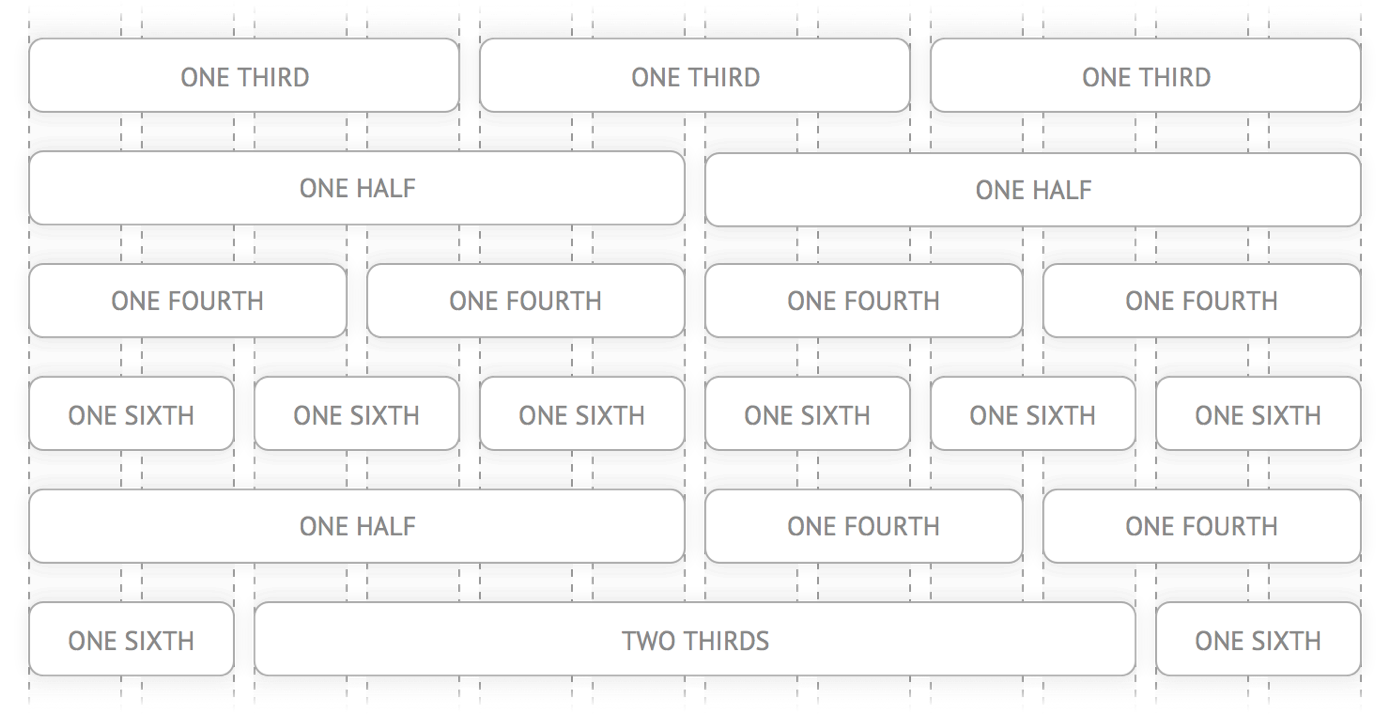
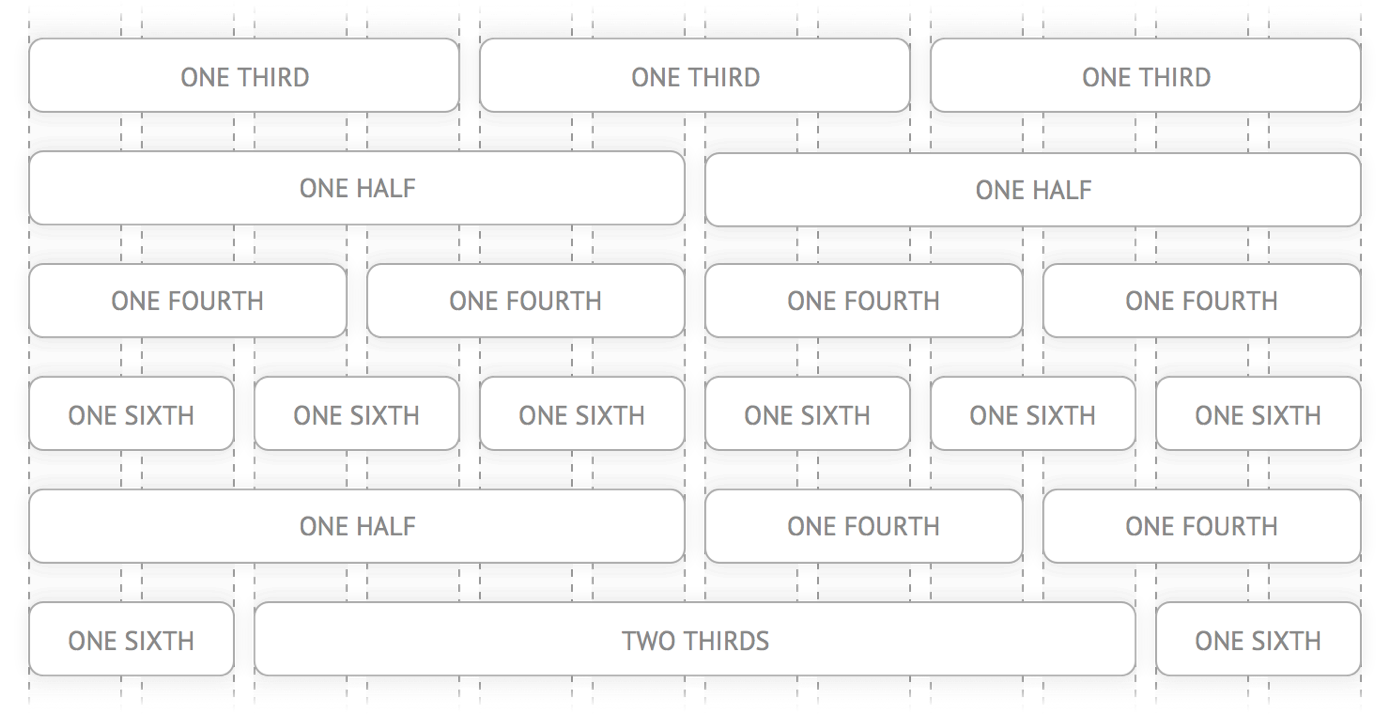
Se há algo em que o flexbox é excelente, são os layouts de doze colunas. Em um layout de doze colunas, a página é dividida em doze colunas invisíveis. Essas colunas têm pequenas quantidades de espaço entre elas, chamadas de calhas. A página é dividida em linhas, e os contêineres nas linhas ocupam um determinado número de colunas.

