Embora muitos gostem de reclamar do CSS atualmente, é importante lembrar como o CSS é incrível; a linguagem CSS é:
- fácil de aprender
- fácil de ler
- fácil de escrever
- simples de entender
Tanto os desenvolvedores quanto os designers da Web adoram o fato de que o CSS nos permite pegar texto/mídia e apresentá-lo de uma forma bonita e lógica. Embora gostemos de controlar nossos próprios sites, é óbvio que nem sempre concordamos com as decisões de outros desenvolvedores da Web e preferimos modificar os designs para fins de simples aprimoramento da interface do usuário ou para ocultar anúncios etc.
O incrível navegador da Web Firefox permite que os usuários criem e incluam uma folha de estilo do usuário em cada página para permitir que o usuário modifique cada página da Web conforme necessário. Deixe-me mostrar ao senhor como fazer isso!
Etapa 1: Localizar e abrir o diretório de perfis
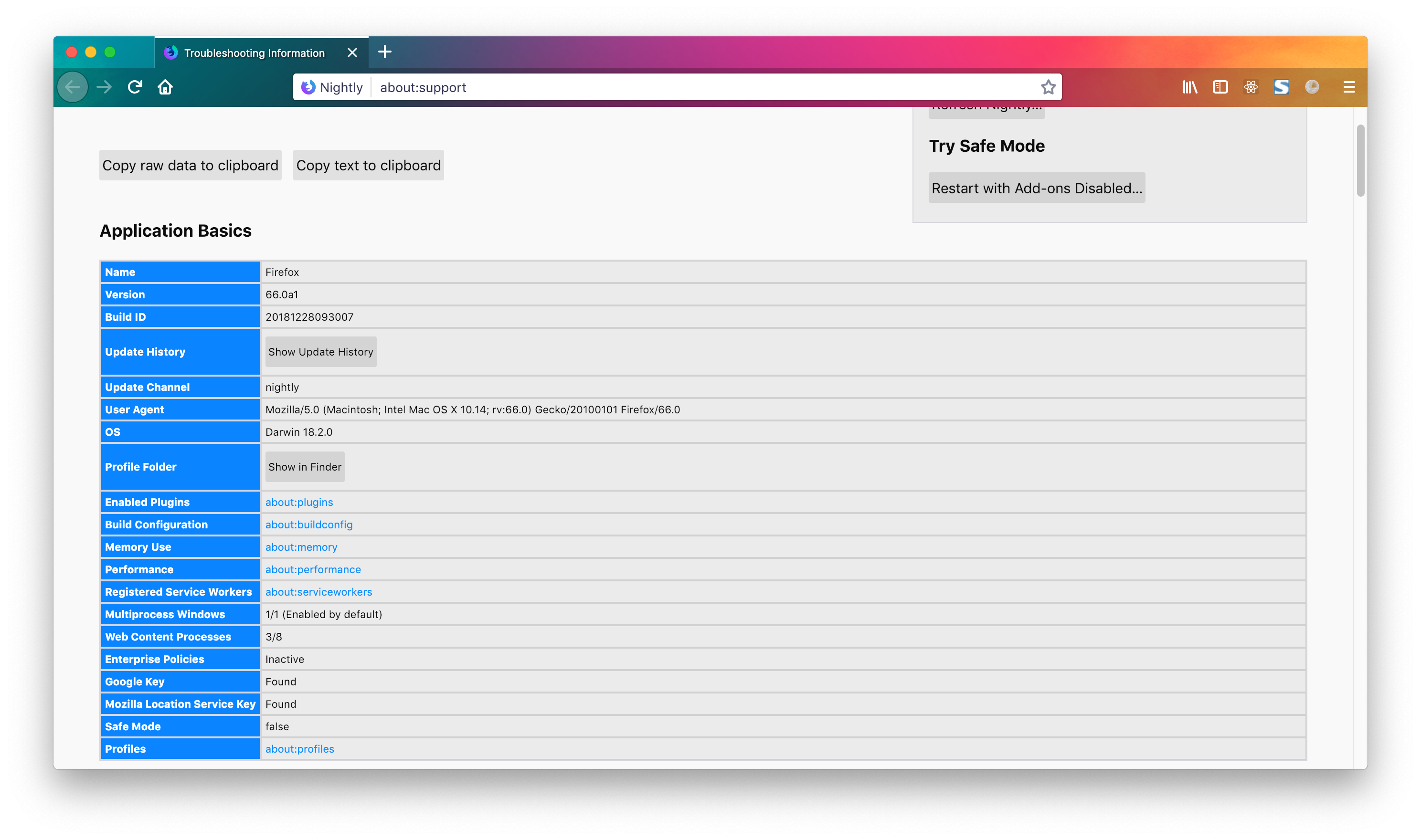
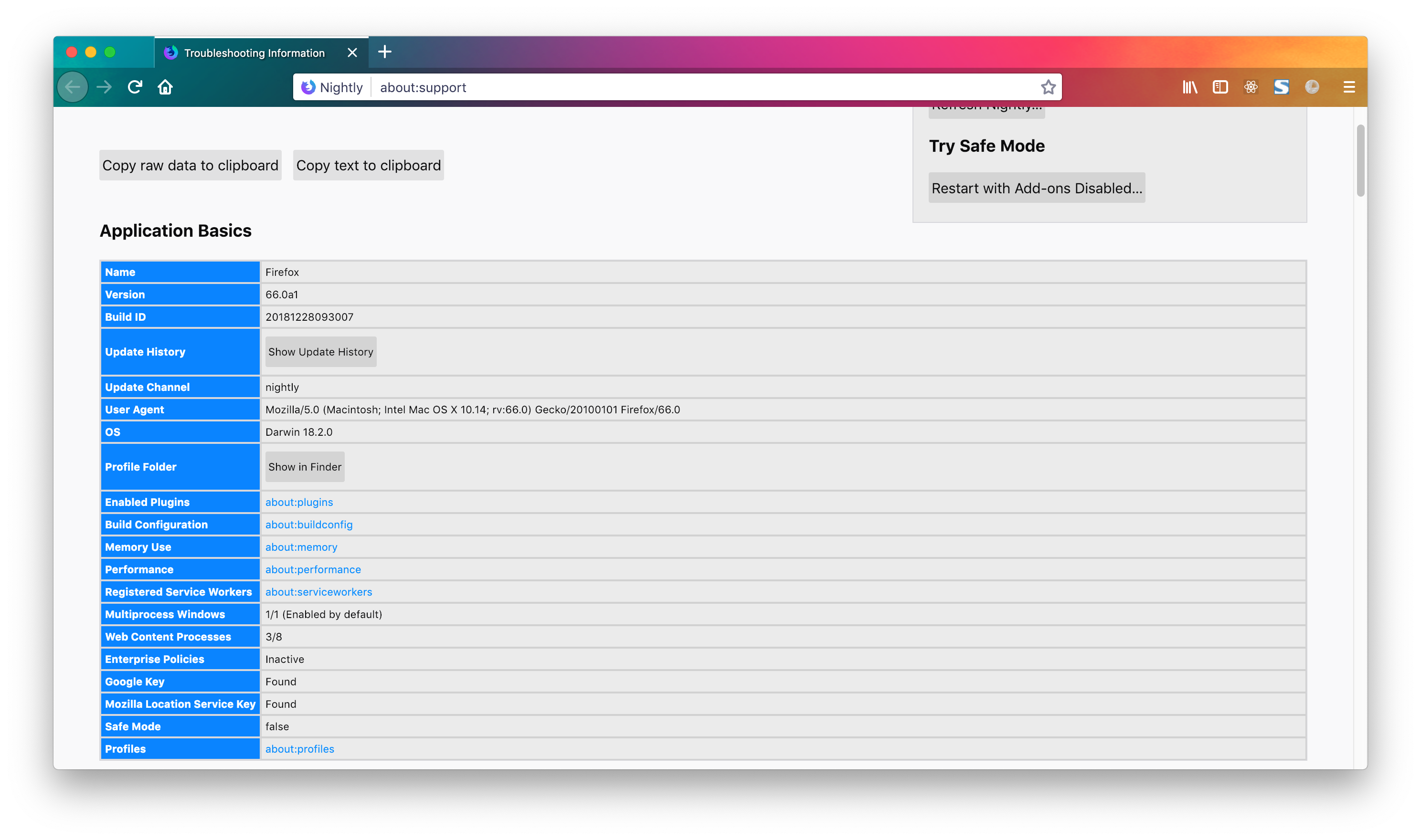
A folha de estilo do usuário será adicionada a cada perfil de usuário, não ao código do navegador em si; isso faz sentido, pois cada perfil pode querer modificações diferentes na interface do usuário. Na barra de endereços, acesse about:support e clique no botão “Show in Finder” (ou outro botão semelhante) da pasta de perfil:

O diretório será aberto em seu sistema no Finder (Mac) ou no Explorer (Windows).
