site Key"), "display_captcha_site_key_element", "recaptcha-options", "header_section" );
add_settings_field( "captcha_secret_key", __("Secret Key"), "display_captcha_secret_key_element", "recaptcha-options", "header_section" );
register_setting( "header_section", "captcha_site_key" );
register_setting( "header_section", "captcha_secret_key" );
}
function display_recaptcha_content()
{
echo __( '<p>You need to <a href="https://www.google.com/recaptcha/admin" rel="external">register you domain</a> and get keys to make this plugin work.</p>' );
echo __( "Enter the key details below" );
}
function display_captcha_site_key_element()
{
?>
<input type="text" name="captcha_site_key" id="captcha_site_key" value="<?php echo get_option('captcha_site_key'); ?>" />
<?php
}
function display_captcha_secret_key_element()
{
?>
<input type="text" name="captcha_secret_key" id="captcha_secret_key" value="<?php echo get_option('captcha_secret_key'); ?>" />
<?php
}
add_action( "admin_init", "display_recaptcha_options" );
Vamos ver como o código acima funciona:
- Criamos uma página de configurações no painel de administração do WordPress.
- Essa página de configurações exibe dois campos de texto de entrada para a chave do site e a chave secreta.
- Essas chaves são armazenadas como opções do WordPress. Nomeamos as opções como
site_keyesecret_key

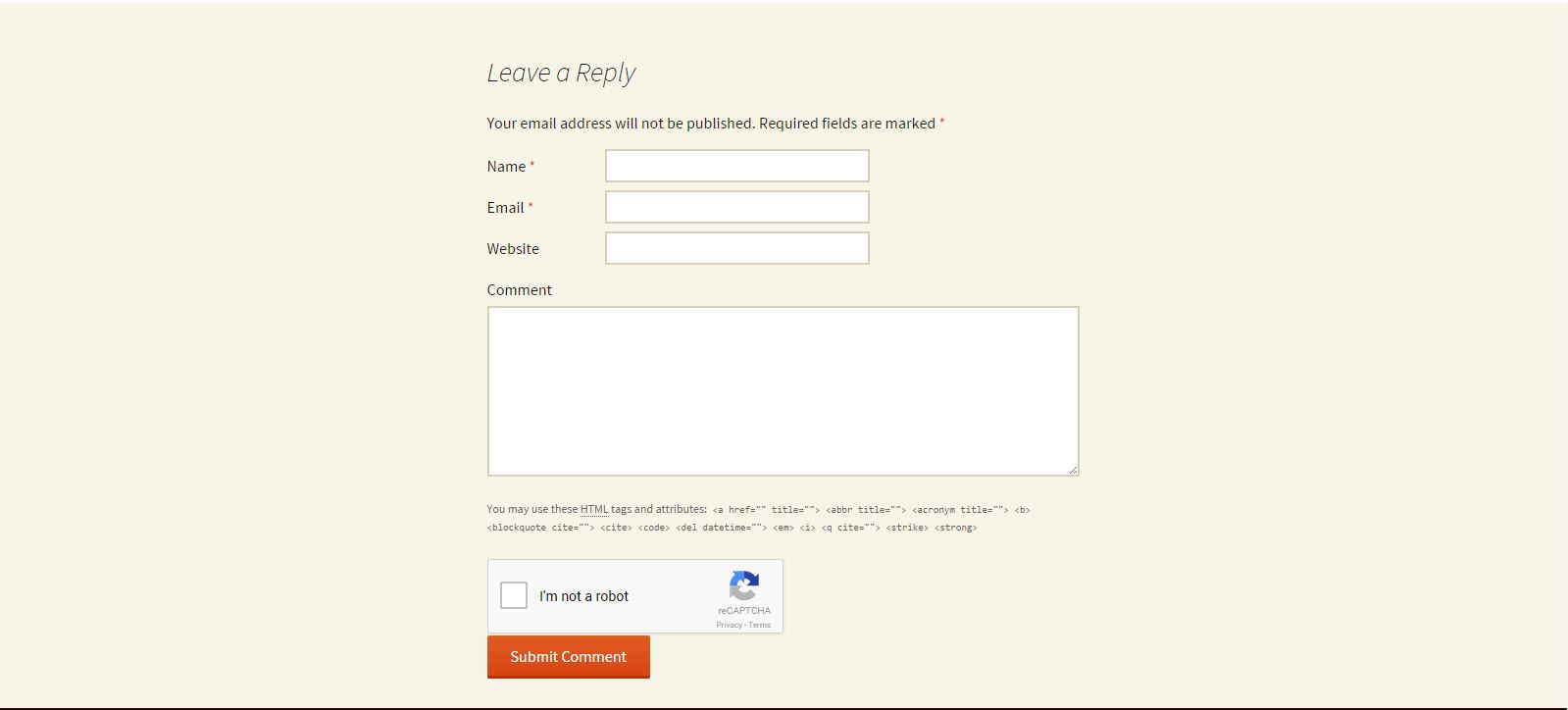
O senhor precisa integrar o reCaptcha nos formulários de comentários front-end para evitar que os bots coloquem comentários de spam.
