As imagens tendem a tornar qualquer página mais envolvente, especialmente quando bem feitas. O problema é que automatizar a criação e o dimensionamento de imagens pode ser uma tarefa muito difícil, especialmente quando a imagem é carregada por um usuário, que sabe qual será o formato, o tamanho e a resolução da imagem. Quem sabe se o usuário está realmente enviando uma imagem para o senhor (embora validar que ele fez o upload de uma imagem não seja muito difícil).
Recentemente, descobri sobre o smartcrop.jsO smartcrop.js é um utilitário JavaScript brilhante que analisa o conteúdo de uma imagem e encontra o ponto focal (um rosto, por exemplo) de qualquer imagem. É fácil de usar e faz um excelente trabalho ao identificar a parte importante de uma imagem.
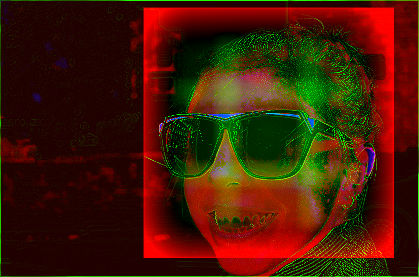
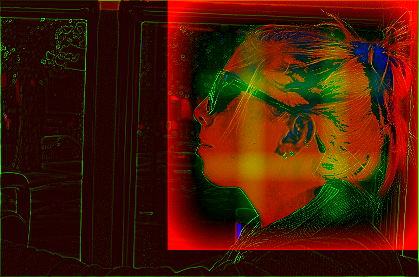
Confira algumas imagens que coloquei no banco de testes smartcrop.js:




Não vou me dar ao trabalho de mostrar o exemplo de código super simples – o senhor pode visualizá-lo no repositório smartcrop.js. E não deixe de brincar com o testbed. Adoro reconhecer os desenvolvedores por seus feitos e este é um trabalho incrível de Jonas Wagner!

Plug-in de efeito de máquina de escrever do MooTools
Na semana passada, li um artigo em que o autor criou um efeito de máquina de escrever usando a estrutura JavaScript do jQuery. Fiquei impressionado com a ideia e a execução do código, por isso decidi portar o efeito para o MooTools. Após cerca de uma hora de codificação…

Caixas de seleção do iPhone usando o MooTools
Um dos aprimoramentos mais interessantes da interface do usuário fornecidos pelo iPhone da Apple é a funcionalidade de controle deslizante de caixa de seleção. Thomas Reynolds lançou recentemente um plug-in jQuery que permite que o senhor faça com que as caixas de seleção se pareçam com controles deslizantes do iPhone. Veja como implementar essa funcionalidade usando o amado…



