A especificação CSS está repleta de joias que passam despercebidas pela maioria de nós, designers e desenvolvedores da Web. Coisas como :focus-within, prefers-reduced-motione prefere-color-scheme de repente, entram no CSS sem que nós realmente saibamos por meses ou anos. Um exemplo disso é o background-repeat: round. background-repeat: round repete uma imagem de fundo sem recorte! .my-element […]
Category: Uncategorized

JavaScript em SVGsJavaScript em SVGs
Os SVGs são uma ferramenta incrível para criar fontes personalizadas, animações, gráficos com tamanho reduzido e muito mais. Eles são parte HTML, parte imagem, e tudo isso é incrível. Muitos sites passaram a usar SVG em vez de JPG, GIF e PNG devido à flexibilidade que o SVG oferece. Qual é um exemplo dessa flexibilidade? […]

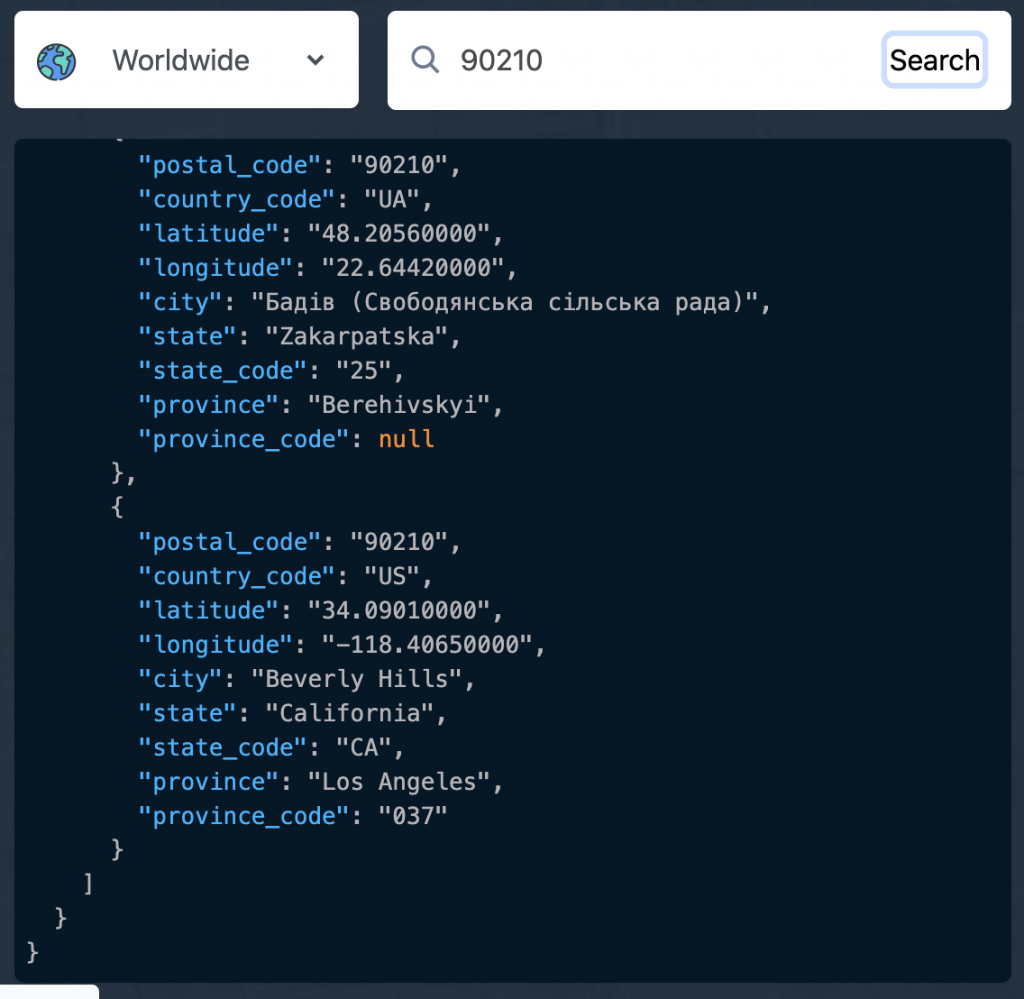
Obtenha dados de códigos postais mundiais com a API de códigos postaisObtenha dados de códigos postais mundiais com a API de códigos postais
Informações precisas sobre remessa e localização valem o preço que o senhor precisa pagar por elas. O senhor pode vender essas informações, pode segmentar os consumidores com perfeição e evitar muita frustração quando se trata de remessa. Não vale a pena criar sua própria API de localização: há APIs incríveis que podem fazer esse trabalho […]

Rebase automático de solicitações pull do GitHubRebase automático de solicitações pull do GitHub
Trabalhar em um projeto de código aberto com uma comunidade de contribuição próspera é uma das grandes alegrias que tenho na Mozilla. Ao liderar essa tarefa, conheço pessoas incríveis com diferentes conjuntos de habilidades e interesses, além de diferentes pontos de vista. No final, recebo centenas de solicitações pull de tamanhos variados. Uma desvantagem de […]

Cotações fáceis do mercado de ações com o marketstackCotações fáceis do mercado de ações com o marketstack
O mercado de ações está uma loucura no momento, pelo menos nos Estados Unidos. Entre a pandemia, os eventos políticos e tudo o mais que está acontecendo, o mercado de ações está passando por uma oscilação atrás da outra. Há uma série de serviços que fornecem cotações de ações, mas não confio neles; acho que […]

Argumentos de ligação com BindArgumentos de ligação com Bind
Um dos meus favoritos e mais essenciais Function é o método bind, uma função que adicionamos ao MooTools quando ela não estava presente na própria linguagem JavaScript. Muitas vezes pensamos em usar bind para simplesmente vincular a chamada de um método ao seu objeto host, mas o senhor sabia que também é possível vincular argumentos […]

5 erros mais comuns no portfólio do desenvolvedor5 erros mais comuns no portfólio do desenvolvedor
Um site de portfólio é uma das melhores ferramentas de marketing e vendas que o senhor, como desenvolvedor da Web, tem em seu arsenal. E, se for configurado corretamente, o senhor economizará muito tempo tendo que fazê-lo: Buscar novos clientes, Passe algum tempo convencendo-os a trabalhar com o senhor, Responda a perguntas sobre sua experiência […]

Promise.allSettledPromise.allSettled
O Objeto de promessa tem muitas funções úteis, como all, resolve, reject, e race — coisas que usamos o tempo todo. Uma função que muitos não conhecem é a Promise.allSettled, uma função que é acionada quando todas as promessas em uma matriz são liquidadas, independentemente de qualquer uma das promessas ser resolvida ou rejeitada. Promise.all […]

Combine letras acentuadas com expressões regularesCombine letras acentuadas com expressões regulares
As expressões regulares são usadas para uma variedade de tarefas, mas a que vejo com mais frequência é a validação de entrada. Nomes, datas, números… temos a tendência de usar expressões regulares para tudo, mesmo quando provavelmente não deveríamos. A sintaxe mais comum para verificar caracteres alfabéticos é A-z mas e se a string contiver […]

Proxy simples do Node.jsProxy simples do Node.js
Quando quis atualizar minhas habilidades em React.js, rapidamente comecei a criar um painel de controle de criptomoedas, seus preços e outros aspectos do valor digital. Começar a usar o React.js é muito fácil. create-react-app {name} e o senhor já pode começar a trabalhar. Fazer a API funcionar não é rápido, especialmente se eles não aceitarem […]