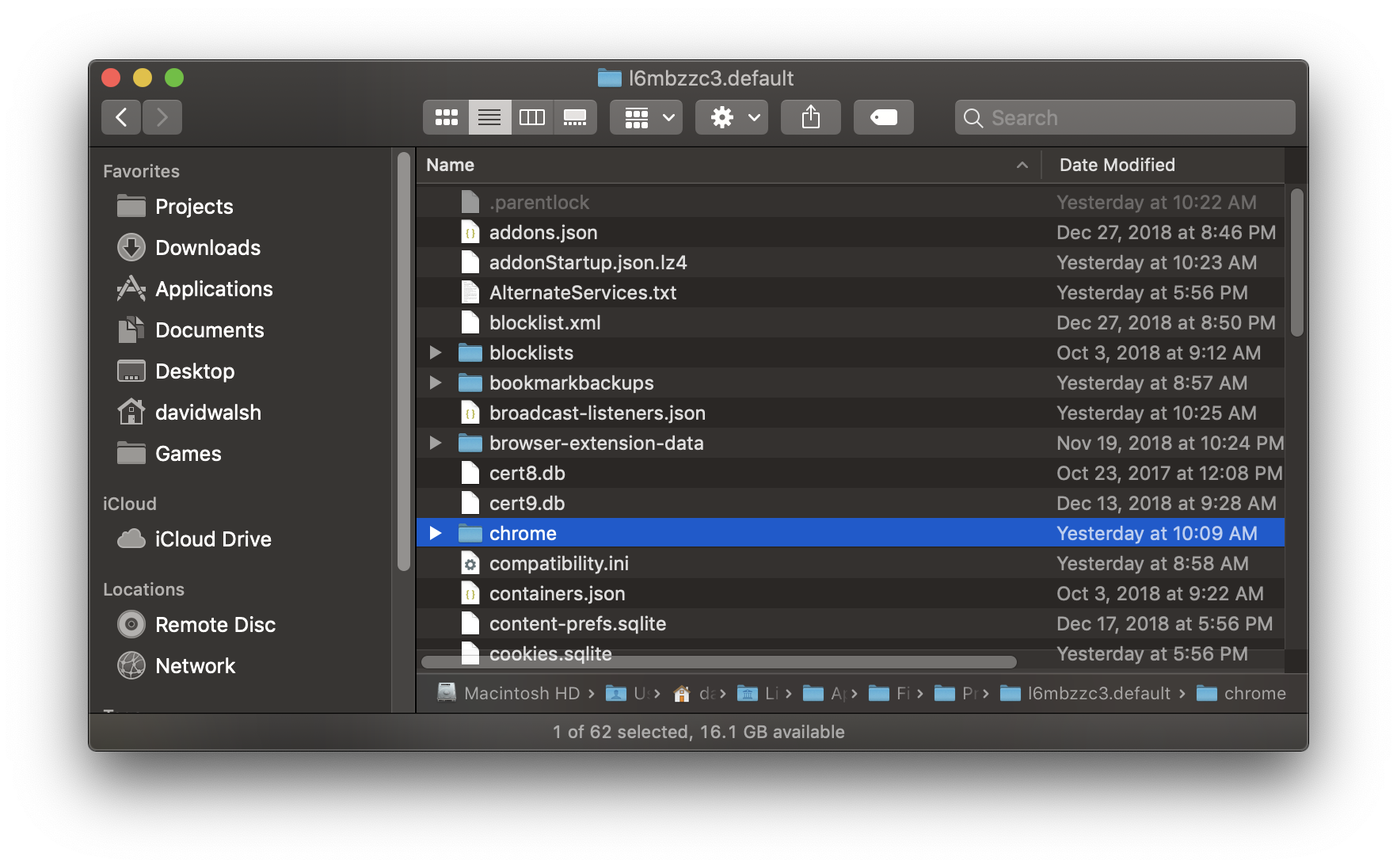
Etapa 2: Criar chrome Diretório
Criar um chrome dentro do diretório de perfil designado, que hospedará os arquivos necessários para o userContent.css necessário:

Ter o userContent.css nesse diretório permitirá que a folha de estilo do usuário não seja perdida durante as atualizações do Firefox.
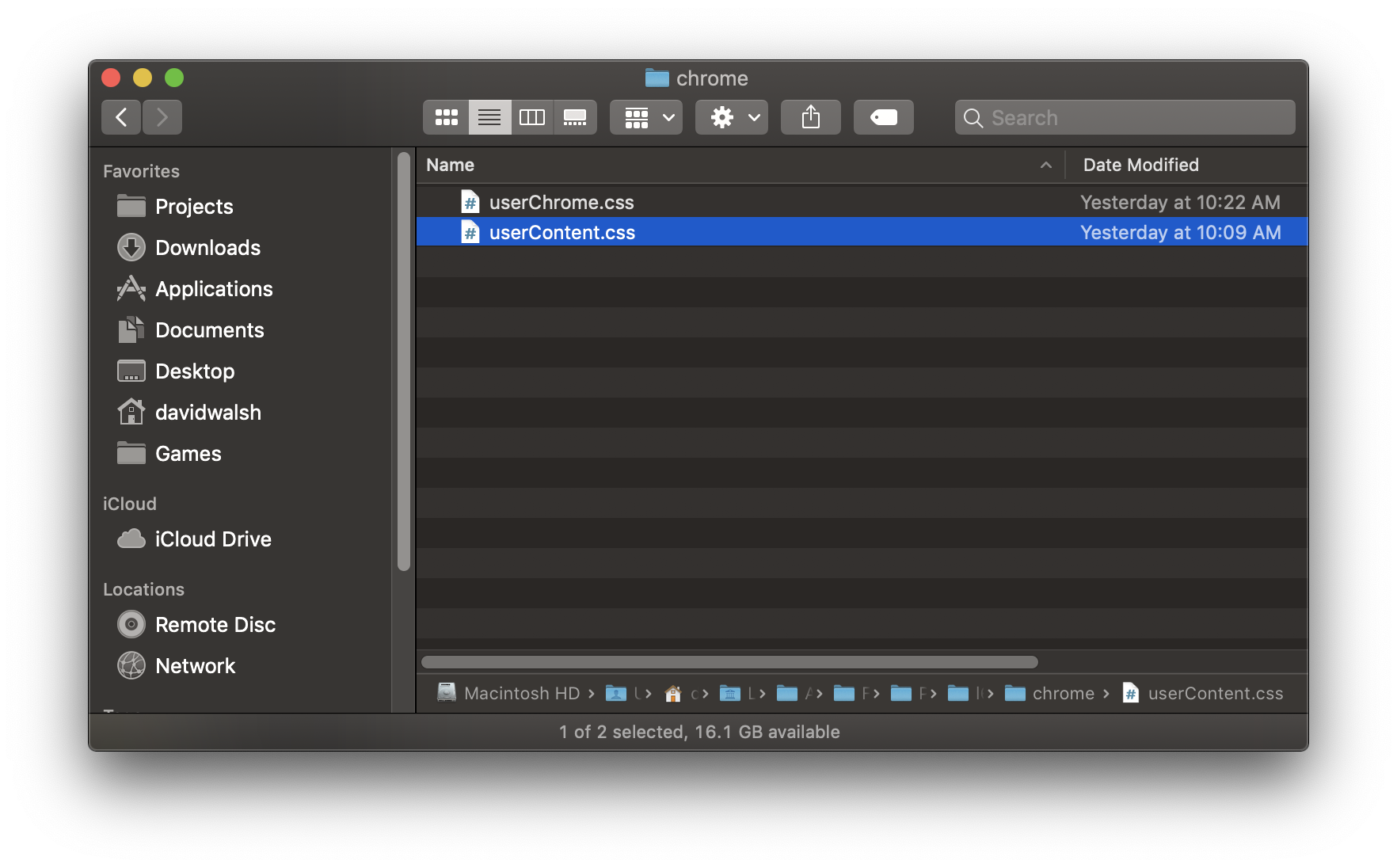
Etapa 3: Criar userContent.css
