A equipe do Mozilla MozVR estava demonstrando o padrão aberto WebVR e o A-Frame na GDC há algumas semanas e as pessoas ficaram intrigadas; algumas ficaram surpresas com a possibilidade de a Web lidar com a RV, outras provavelmente pensaram que nossa linha de RV era menor (era muito menor) e outras viram o controle do Xbox ao lado dos fones de ouvido de RV e queriam saber como o controle do Microsoft Xbox + RV + Mac + navegador funcionava. Eu estava tão empolgado com tudo isso que entrei na onda imediatamente após retornar da GDC. Vamos ver como tudo isso funciona!
Primeira etapa: driver do controle do Xbox (360Controller)
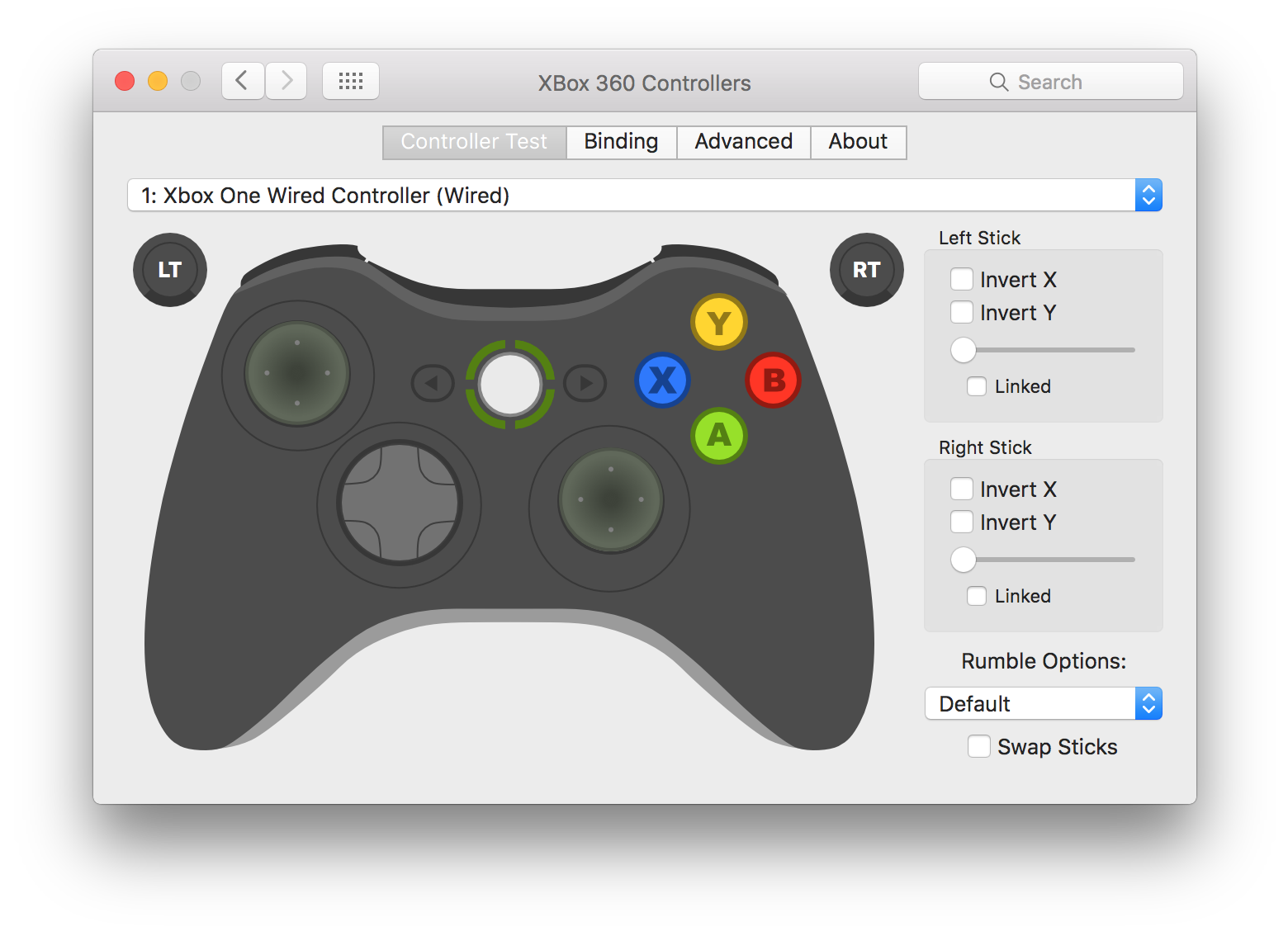
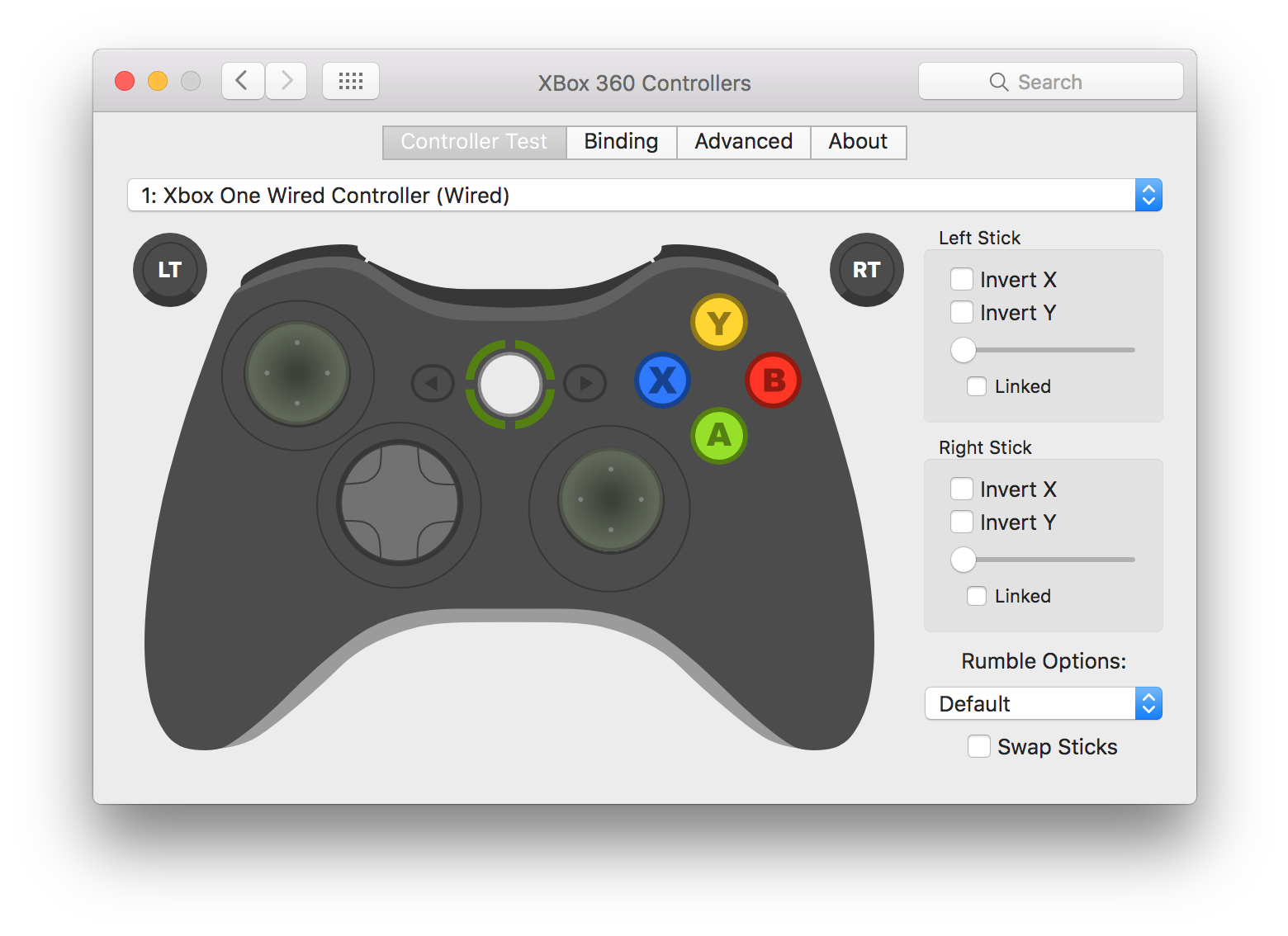
O 360Controller fornece um projeto lista de versões de drivers para Mac para Xbox, Xbox 360 e Xbox One. A versão mais recente (0.15.0) é necessária para o suporte ao Xbox One. Baixe e instale o pacote fornecido e você verá um rótulo e um ícone “Xbox 360 Controllers” no aplicativo System Preferences. Esse painel de preferências fornece informações sobre o controle do Xbox selecionado e também fornece controles para substituir as configurações:

O senhor deve conectar o controle do Xbox via USB para que o Mac detecte o controle – sem fio não funciona. Pressione os botões e veja a representação de cada botão no aplicativo acender. É possível até mesmo pressionar os botões de gatilho esquerdo e direito e o controle do Xbox tremerá. Sólido!
Segunda etapa: API do gamepad
O API do JavaScript GamePad fornece acesso a controladores no navegador. Comece chamando `navigator.getGamepads()` para obter uma listagem dos gamepads conectados:
var gpads = navigator.getGamepads(); // Array[Gamepad]
O usuário pode conectar um dispositivo durante o jogo (ou a qualquer momento), portanto, o senhor pode usar dois práticos ouvintes de eventos para detectar a conexão e a desconexão:
// Listen for the connection
window.addEventListener('gamepadconnected', function(e) {
var gpad = navigator.getGamepads()[e.gamepad.index];
// Start the game / animation
});
// Oh nooooo, disconnected
window.addEventListener('gamepaddisconnected', function(e) {
// Pause the game
});
A GamePad fornece as seguintes informações:
Gamepad {
axes: Array[6],
buttons: Array[15],
connected: true,
id: "45e-2d1-Xbox One Wired Controller",
index: 0,
mapping: "",
timestamp: 5142195.495
}
A propriedade buttons é interessante: uma matriz de GamepadButton cada um com um booleano pressed que descreve se o botão está sendo pressionado no momento. Provavelmente, o senhor esperava (como eu) que houvesse um ouvinte de eventos para pressionar os botões, mas não há: é preciso verificar se o botão está sendo pressionado no loop do jogo (requestAnimationFrame). É provável que seja feito dessa forma para que o atraso, a latência etc. não causem estragos entre um ouvinte e o estado do jogo. Aqui está um exemplo rápido:
GamepadButton {
pressed: false,
value: 0
}
O senhor pode ver mais botões pressionados e a reação exemplos na MDN. O senhor também pode dar uma olhada no Testador de Gamepad HTML5 para experimentar o pressionamento de botões e o estado do eixo de qualquer controlador.
Etapa 3: O jogo: Tanx
O jogo apresentado com VR + controle Xbox + Gamepad API foi uma versão especial em 3D do Tanx da PlayCanvas. O visual era incrível e as pessoas adoraram o jogo em um estado 3D aprimorado. Desculpe-me, mas não tenho um link para uma versão pública no momento!
É isso mesmo: é possível conectar o controle do Xbox ao Mac e jogar jogos em HTML5 compatíveis com a API do Gamepad com um driver especial e um pouco de mágica JavaScript!