E se fosse possível criar uma landing page de cima para baixo, incluindo um cabeçalho e um rodapé, e fazer isso sem precisar escrever código?
E mesmo que fosse possível, o senhor poderia razoavelmente esperar fazer isso de forma tão fácil e rápida quanto montar um quebra-cabeça projetado para crianças de 8 a 12 anos de idade?
Não só essas duas ações são possíveis, como o senhor está prestes a descobrir como fazer as duas usando uma ferramenta popular de web design, o Visual Composer Website Builder.
O que é o Visual Composer Website Builder e o que o torna tão popular?

O Visual Composer (VC) Website Builder é um editor de arrastar e soltar de visualização ao vivo que também apresenta elementos de conteúdo prontos para uso. O que o tornou tão popular foi a maneira espetacular com que ele constrói uma página de forma suave e intuitiva – sob sua orientação, é claro.
Qualquer edição ou alteração feita no conteúdo ou na hierarquia visual de uma página é uma operação 100% visual, e o senhor poderá visualizar suas alterações imediatamente, em vez de precisar salvá-las e voltar para revisá-las.
Três recursos principais são os principais responsáveis por colocar o VC Website Builder em destaque:
1. O Hub

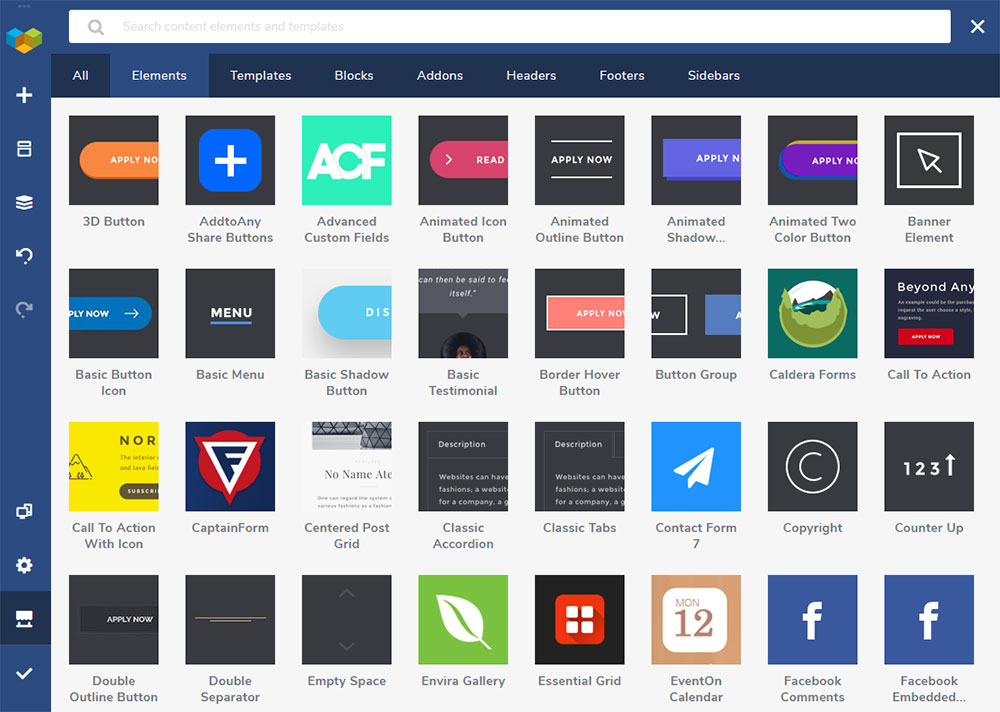
O Visual Composer Hub é um repositório baseado em nuvem onde o senhor encontrará uma série de elementos, blocos e modelos de interface do usuário para escolher. Como, obviamente, o usuário não precisará de mais do que alguns deles para qualquer projeto, o Visual Composer fez com que o usuário baixe apenas os que precisa, evitando assim o inchaço do site e outros problemas.
