Escrever JavaScript no ambiente do Node.js sempre foi um pouco mais difícil, provavelmente porque as ferramentas de desenvolvimento do navegador se tornaram incrivelmente avançadas, interativas e visualmente atraentes. Usando console.log no lado do cliente não é a melhor das experiências e, obviamente, não é interativo.
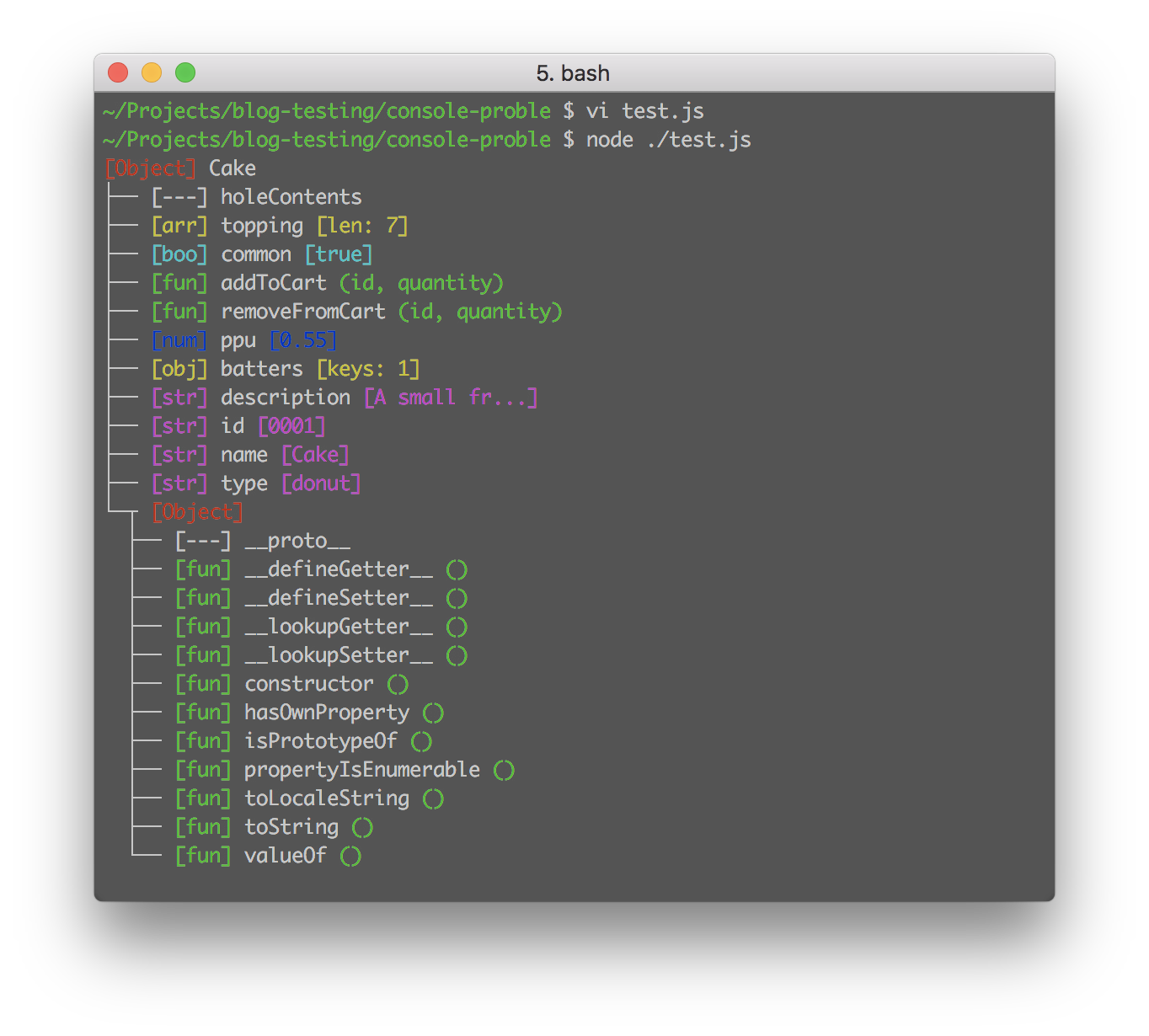
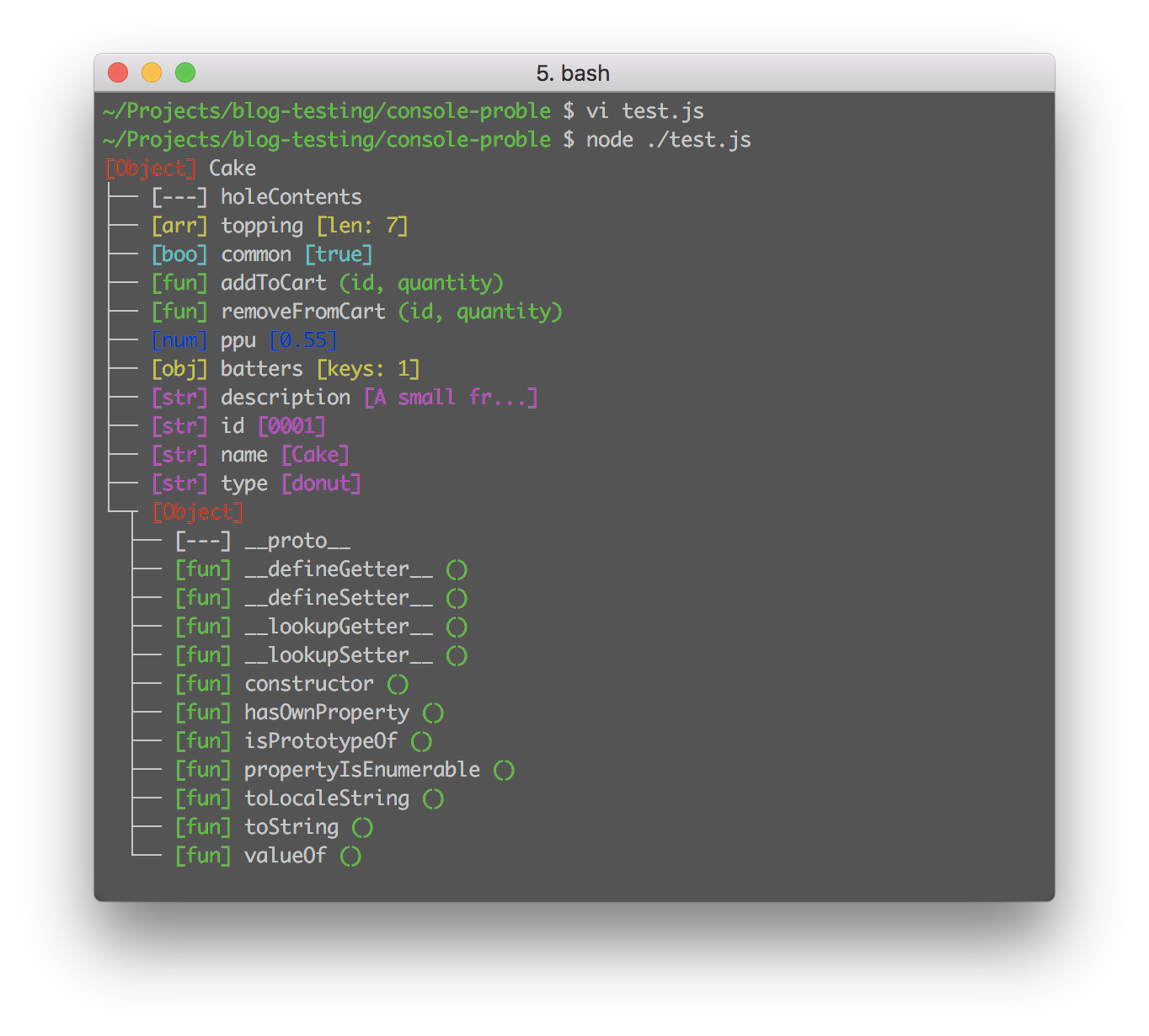
Embora não seja interativo, descobri que o console-probe é uma melhoria em relação ao console.logque me fornece tipos de propriedade destacados, comprimentos e uma bela visualização em árvore.
const probe = require('console-probe')
const donut = {
'id': '0001',
'type': 'donut',
'name': 'Cake',
'description': 'A small fried cake of sweetened dough, typically in the shape of a ball or ring.',
'ppu': 0.55,
'common': true,
'batters':
{
'batter':
[
{ 'id': '1001', 'type': 'Regular' },
{ 'id': '1002', 'type': 'Chocolate' },
{ 'id': '1003', 'type': 'Blueberry' },
{ 'id': '1004', 'type': "Devil's Food" }
]
},
// .....
// Highlight nicely to console
const prober = probe.get()
prober(donut)

O console-probe é um daqueles utilitários de luxo que podem tornar a depuração em um ambiente estático um pouco melhor!


7 Funções essenciais do JavaScript
Lembro-me dos primeiros dias do JavaScript, quando era preciso uma função simples para quase tudo, porque os fornecedores de navegadores implementavam recursos de forma diferente, e não apenas recursos de ponta, mas também recursos básicos, como
addEventListenereattachEvent. Os tempos mudaram, mas ainda existem algumas funções que todo desenvolvedor deve…

Desvanecimento de links do MooTools
Todos nós sabemos que podemos definir uma cor diferente para o link (entre outras propriedades) no evento hover, mas por que não mostrar um pouco mais de dinamismo fazendo com que a cor original desapareça para a próxima? Usando o MooTools 1.2, o senhor pode obter esse efeito…