
Há muitas pessoas por aí que não apreciam a arte ASCII; chamamos essas pessoas de “idiotas”. A arte ASCII tem sido usada desde sempre e continua sendo, em minha opinião, um feito de programação e criatividade. Há um projeto chamado image-to-ascii que não apenas cria arte ascii, mas o faz a partir de uma imagem de sua escolha. Muito bom!
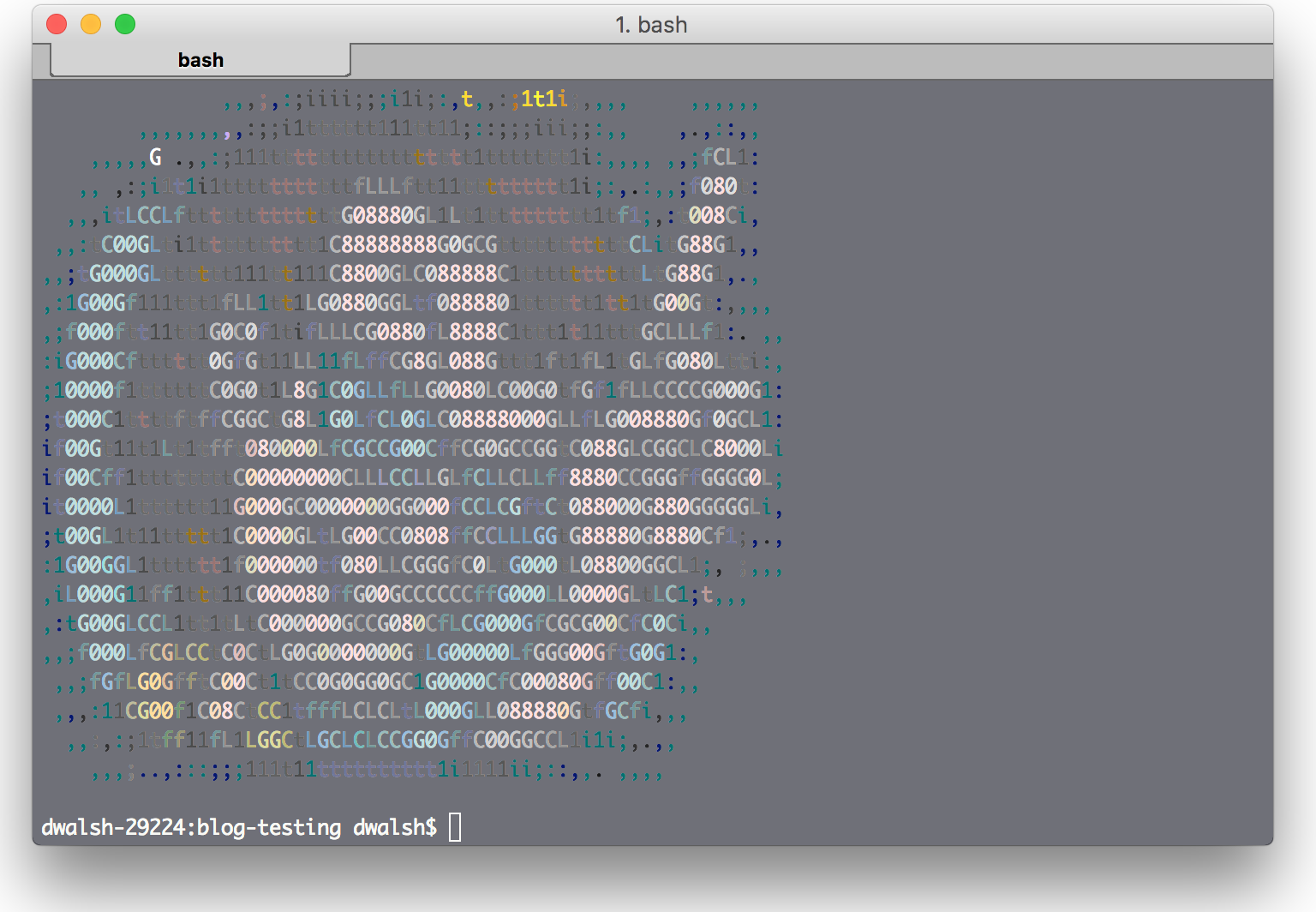
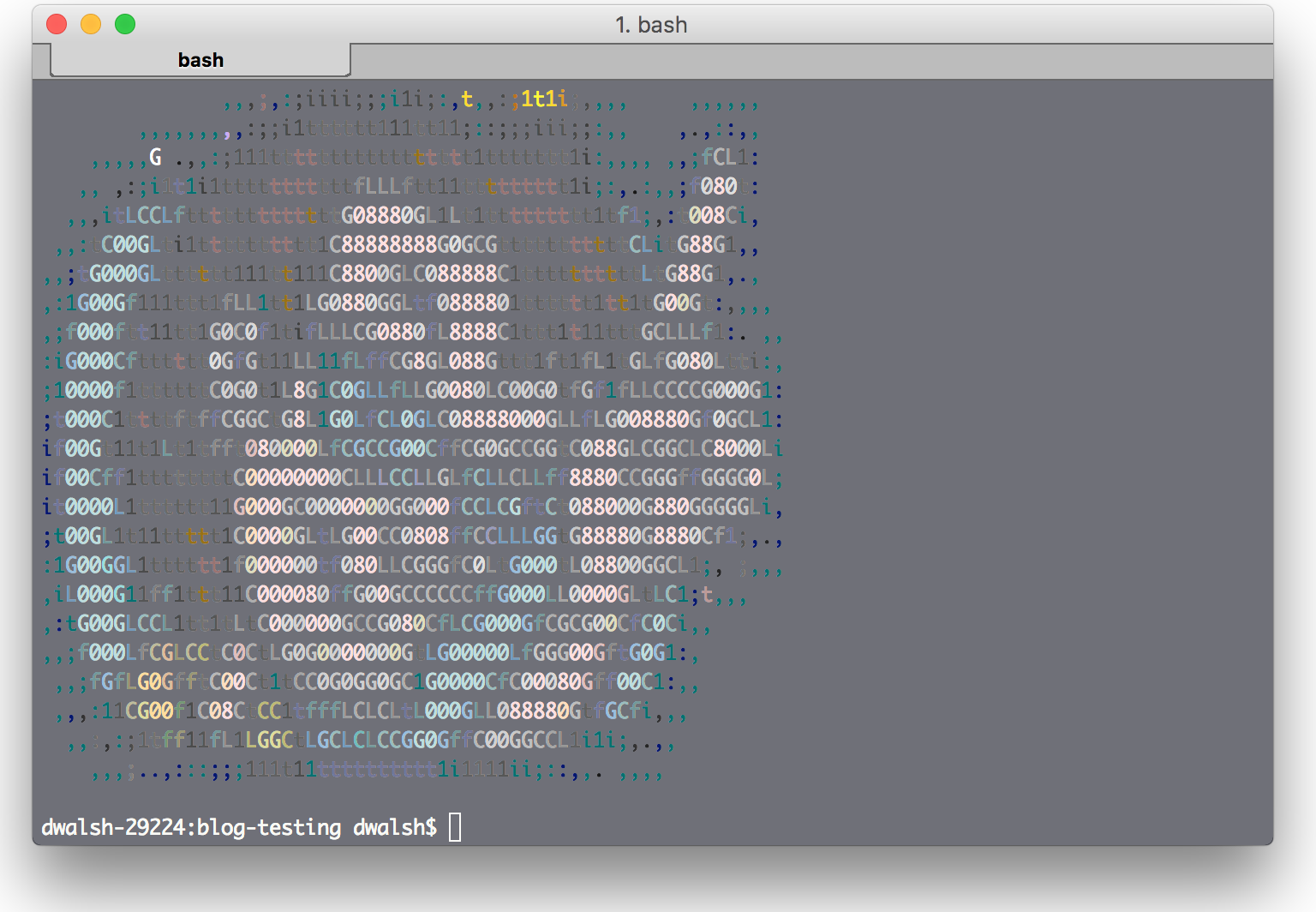
Supondo que o senhor tenha instalado as dependências, a saída de uma imagem para arte ASCII no console é bastante simples:
var ImageToAscii = require('image-to-ascii');
ImageToAscii(__dirname + '/logo.png', function(err, converted) {
console.log(err || converted);
});
Um pequeno trecho de código para um efeito interessante. Para uma melhor exibição, é necessário reduzir o tamanho da imagem para menos de 200px e, mesmo assim, a saída ASCII no console fica excelente. Como mencionei em Mostrar imagens no console com o console-png do Node.jsSe o usuário quiser adicionar elementos gráficos ao console, isso pode ser um toque agradável e um aprimoramento do texto sem graça!


Entrevista com Eric Meyer
Seus primeiros livros sobre CSS foram fundamentais para impulsionar meu amor pelas tecnologias de front-end. O que havia no CSS que o senhor se apaixonou e o levou a escrever sobre ele?

Múltiplos planos de fundo com CSS
Qualquer pessoa que esteja no setor de desenvolvimento da Web há mais de cinco anos sabe que há certos recursos que já deveriam existir há vários anos. Um desses recursos é o HTML5 placeholderUsamos shims JavaScript por uma década antes do surgimento do placeholder…