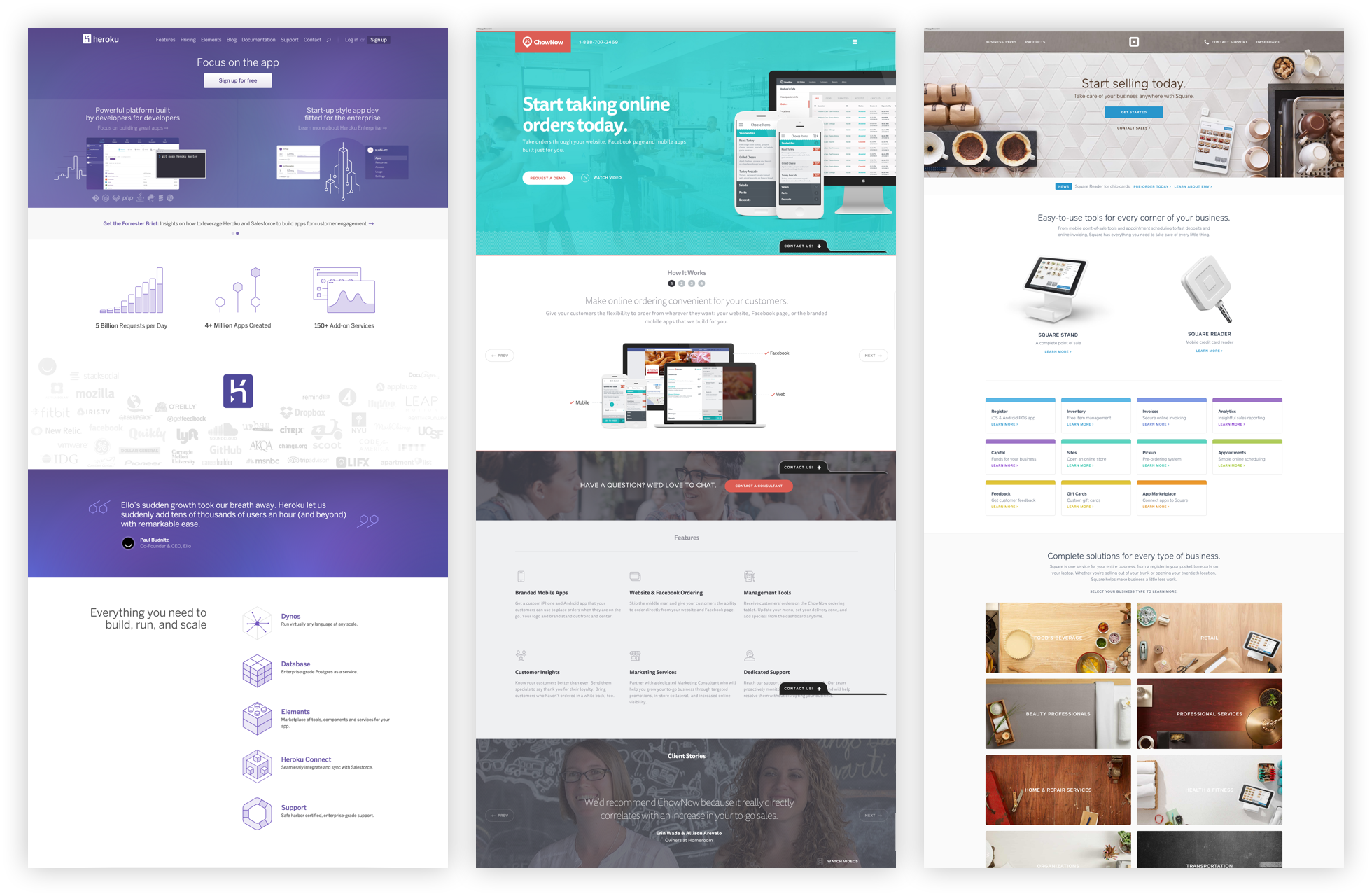
Se o senhor começar a procurar por eles, verá layouts de doze colunas em toda parte. Dê uma olhada nessas páginas de destino de Heroku, ChowNow e Quadrado. Percebeu como as seções são divididas em metades, terços e quartos?