Crie um arquivo style.css no diretório do plug-in e coloque este código
#submit { display: none; }
O código acima oculta o botão de envio no formulário de comentários do WordPress para que possamos colocar a caixa reCaptcha acima do botão de envio, inserindo manualmente o botão de envio e a caixa reCaptcha.
Aqui está o código para integrar o reCaptcha nos formulários de comentários
add_action( "wp_enqueue_scripts", "frontend_recaptcha_script" );
function frontend_recaptcha_script()
{
if( get_option( 'captcha_site_key' ) && get_option( 'captcha_secret_key' ) )
{
wp_register_script( "recaptcha", "https://www.google.com/recaptcha/api.js" );
wp_enqueue_script( "recaptcha" );
$plugin_url = plugin_dir_url( __FILE__ );
wp_enqueue_style( "no-captcha-recaptcha", $plugin_url . "style.css" );
}
}
add_action( "comment_form", "display_comment_recaptcha" );
function display_comment_recaptcha()
{
if( get_option( 'captcha_site_key' ) && get_option( 'captcha_secret_key' ) )
{
?>
<div class="g-recaptcha" data-sitekey="<?php echo get_option( 'captcha_site_key' ); ?>"></div>
<input name="submit" type="submit" value="Submit Comment">
<?php
}
}
add_filter( "preprocess_comment", "verify_comment_captcha" );
function verify_comment_captcha( $commentdata )
{
if( isset( $_POST['g-recaptcha-response'] ) )
{
$recaptcha_secret = get_option( 'captcha_secret_key' );
$response = file_get_contents( "https://www.google.com/recaptcha/api/siteverify?secret=" . $recaptcha_secret . "&response=" .$_POST['g-recaptcha-response'] );
$response = json_decode( $response, true );
if( true == $response["success"] )
{
return $commentdata;
}
else
{
echo __( "Bots are not allowed to submit comments." );
return null;
}
}
else
{
if( get_option( 'captcha_site_key' ) && get_option( 'captcha_secret_key' ) )
{
echo __( "Bots are not allowed to submit comments. If you are not a bot then please enable JavaScript in browser." );
return null;
}
else
{
return $commentdata;
}
}
}
Vamos ver como o código acima funciona:
- Enfileiramos o arquivo JavaScript reCaptcha do Google no front-end do WordPress usando
wp_enqueue_scriptsação. - Também colocamos o arquivo style.css na fila usando
wp_enqueue_style - Dentro do formulário de comentários, exibimos a caixa de seleção usando
comment_formaction. - Quando o comentário é enviado e antes de inseri-lo no banco de dados, o WordPress chama a função
preprocess_commentfilter. Dentro do filtro, verificamos se o usuário é humano ou bot. Se for humano, retornamos o comentário a ser inserido; caso contrário, retornamos null para impedir que o comentário seja adicionado ao banco de dados.