2. Uma nova pilha técnica

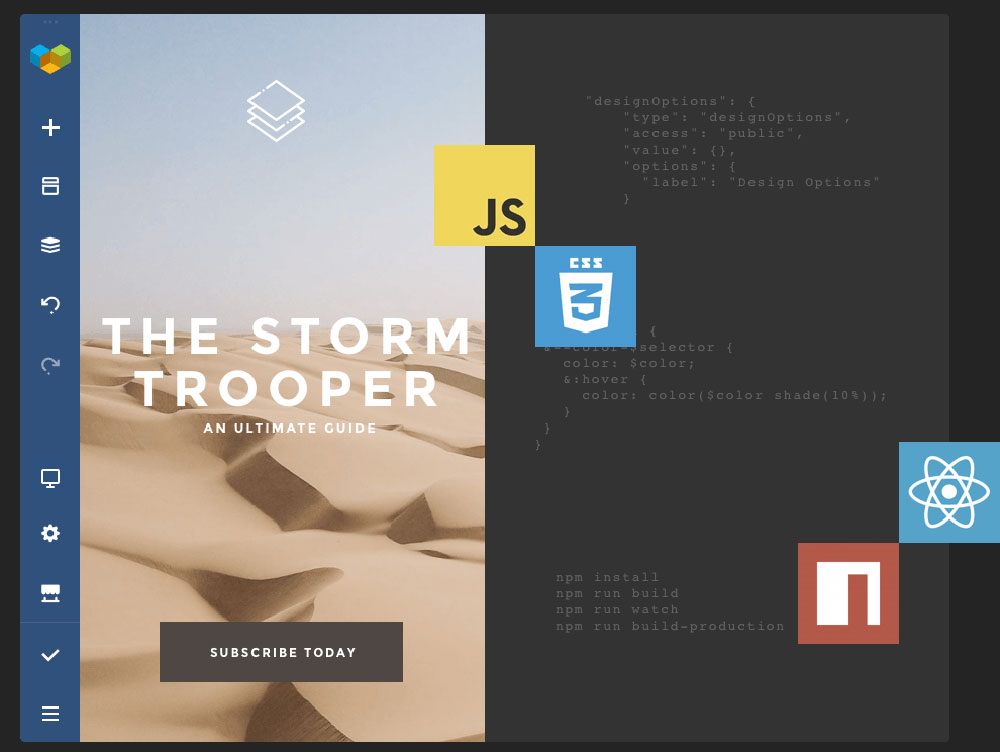
O VC Website Builder foi desenvolvido com base em uma nova pilha de tecnologia alimentada pelo ReactJS.
Como essa nova tecnologia não depende de códigos de acesso, o senhor pode esperar um desempenho superior e as coisas não ficam confusas quando o plug-in é desinstalado, como pode acontecer quando os códigos de acesso são necessários.
3. API
O senhor obtém uma API aberta e bem documentadaportanto, se o senhor tiver habilidades de codificação e quiser usá-las para ampliar os recursos do Visual Composer com seus próprios elementos personalizados, é possível. O senhor pode achar isso útil para projetos personalizados de um tipo ou de outro.
O senhor também pode aproveitar as novas oportunidades de negócios em um mercado crescente de complementos do Visual Composer, colocando em prática o desenvolvimento de complementos. Comece a obter renda adicional desenvolvendo novos complementos que ampliem os recursos do editor.
O senhor também pode criar elementos personalizados que lhe permitirão desenvolver projetos WordPress exclusivos e altamente personalizados para seus clientes de alto nível.
A criação de add-ons é particularmente exigente ou tediosa?
De modo algum:

Vamos fazer um tour rápido pelo que o Visual Composer pode fazer pelo senhor:
- O senhor pode editar a página usando o editor de front-end e a visualização em árvore, que permite navegar facilmente pelos elementos de design.
- O senhor pode escolher entre uma série de modelos WordPress prontos para uso para todos os tipos de páginas;
- VC funciona com qualquer tema, inclusive com aqueles que o senhor já tenha ter;
- Cada elemento de design e modelo é responsivo e pronto para dispositivos móveis;
- O senhor tem acesso a uma impressionante coleção de complementos disponíveis no Hub ou fornecidos por desenvolvedores de terceiros;
- Um editor de cabeçalho, rodapé e barra lateral permite que o senhor altere o layout rapidamente usando apenas o editor visual (disponível na versão Premium do Visual Composer).
