
Tive a sorte de participar da Game Developer Conference este ano e a grande história foi a realidade virtual. Não se podia andar um metro e meio sem ver alguém apresentando seu hardware, software ou tecnologia de RV. Todas eram soluções proprietárias, incluindo Oculus, Epic Games e assim por diante. O senhor sabia que a Mozilla, no entanto, forneceria uma solução de RV, mas da maneira mais aberta e web possível: a especificação WebVR. Além de tentar criar um padrão aberto para a realidade virtual, a Mozilla criou uma solução baseada em componentes da Web para criar visualizações em 3D: A-Frame.
Se o senhor conhece a especificação de componentes da Web, sabe que a ideia é criar elementos HTML de primeira classe com JavaScript sob o capô para lidar com o ciclo de vida e o comportamento. Aqui está um exemplo de estrutura HTML de componente da Web:
<a-scene>
<a-assets>
<img id="glow1" src="https://davidwalsh.name/images/glow1.png">
<img id="ring1" src="images/ring1.png">
<img id="ring2" src="images/ring2.png">
<img id="ring3" src="images/ring3.png">
<img id="ring4" src="images/ring4.png">
<img id="ring5" src="images/ring5.png">
<img id="schematic1" src="images/schematic1.png">
<img id="schematic2" src="images/schematic2.png">
<img id="schematic3" src="images/schematic3.png">
<img id="schematic4" src="images/schematic4.png">
<img id="schematic5" src="images/schematic5.png">
<img id="text1" src="images/text1.png">
<img id="text2" src="images/text2.png">
<img id="text3" src="images/text3.png">
<img id="text4" src="images/text4.png">
<a-asset-item id="engine" src="models/engine.dae"></a-asset-item>
<audio id="blip1" src="../_sounds/321103__nsstudios__blip1.wav">
<audio id="blip2" src="../_sounds/321104__nsstudios__blip2.wav">
</a-assets>
<a-entity position="1.75 0 1.2" rotation="0 28 0">
<a-camera near="0.1"></a-camera>
</a-entity>
<a-entity position="0 0 -3">
<a-collada-model src="#engine" rotation="90 0 0" scale="18 18 18"></a-collada-model>
</a-entity>
<a-entity id="wall-lights" position="-7.25 1.5 2.9" rotation="0 90 0" scale="1.25 1.25 1.25">
<a-entity position="0 0 0" scale="0.05 0.05 0.05">
<a-plane width="1" height="4" shader="flat" color="#B4E2F8">
<a-animation attribute="visible" from="false" to="true" begin="350" dur="1" fill="both"></a-animation>
</a-plane>
<a-plane width="6" height="4" translate="-3 0 0" color="#586266" opacity="0.6" position="0 0 -.01"></a-plane>
</a-entity>
<a-entity position="1 0 0" scale="0.05 0.05 0.05">
<a-plane width="1" height="4" shader="flat" color="#B4E2F8">
<a-animation attribute="visible" from="false" to="true" begin="400" dur="1" fill="both"></a-animation>
</a-plane>
<a-plane width="6" height="4" translate="-3 0 0" color="#586266" opacity="0.6" position="0 0 -.01"></a-plane>
</a-entity>
< .... more ... >
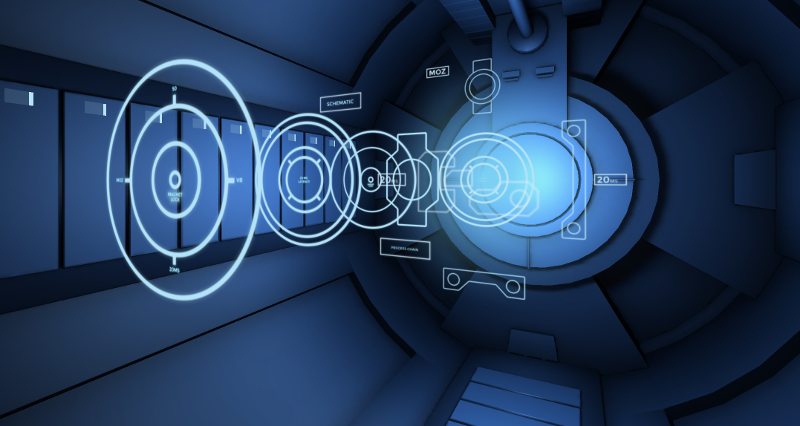
O trecho acima conduz a essa bela experiência visual:

A comunidade (liderada pela Mozilla) que está trabalhando no A-Frame fez um trabalho magistral para facilitar a criação de experiências em 3D, mas ainda assim capaz de criar visualizações poderosas. O site do A-Frame também oferece várias demonstrações úteis e exemplos de código para o senhor começar.
O A-Frame também funciona em seu navegador móvel compatível com WebVR (Chrome e Firefox funcionam) e se o senhor tiver um Mozilla ou Google Cardboard:

… o senhor poderá experimentar a RV real clicando no ícone “goggles” de cada demonstração.
Para mais informações sobre o que a Mozilla está fazendo no espaço de RV, o senhor pode conferir o site da MozVR, navegue pelas especificações do WebVRe obtenha Informações sobre a API na MDN. Tempos empolgantes, especialmente com a Mozilla promovendo um WebVR aberto para o navegador. Lute contra os nativos!

PHP Woot Checker – Tech, Wine, and Shirt Woot
Se o senhor ainda não ouviu falar do Woot.com, é porque vive debaixo de uma pedra. Para aqueles que têm vivido sob a proverbial rocha, aqui está o enredo: Todos os dias, o Woot vende um produto. Uma vez que o item esteja esgotado, não há mais itens disponíveis para compra. O senhor não sabe quantos…

Rolar IFRAMEs no iOS
Durante muito tempo, os desenvolvedores ficaram frustrados com o fato de os elementos com estouro não poderem ser rolados na página do Safari do iOS. Para o meu blog, isso era particularmente frustrante porque eu exibia minhas demonstrações em IFRAMEs com sandbox na parte superior do próprio artigo, de modo a não afetar a…