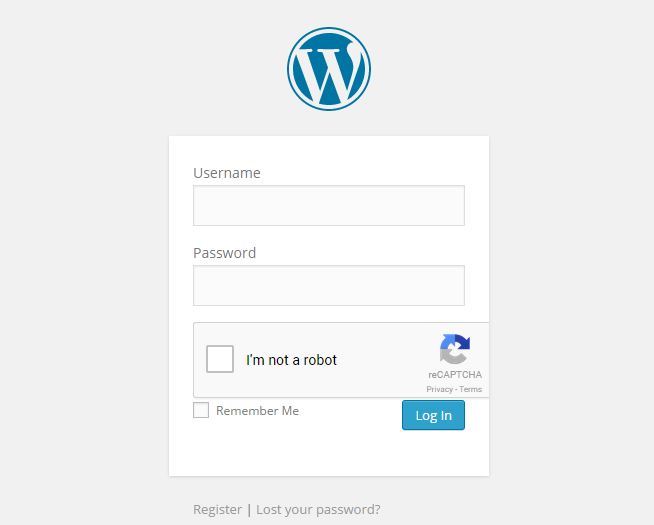
Prevenção de ataques de login por força bruta

Precisamos integrar o reCaptcha no formulário de login do administrador para evitar que os bots executem um ataque de força bruta para descobrir senhas. Aqui está o código para integrá-lo ao formulário de login do administrador
add_action( "login_enqueue_scripts", "login_recaptcha_script" );
function login_recaptcha_script()
{
if( get_option( 'captcha_site_key' ) && get_option( 'captcha_secret_key' ) )
{
wp_register_script( "recaptcha_login", "https://www.google.com/recaptcha/api.js" );
wp_enqueue_script( "recaptcha_login" );
}
}
add_action( "login_form", "display_login_captcha" );
function display_login_captcha()
{
if( get_option( 'captcha_site_key' ) && get_option( 'captcha_secret_key' ) )
{
?>
<div class="g-recaptcha" data-sitekey="<?php echo get_option('captcha_site_key' ); ?>"></div>
<?php
}
}
add_filter( "wp_authenticate_user", "verify_login_captcha", 10, 2 );
function verify_login_captcha( $user, $password )
{
if( isset( $_POST['g-recaptcha-response'] ) )
{
$recaptcha_secret = get_option( 'captcha_secret_key' );
$response = file_get_contents( "https://www.google.com/recaptcha/api/siteverify?secret=" . $recaptcha_secret . "&response=" . $_POST['g-recaptcha-response'] );
$response = json_decode( $response, true );
if( true == $response["success"] )
{
return $user;
}
else
{
return new WP_Error( "Captcha Invalid", __( "<strong>ERROR</strong>: You are a bot" ) );
}
}
else
{
if( get_option( 'captcha_site_key' ) && get_option( 'captcha_secret_key' ) )
{
return new WP_Error( "Captcha Invalid", __( "<strong>ERROR</strong>: You are a bot. If not then enable JavaScript" ) );
}
else
{
return $user;
}
}
}
Vamos ver como o código acima funciona:
- Enfileiramos o arquivo JavaScript reCaptcha do Google nas páginas de login do administrador do WordPress, de registro e de perda de senha usando o comando
login_enqueue_scriptsação. - Exibimos a caixa de seleção usando o
login_formaction. - Antes de produzir o resultado final da autenticação, o WordPress executa o comando
wp_authenticate_userpara que possamos adicionar uma etapa extra de validação. Dentro desse filtro, verificamos se o usuário é um bot ou um humano. Se for humano, retornamos o objeto do usuário; caso contrário, retornamos um objeto de erro do WordPress.
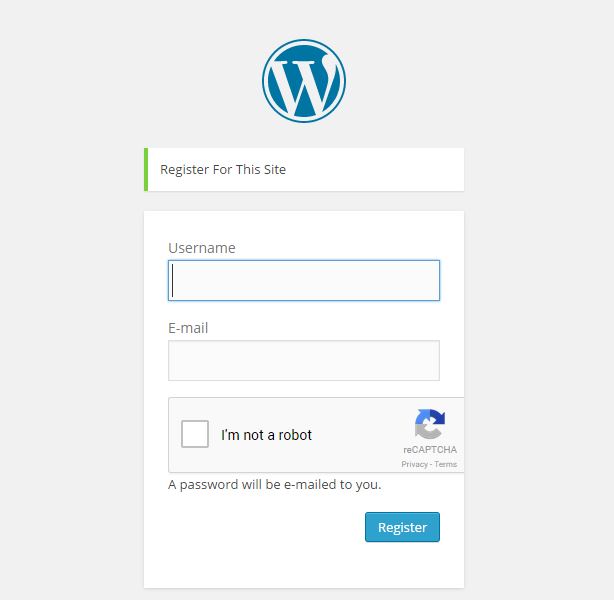
Como evitar a criação de contas falsas

Precisamos integrar o reCaptcha no formulário de registro do administrador para evitar que os bots criem contas falsas. Aqui está o código para integrá-lo ao formulário de registro do administrador
add_action( "register_form", "display_register_captcha" );
function display_register_captcha()
{
if( get_option( 'captcha_site_key' ) && get_option( 'captcha_secret_key' ) )
{
?>
<div class="g-recaptcha" data-sitekey="<?php echo get_option( 'captcha_site_key' ); ?>"></div>
<?php
}
}
add_filter( "registration_errors", "verify_registration_captcha", 10, 3 );
function verify_registration_captcha( $errors, $sanitized_user_login, $user_email )
{
if( isset( $_POST['g-recaptcha-response'] ) )
{
$recaptcha_secret = get_option( 'captcha_secret_key' );
