A introdução de cores na linha de comando torna a leitura do console muito mais fácil, e é por isso que encontrar Giz foi um evento que mudou minha vida. Comecei a me aprofundar em tornar o console mais gráfico e encontrei outro módulo que poderia dar vida ao console: console-png!

O JavaScript
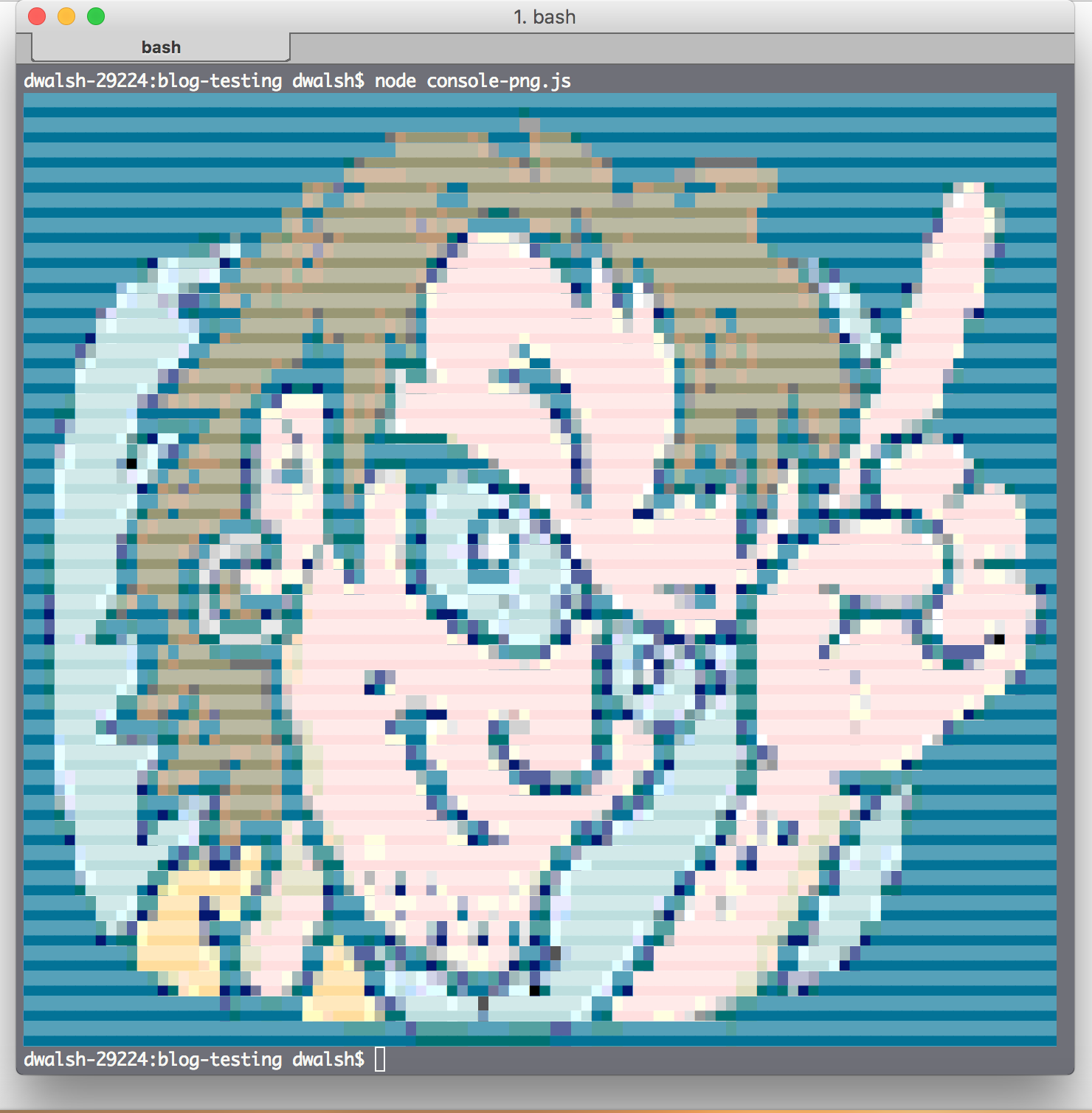
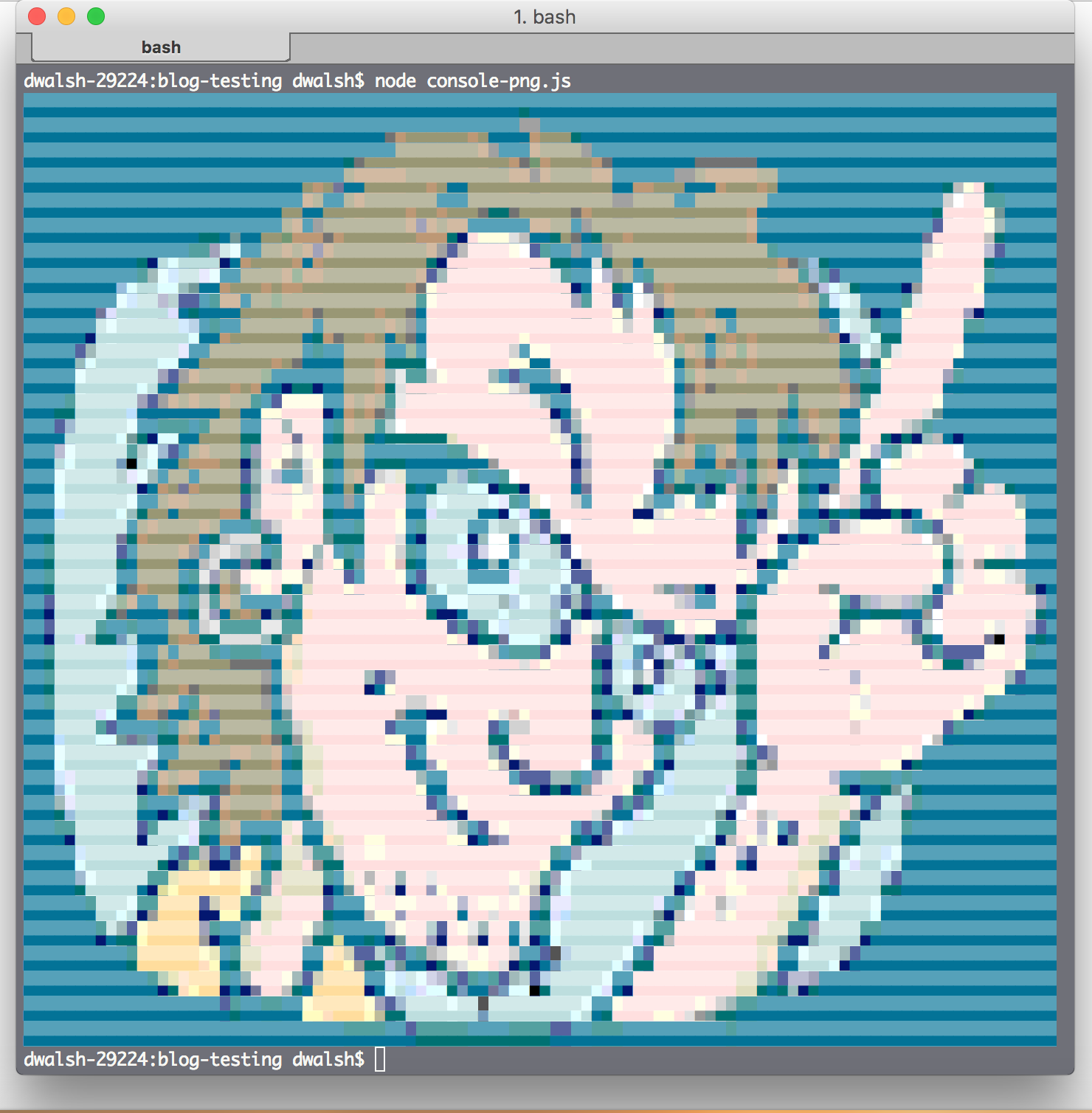
Supondo que tenha instalado o console-png ou que o tenha obtido do GitHub, não é preciso muito para gerar uma imagem no console:
// Attach module to the console
require('console-png').attachTo(console);
// Read the image, let console-png output it to console
console.png(require('fs').readFileSync(__dirname + '/logo.png'));
Quanto ao caso de uso de tal módulo, provavelmente não há muitos. Seria útil mostrar uma tela inicial de linha de comando quando um aplicativo é iniciado e pode ser útil como um mecanismo de feedback à medida que o usuário segue o fluxo do aplicativo.

Mais 5 APIs HTML5 que o senhor não sabia que existiam
O Revolução do HTML5 nos proporcionou algumas APIs JavaScript e HTML incríveis. Algumas são APIs que já sabíamos que precisávamos há anos, outras são ajudantes de ponta para dispositivos móveis e desktops. Independentemente da força ou da finalidade da API, qualquer coisa que nos ajude a fazer melhor nosso trabalho é uma…


Criando o logotipo do Firefox a partir de HTML
Quando cada camiseta nova significa evitar lavar roupa por mais um dia, os brindes rapidamente se tornam a vantagem mais cobiçada em qualquer empresa de tecnologia. O Mozilla WebDev tinha praticamente tudo a seu favor: pessoas brilhantes, problemas interessantes, escritório incrível. Tudo, exceto uma camiseta… – Isso tinha que mudar… – O básico…

Fade Images com o MooTools LazyLoad
Recentemente, recebi um e-mail de um desenvolvedor do MooTools fazendo uma ótima pergunta sobre minha classe LazyLoad: “Estou usando o plug-in LazyLoad do MooTools (que é ótimo, por sinal). Tenho tentado descobrir como modificá-lo para que, quando uma imagem for rolada para dentro do…