O Firefox adiciona o userContent.css em cada página, se ele existir, portanto, adicione userContent.css no campo chrome . Esse arquivo deve hospedar todas as modificações no qualquer página que o senhor visitarportanto, não crie seletores CSS muito amplos que se aplicarão a todos os sites.

/* an overly aggressive style just to prove it works */
body {
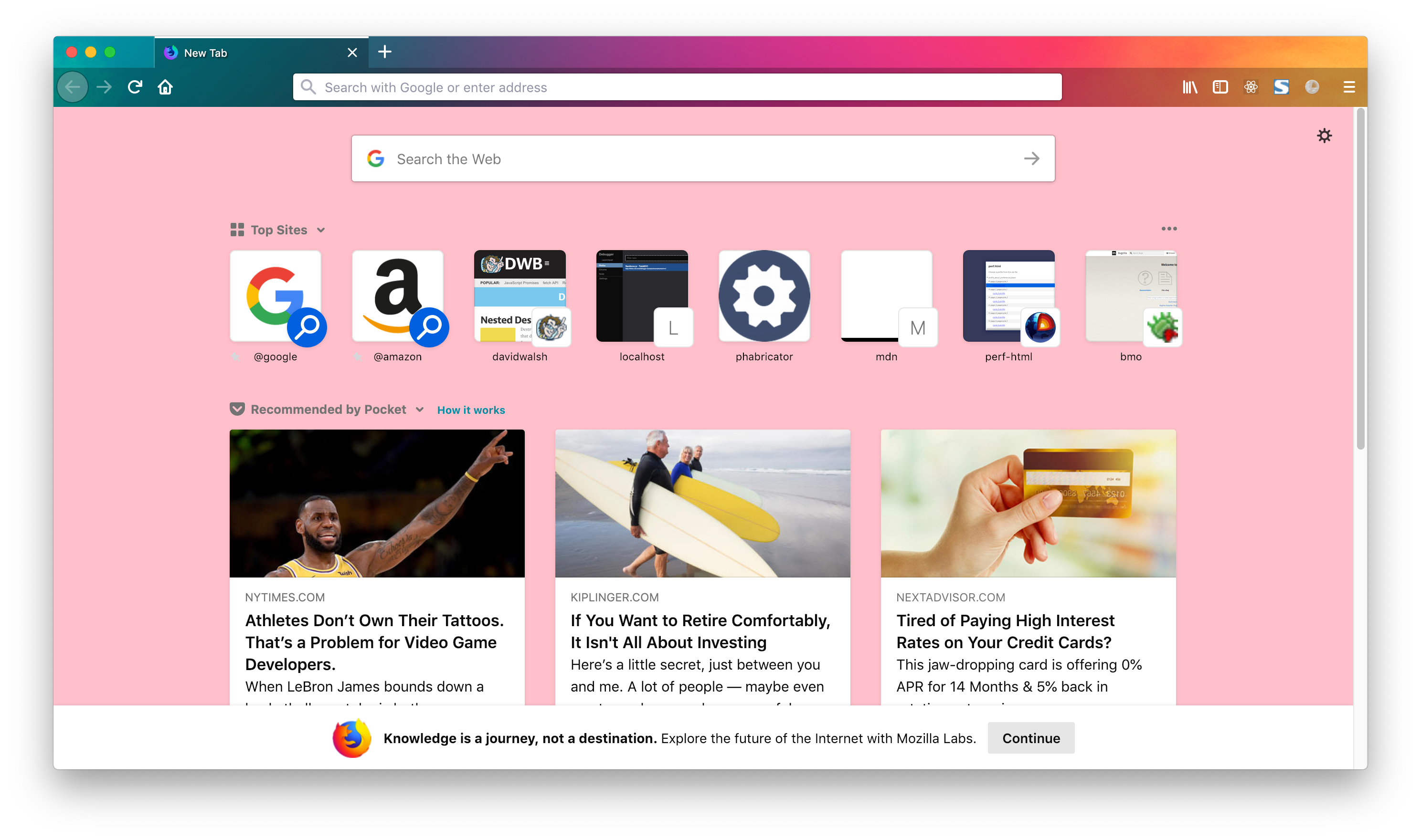
background: pink !important;
}

Etapa 4: Atualizar about:config