Neste artigo, mostrarei aos senhores como usar a função flexbox do flex-grow, flex-shrink e flex-basis para criar layouts de doze colunas, sem a necessidade de uma biblioteca!
Este artigo é um extrato de Desvendando o Flexbox, um livro e uma série de vídeos sobre a criação de layouts flexbox para o mundo real. Se você gostou deste post, dê uma olhada em a série completa e assine a Curso gratuito de Flexbox para iniciantes.
Configuração do contêiner
Digamos que o senhor queira que cada um dos <div> no HTML a seguir ocupe um terço do espaço do <section>.
<section> <div class="column">First</div> <div class="column">Second</div> <div class="column">Third</div> </section>

Por padrão, o <section> ocupa 100% da largura da tela. Comece limitando sua largura a 740 pixels. Enquanto o senhor faz isso, adicione também algum espaço ao redor das colunas.
section {
max-width: 740px;
margin: 0 auto;
}
.column {
margin: 10px;
}

Abra os exemplos de código e tente arrastar a janela do navegador até que ela fique menor que 740 pixels. Observe como o <section> fica menor à medida que a tela diminui, mas permanece fixo quando a tela é maior que 740 pixels?
Flexin’ It Up
Faça o <section> um contêiner flexível, definindo seu display para flex.
section {
max-width: 740px;
margin: 0 auto;
display: flex;
}

