Atualização há muito esperada: a API de geolocalização agora está disponível em todos os navegadores!
Um aspecto interessante do desenvolvimento da Web é a geolocalização; de onde o usuário está visualizando o site? O senhor pode basear a localidade do idioma nesses dados ou mostrar determinados produtos em sua loja com base na localização do usuário. Vamos examinar como o senhor pode usar a API de geolocalização para obter detalhes de localização!
Detectando os recursos de geolocalização do navegador
A detecção de recursos é a melhor maneira de confirmar se a API de geolocalização está disponível.
if("geolocation" in navigator) {
//w00t!
}
else {
alert("No soup for you! Your browser does not support this feature");
}
A chave para detectar a geolocalização em seu navegador é o navigator.geolocation . Use in em vez de simplesmente if(navigator.geolocation) é importante porque essa verificação pode inicializar a geolocalização e consumir recursos do dispositivo.
Consulta de informações de geolocalização
O navigator.geolocation.getCurrentPosition é a força motriz por trás da recuperação de detalhes de localização:
if("geolocation" in navigator) {
navigator.geolocation.getCurrentPosition(function(position) {
console.log(position);
});
}
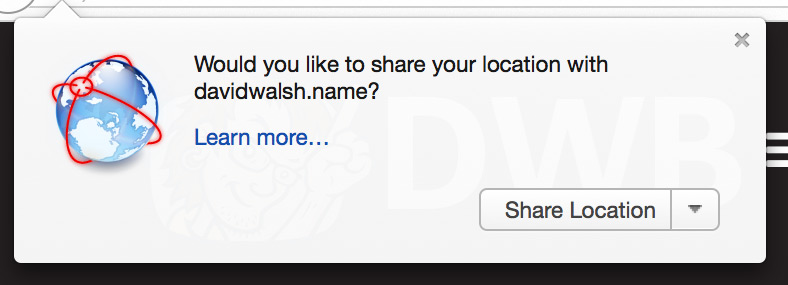
Depois que o usuário chamar esse método (fornecendo uma função que será executada se a solicitação for bem-sucedida), o navegador perguntará ao usuário se ele permitirá que o usuário recupere suas informações de localização:
Quando o usuário permite que o site recupere suas informações de localização, o navegador obtém as informações, fornecendo ao senhor um objeto de posição com uma carga útil semelhante a:
// "Position" object
{
coords: { "Coordinates" object
accuracy: 65,
altitude: 294.4074401855469,
altitudeAccuracy: 10,
heading: -1,
latitude: 43.01256284360166,
longitude: -89.44531987692744,
speed: -1
},
timestamp: 1429722992094269
}
Se quiser mais informações, como país, cidade etc., o senhor pode usar um serviço de terceiros – há muitos por aí.
Essa API é a base de muitos aplicativos móveis e realmente deve estar na caixa de ferramentas de qualquer desenvolvedor da Web. O melhor de tudo é que todos os navegadores agora suportam a API de geolocalização. Boa codificação!