Qual é a diferença entre o Visual Composer Website Builder e o WPBakery?

Antes de entrar no tutorial, há um aspecto importante que precisa ser esclarecido:
O Construtor de sites Visual Composer é completamente diferente do Construtor de páginas WPBakery. Não se trata de uma versão “avançada” do plug-in WPBakery Page Builder.
A mesma equipe criou esses dois plug-ins, o que naturalmente levou a uma certa confusão entre os dois.
Essas diferenças fundamentais os diferenciam claramente:
- O WPBakery Page Builder aborda apenas a parte do conteúdo, enquanto o Visual Composer permite que o senhor crie um site completo com cabeçalhos e rodapés.
- O plugin WPBakery Page Builder é baseado em shortcode. O Visual Composer é uma plataforma de construção de sites construída com ReactJS que não depende de códigos de acesso.
O senhor pode verificar o a lista completa das diferenças entre os dois plugins aqui.
Veja como é fácil criar uma página de destino com o Visual Composer.
Criar uma landing page completa com o editor de arrastar e soltar do Visual Composer é mais fácil do que o senhor imagina. Tudo o que o senhor precisa fazer é seguir as etapas abaixo para criar sua própria página de destino:
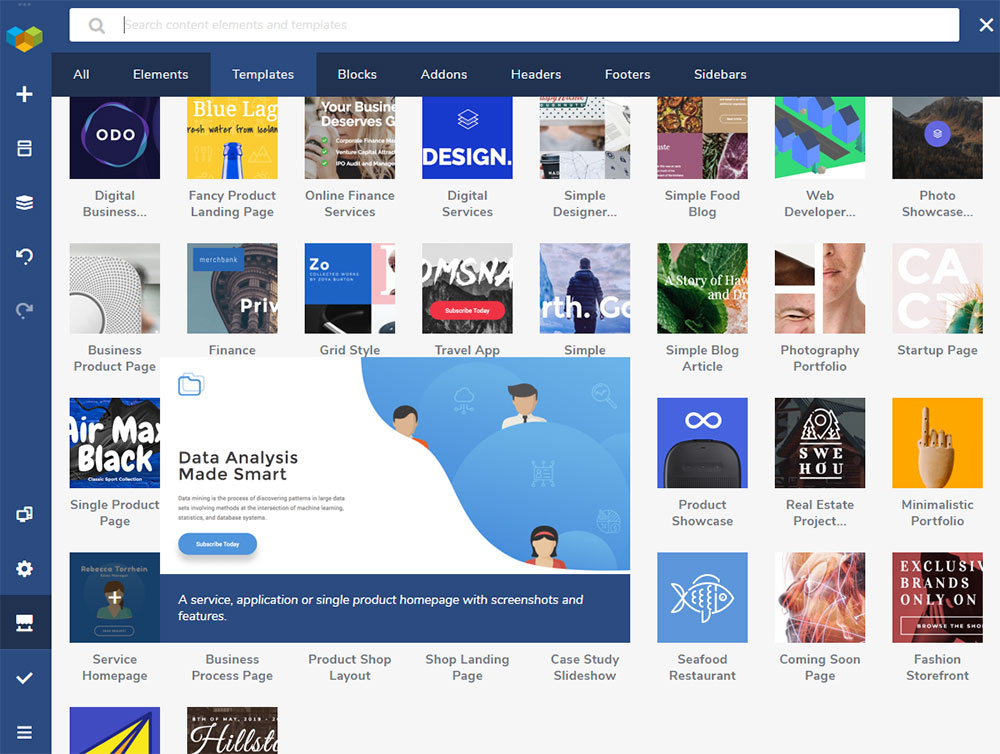
Etapa 1: Criar o layout

O Visual Composer oferece uma série de layouts prontos para uso para o senhor escolher. O senhor os encontrará na seção Adicionar modelo . Escolha um que se adapte ao seu estilo e tipo de conteúdo e clique em “+” para aplicá-lo ao seu projeto.