Na barra de endereços, abra about:config e defina o toolkit.legacyUserProfileCustomizations.stylesheets para true.
Etapa 5: Reinicie o Firefox
Os estilos de usuário não são aplicados aos sites até que o usuário reinicie o Firefox. Depois que o Firefox for reiniciado, os estilos em seu userContent.css serão aplicados à página.
Etapa 6: Mostrar estilos do navegador
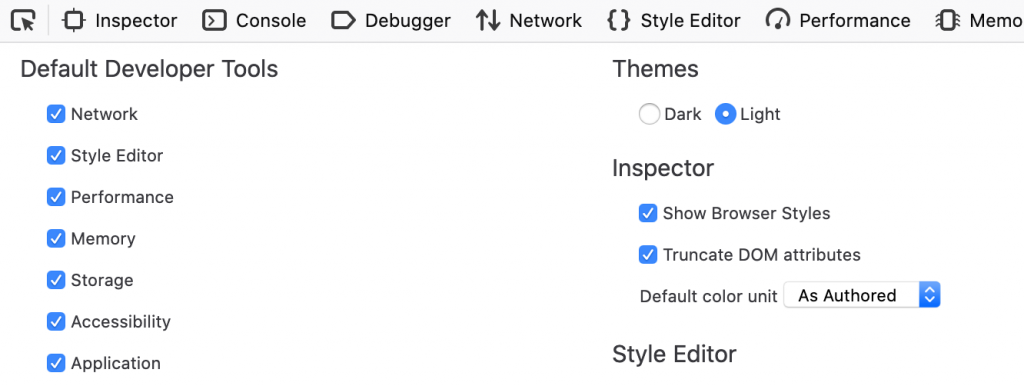
Por fim, abra o DevTools, clique no menu de três pontos e escolha “Settings” (Configurações). Em “Inspector”, marque a caixa de seleção “Show Browser Styles” (Mostrar estilos do navegador):

Bônus: userChrome.css
Enquanto o userContent.css permite que o usuário defina CSS para todo o conteúdo da página, o senhor também pode criar um userChrome.css que é aplicado ao navegador cromo.
A capacidade de criar facilmente uma folha de estilo do usuário para personalizar qualquer página da Web é outro motivo para adorar o Firefox!