Por padrão, o flexbox define as larguras das colunas de acordo com o tamanho de seu conteúdo. O senhor pode alterar esse comportamento usando o parâmetro flex-grow e flex-shrink propriedades.
O flex-grow informa ao flexbox como fazer o item crescer para ocupar espaço adicional, se necessário. flex-shrink informa ao flexbox como reduzir quando necessário. Como queremos que as colunas se comportem da mesma forma ao crescer e encolher, defina essas duas propriedades como 1.
.column {
margin: 10px;
flex-grow: 1;
flex-shrink: 1;
}

Uau! O contêiner flexbox agora preenche três colunas. Os valores para flex-grow e flex-shrink são proporcionalou seja, elas mudam em relação a outros itens no contêiner flexível. O Flexbox soma os valores das propriedades e, em seguida, divide o valor de cada coluna por essa soma. Assim, cada coluna ocupa 1 ÷ (1 + 1 + 1), ou ⅓ do espaço total.
O que acontecerá se uma das colunas tiver um valor diferente?
.column:first-of-type {
flex-grow: 2;
flex-shrink: 2;
}

A primeira coluna ocupa a mesma quantidade de espaço que as outras duas. Isso ocorre porque os valores somam 4, portanto a primeira coluna é:
2 ÷ (2 + 1 + 1) = ½
Os outros dois são:
1 ÷ (2 + 1 + 1) = ¼
Tudo sobre essa base
Se o senhor observar atentamente o último exemplo, verá que a primeira coluna não cobre nem a metade do contêiner. Se o senhor adicionar mais conteúdo à terceira coluna, poderá realmente ver o problema.
<section>
<div class="column">First</div>
<div class="column">Second</div>
<div class="column">
The third column, with more content than
before!
</div>
</section>

O que está acontecendo? Por que o flexbox não está flexionando corretamente?
Acontece que o flexbox não distribui o espaço uniformemente para cada coluna. Ele calcula quanto espaço cada coluna tem. começa com, especificado pelo flex-basis propriedade. Então, o restantes restante é distribuído usando o flex-grow e flex-shrink propriedades.
Isso pode parecer confuso, e é porque é mesmo. A forma como essas coisas se somam é a seguinte muito complicadomas não se preocupe, o senhor não precisa entender as nuances para usar o flexbox.
Como não nos importamos com a quantidade de espaço que o conteúdo ocupa originalmente, defina flex-basis para 0.
.column {
margin: 10px;
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0;
}
.column:first-of-type {
flex-grow: 2;
flex-shrink: 2;
flex-basis: 0;
}

Tah-dah! Está funcionando! Bem, mais ou menos – há uma última coisa a ser corrigida.
Mais Flex Basis
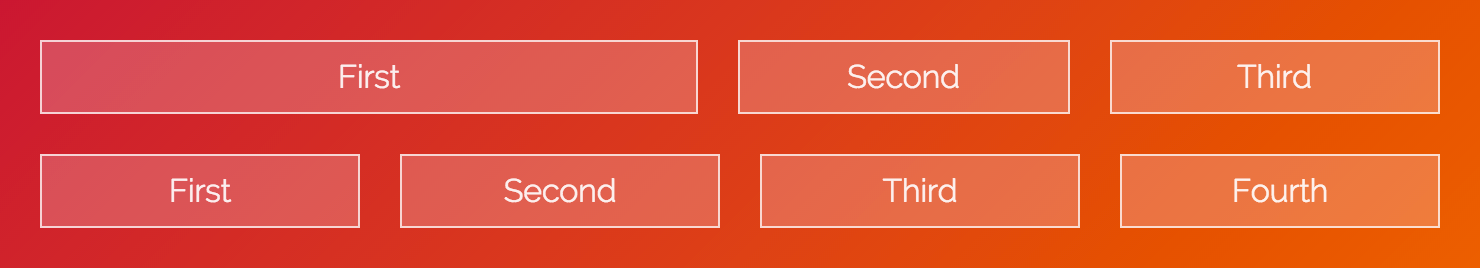
Se o senhor adicionar outra seção abaixo da primeira, poderá ver o problema.
<section> <div class="column">First</div> <div class="column">Second</div> <div class="column">Third</div> </section> <section> <div class="column">First</div> <div class="column">Second</div> <div class="column">Third</div> <div class="column">Fourth</div> </section>
.column {
margin: 10px;
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0;
}
section:first-of-type .column:first-of-type {
flex-grow: 2;
flex-shrink: 2;
flex-basis: 0;
}