$response = file_get_contents( "https://www.google.com/recaptcha/api/siteverify?secret=" . $recaptcha_secret . "&response=" . $_POST['g-recaptcha-response'] );
$response = json_decode( $response, true );
if( true == $response["success"] )
{
return $errors;
}
else
{
$errors->add( "Captcha Invalid", __( "<strong>ERROR</strong>: You are a bot" ) );
}
}
else
{
if( get_option( 'captcha_site_key' ) && get_option( 'captcha_secret_key' ) )
{
$errors->add( "Captcha Invalid", __( "<strong>ERROR</strong>: You are a bot. If not then enable JavaScript" ) );
}
else
{
return $errors;
}
}
return $errors;
}
Vamos ver como o código acima funciona:
- Exibimos a caixa de seleção usando
register_formaction. - Antes de produzir o resultado final da autenticação, o WordPress executa o comando
registration_errorspara que possamos adicionar uma etapa extra de validação. Dentro desse filtro, verificamos se o usuário é um bot ou um humano. Se for humano, retornamos um objeto de erro vazio; caso contrário, adicionamos um complemento ao objeto de erro e o retornamos.
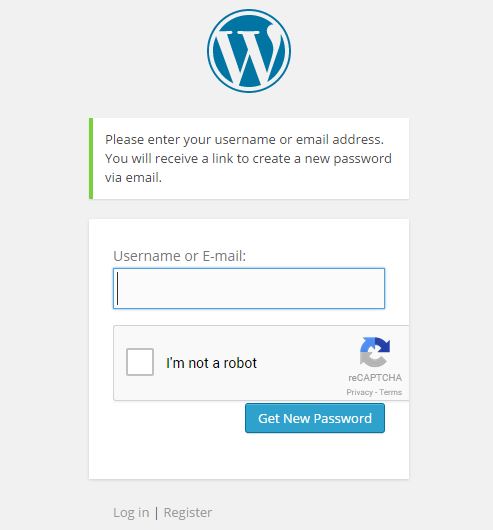
Como evitar que os bots enviem o formulário de senha perdida

Precisamos integrar o reCaptcha no formulário de perda de senha do administrador para impedir que os bots enviem esse formulário. Aqui está o código para integrá-lo ao formulário de perda de senha do administrador
add_action( "lostpassword_form", "display_login_captcha" );
add_action( "lostpassword_post", "verify_lostpassword_captcha" );
function verify_lostpassword_captcha()
{
if( isset( $_POST['g-recaptcha-response'] ) )
{
$recaptcha_secret = get_option( 'captcha_secret_key' );
$response = file_get_contents( "https://www.google.com/recaptcha/api/siteverify?secret=" . $recaptcha_secret . "&response=" . $_POST['g-recaptcha-response'] );
$response = json_decode( $response, true );
if( true == $response["success"] )
{
return;
}
else
{
wp_die( __( "<strong>ERROR</strong>: You are a bot" ) );
}
}
else
{
if( get_option( 'captcha_site_key' ) && get_option( 'captcha_secret_key' ) )
{
wp_die( __( "<strong>ERROR</strong>: You are a bot. If not then enable JavaScript" ) );
}
else
{
return;
}
}
return $errors;
}
Vamos ver como o código acima funciona:
- Exibimos a caixa de seleção usando
lostpassword_formaction. - Antes de produzir o link final de redefinição de senha, o WordPress executa o
lostpassword_postpara que possamos adicionar uma etapa extra de validação. Verificamos se o usuário é bot ou humano dentro desse filtro. Se for humano, não retornamos nada; caso contrário, encerramos o script com uma mensagem de erro.
Considerações finais
É uma nova maneira de proteger os formulários do seu site contra bots e aumentar a facilidade de uso. O senhor também pode aprender Como o Google detecta bots ou humanos internamente usando esse novo tipo de captcha. Quando o senhor tiver integrado esse plugin ao seu site WordPress, escreva suas experiências abaixo.

Sobre Narayan Prusty
Narayan é um astronauta da Web. Ele é o fundador da QScutter. Ele adora compartilhar ideias. Quando não está programando, gosta de jogar futebol. O senhor o encontrará com frequência no QNimate, seu blog pessoal.
