Recuperar o nó DOM de um componente React é bastante simples de dentro do próprio componente, mas e se o senhor quiser trabalhar de trás para frente: recuperar a instância de um componente pelo nó DOM? Essa é uma tarefa que o antigo framework Dijit do Dojo Toolkit permitia com a função dijit.byId e isso me fez pensar se o senhor poderia fazer o mesmo com o React. Acontece que o senhor pode recuperar uma instância de componente pelo nó do DOM!
A função a seguir permite que o senhor obtenha uma instância de componente React por nó DOM:
function findReactElement(node) {
for (var key in node) {
if (key.startsWith("__reactInternalInstance$")) {
return node[key]._debugOwner.stateNode;
}
}
return null;
}
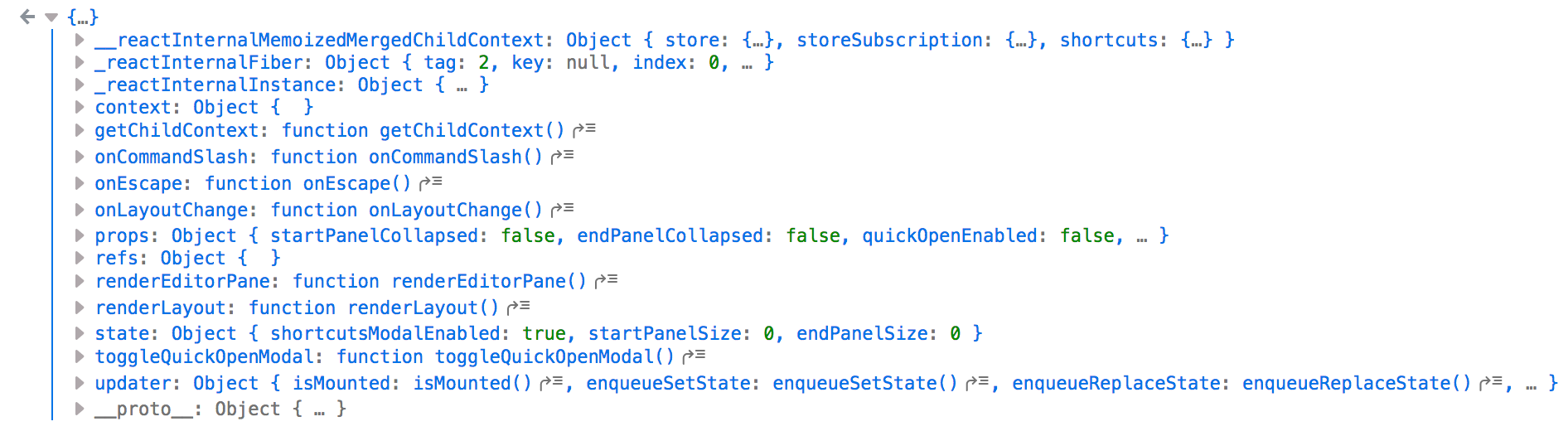
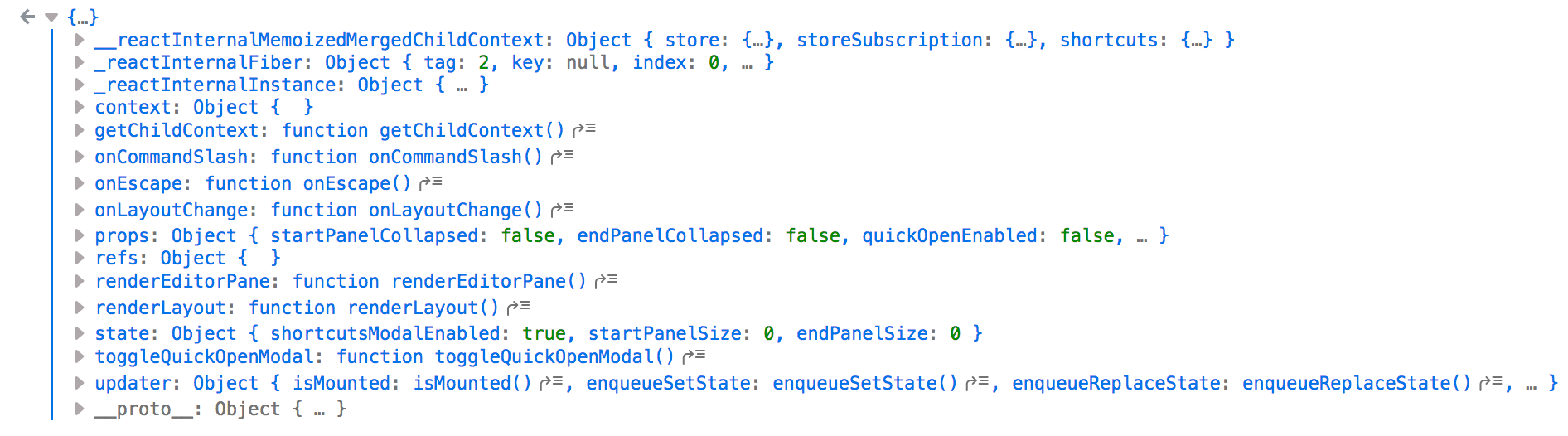
Se o nó for uma raiz de componente React, o senhor verá uma série de informações incríveis, como props, estado, contexto, refs, lista de métodos e muito mais:

A modificação de props/state e a chamada de métodos de renderização não parecem realmente fazer nada, portanto, a manipulação não parece possível do lado de fora, mas é útil poder obter a instância do componente com base no nó DOM, mesmo que seja apenas para inspeção. Muito bom!

9 demonstrações incríveis do WebGL
Por mais que os desenvolvedores detestem o Flash, ainda estamos tentando recuperar o atraso para duplicar nativamente os recursos de animação que a antiga tecnologia da Adobe nos proporcionou. É claro que temos tela de pintura, uma tecnologia incrível, que eu destaquei 9 demonstrações alucinantes. Outra tecnologia disponível…


Usando a opacidade para mostrar o foco com jQuery
Há alguns dias, apresentei um artigo interessante que utilizava o MooTools JavaScript e a opacidade para mostrar o foco em um elemento específico. Veja como realizar essa façanha usando o jQuery. O JavaScript do jQuery E aí está. Opacity é um recurso muito simples, mas eficaz…

Demonstrações favoritas do CodePen II de Chris Coyier
Olá a todos! Antes de começarmos, gostaria de dizer que é muito difícil escolher os favoritos do CodePen. Não porque, como cofundador do CodePen, eu me sinta como um pai escolhendo o filho de que mais gosta (RUDE). Mas porque há tantos…