Por que as colunas não se alinham? Isso ocorre porque o flexbox inclui o preenchimento, a borda e a margem na base quando calcula o tamanho do item.
A primeira e a segunda colunas da segunda linha têm 22 pixels entre elas (20 pixels para a sarjeta e 2 pixels para as bordas). Podemos adicionar esse espaço ausente à primeira coluna da primeira linha definindo flex-basis para 22px.
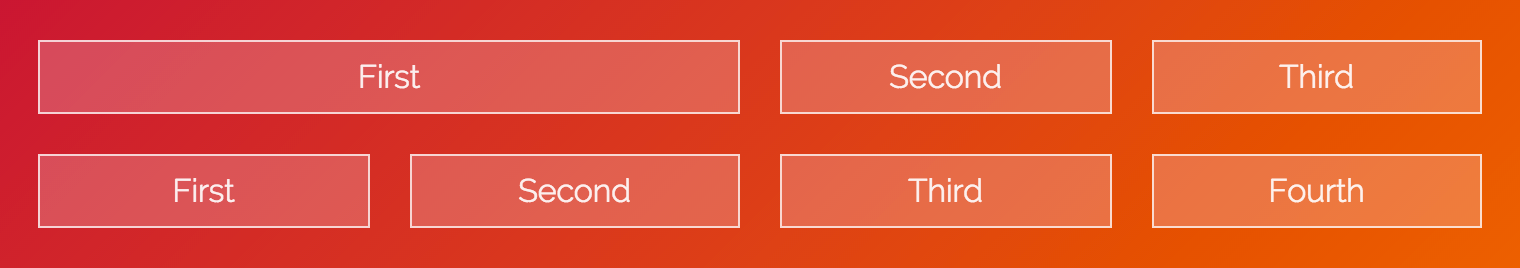
section:first-of-type .column:first-of-type {
flex-grow: 2;
flex-shrink: 2;
flex-basis: 22px;
}

Taquigrafia
Juntos, flex-grow, flex-shrink e flex-basis formam a base do que torna o flexbox flexível. Como essas propriedades estão intimamente ligadas, há uma propriedade abreviada muito útil, flex, que permite que o senhor defina todas as três. O senhor pode usá-la da seguinte forma:
flex: <flex-grow> <flex-shrink> <flex-basis>;
Podemos reescrever nosso CSS da seguinte forma:
.column {
flex: 1 1 0px;
}
section:first-of-type .column:first-of-type {
flex: 2 2 22px;
}
Ahh, assim está melhor. Por que o 0px no primeiro flex declaração? Há um erro no Internet Explorer 10 e 11 que ignora a flex se a base não incluir uma unidade.
É isso aí!
O senhor cobriu uma tonelada de coisas excelentes neste artigo, incluindo flex-grow, flex-shrink e flex-basis. O senhor também viu como essas propriedades podem ser usadas para implementar layouts de doze colunas.
Se o senhor estiver procurando um desafio, tente terminar a grade inteira. Quando estiver pronto, consulte o CodePen abaixo para ver como isso foi feito.
Veja a caneta Exemplo de grade de 12 colunas Flexbox por Landon Schropp (@LandonSchropp) em CodePen.
Se o senhor ainda estiver confuso sobre como flex-grow, flex-shrink e flex-basis trabalho, não se preocupe. Essas propriedades são a coisa mais difícil de entender sobre o flexbox. O senhor as revisará novamente em lições posteriores, incluindo a próxima, na qual criará um layout de player de vídeo incrível! Para ter certeza de que entendeu, vá para a seção Curso gratuito para iniciantes em Flexbox e inscreva-se. Além disso, confira meu livro completo, Unraveling Flexboxpara ver a série completa.

Sobre Landon Schropp
Landon é um desenvolvedor, designer e empresário que mora em Kansas City. Ele é o autor do livro Desvendando o Flexbox. Ele é apaixonado por criar aplicativos simples que as pessoas adoram usar.