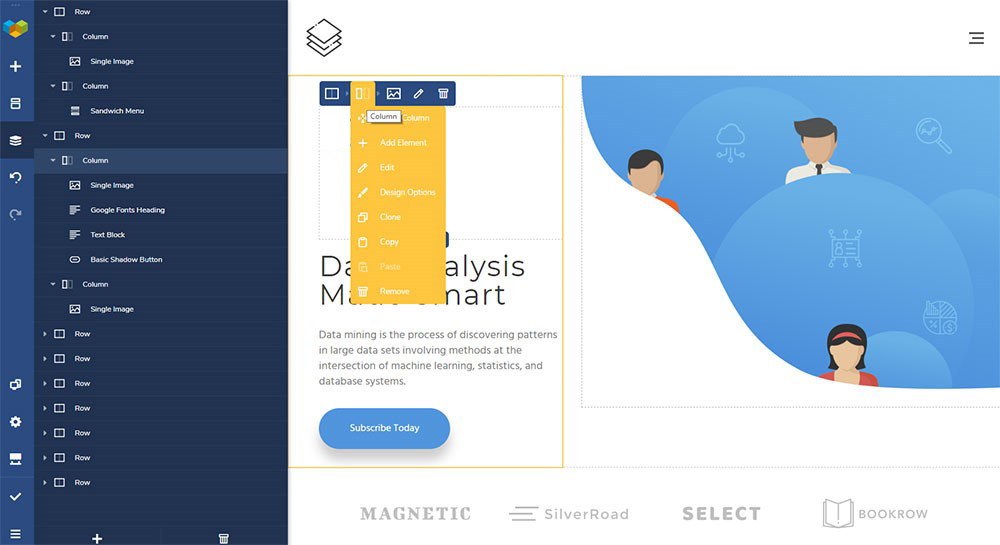
Etapa 2: Personalizar o layout

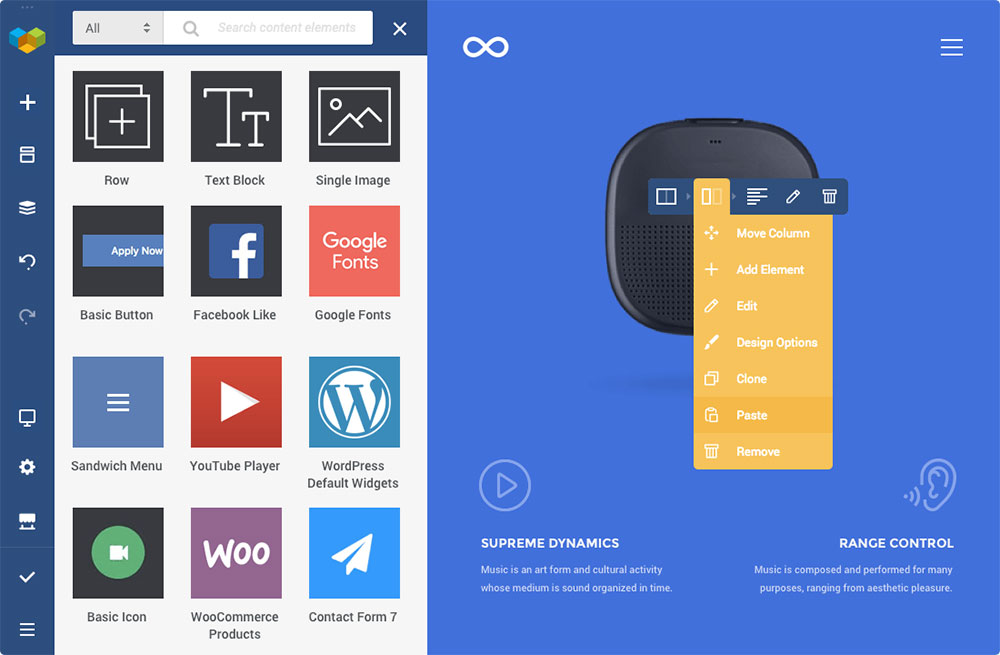
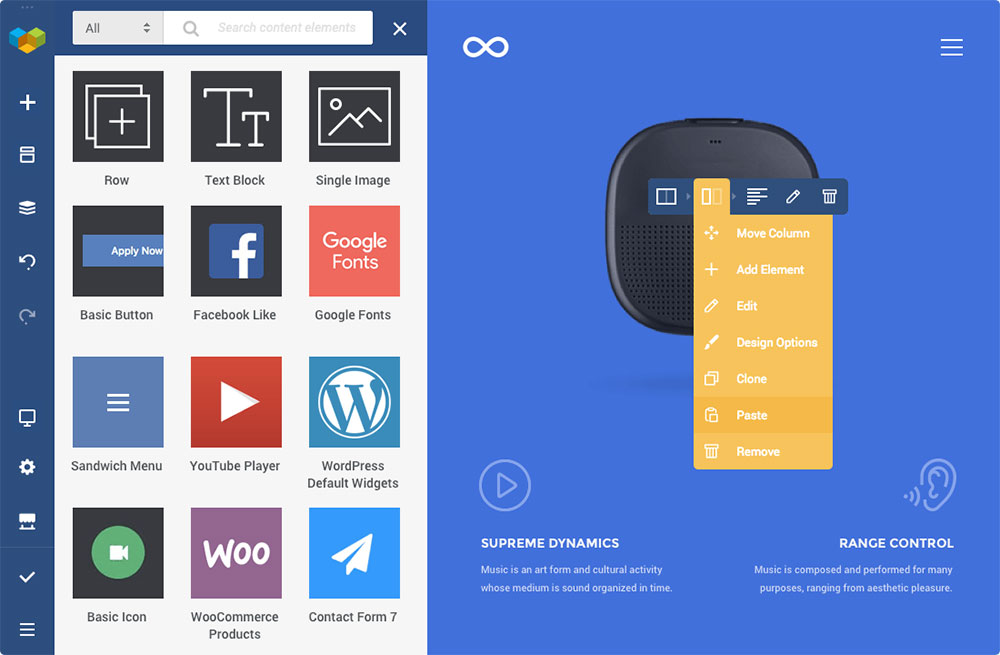
Os layouts consistem em linhas e colunas em que a linha é uma base que define a estrutura lógica da página. O Visual Composer permite que o senhor gerencie o número de colunas associadas a uma determinada linha.
O senhor também pode personalizar qualquer propriedade de um layout, adicionar ou remover elementos de um layout, alterar as opções de estilo ou alterar o tamanho de uma coluna usando o recurso de arrastar e soltar.
As propriedades individuais dos elementos da interface do usuário podem ser modificadas usando o editor visual ou a exibição em árvore dos elementos. O ícone “Caneta” ativa uma tela que exibe as propriedades de estilo individuais de um elemento.
Etapa 3: Esticar o conteúdo
O senhor pode escolher um layout em caixa ou um layout esticado de largura total. Para esticar o conteúdo até a largura total, ative a opção “Stretch content” (Esticar conteúdo).
Etapa 4: Adicionar o menu superior

Para adicionar um menu superior, o senhor deve primeiro ir para Visual Composer → Headers (Cabeçalhos) para criar um novo cabeçalho.
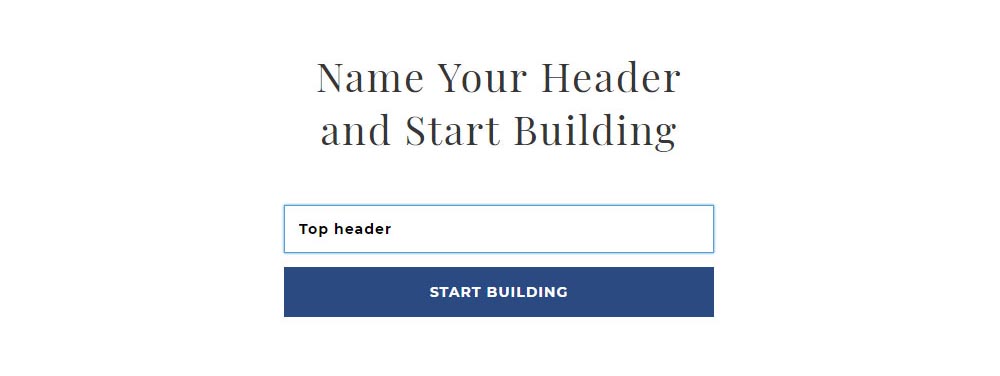
Clique no botão ‘Add Header’ (Adicionar cabeçalho) escreva o título do seu cabeçalho e clique no botão Iniciar a construção botão.
Em seguida, o senhor será direcionado para o Hub, onde poderá selecionar todos os elementos de interface do usuário necessários para o cabeçalho. Digite “menu” na caixa de pesquisa e, em seguida, escolha o Básico ou Sanduíche opção de menu.
Tudo o que resta é escolher a fonte do menu, alterar a aparência das opções de navegação e alinhar o menu.
Etapa 5: Adicionar um cabeçalho

A próxima etapa é modificar sua página para incluir um cabeçalho.
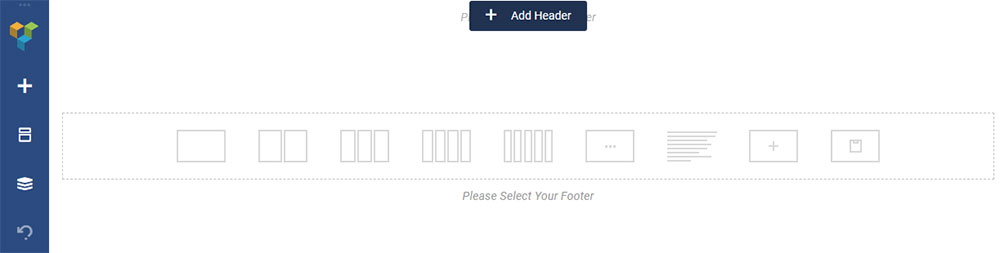
Passe o mouse sobre o *Selecione seu cabeçalho* e clique no botão Adicionar cabeçalho botão.
No lado esquerdo da tela, selecione o tipo de cabeçalho que o senhor deseja. Depois de selecionado, um menu aparecerá na parte superior da página.
Observação: Essa opção de adicionar cabeçalhos só está disponível no Construtor de sites Visual Composer. O WPBakery não oferece isso.
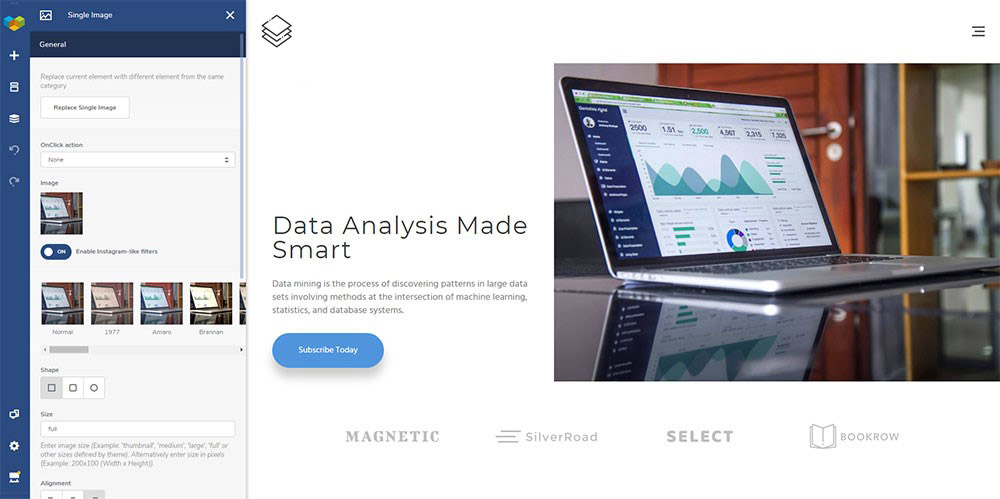
Etapa 6: Emparelhar imagem com texto

Agora é hora de personalizar a descrição do produto ou serviço que o senhor está apresentando.
Primeiro, o senhor precisa carregar sua própria imagem, clicando na imagem padrão e selecionando a linha para alterar a cor do plano de fundo a seu gosto.
O senhor segue um procedimento semelhante para adicionar texto à sua imagem. Clique no texto padrão, substitua-o pelo seu próprio texto e altere a cor do texto, se desejar.
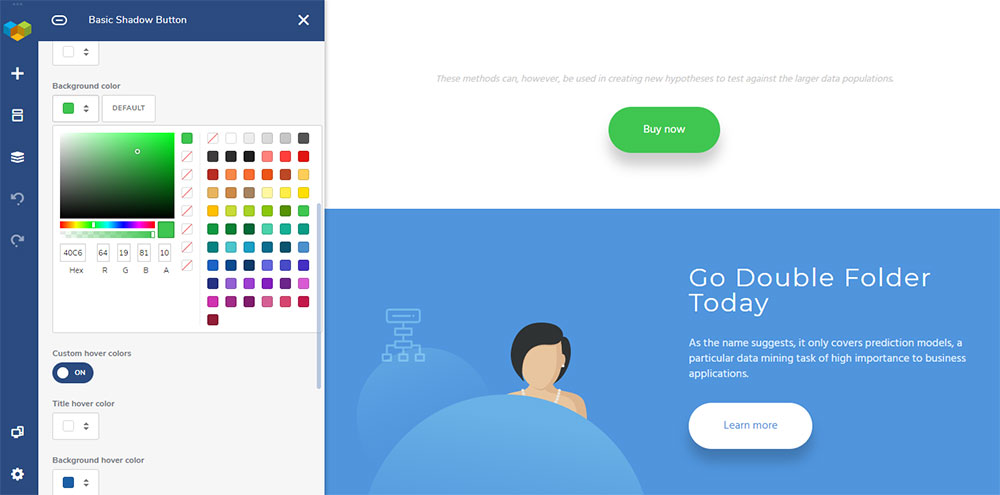
Etapa 7: Criar um grupo de elementos

O Visual Composer facilita a personalização dos parâmetros gerais dos elementos da IU (como um espaço), bem como as opções de estilo individuais. Para propriedades individuais, basta clicar em ‘Editar‘ para um botão selecionado.
Normalmente, o senhor deseja colocar os botões de CTA acima da dobra e abaixo das descrições de seus produtos ou serviços.
Por exemplo: se o senhor quiser um botão “Buy Now” e um botão “Learn More” (uma prática comum em sites), é melhor diferenciá-los por cor e/ou tamanho. Os botões “Buy Now” tendem a ser maiores e mais ousados.
Digamos que o senhor queira dois botões: “Buy now” (Compre agora) e “Learn More” (Saiba mais). O senhor deve diferenciá-los em termos de cor e talvez até de tamanho, para fazer com que o botão Comprar se destaque.
Tudo o que resta é um pouco de ajuste ou polimento para que a página fique exatamente como o senhor deseja. O senhor pode brincar com o editor para fazer ajustes até encontrar exatamente o que deseja.
O senhor terminou. Bom trabalho!

Clique em aqui para ver uma versão completa da página de destino
Conclusão
Agora o senhor sabe como é fácil usar o Construtor de sites Visual Composer para criar uma página completa no WordPress; uma página que inclui cabeçalhos e rodapés.
O Visual Composer está disponível para qualquer pessoa, independentemente de suas habilidades técnicas. Até mesmo os web designers profissionais gostam de trabalhar com o Visual Composer porque ele economiza muito tempo e lhes dá a liberdade criativa que sempre buscaram.
Se o senhor estiver pronto para se divertir com o Visual Composer, por que não experimentar?