Docco é uma ferramenta gratuita de geração de documentação JavaScript baseada em Node.js. Nunca gostei muito de documentar métodos JavaScript nos próprios arquivos de código-fonte, mas minha equipe tomou a decisão de seguir esse caminho em um novo projeto e eu me adaptei totalmente. Combine a documentação in-source com o Docco e o senhor terá uma bela documentação JavaScript ao lado do código-fonte.
O senhor pode instalar o Docco usando o npm ou o pegar o repositório diretamente. Com o Docco disponível, o senhor pode criar estruturas de código a la:
// The code in `oninstall` and `onactivate` force the service worker to
// control the clients ASAP.
self.oninstall = function(event) {
event.waitUntil(self.skipWaiting());
};
self.onactivate = function(event) {
event.waitUntil(self.clients.claim());
};
// When fetching, distinguish if this is a resource fetch. If so,
// apply the server selection algorithm. Else, let the request reach the
// network. Could should be autoexplanatory.
self.onfetch = function(event) {
var request = event.request;
if (isResource(request)) {
event.respondWith(fetchFromBestServer(request));
} else {
event.respondWith(fetch(request));
}
};
// A request is a resource request if it is a `GET` for something inside `imgs`.
function isResource(request) {
return request.url.match(/\/imgs\/.*$/) && request.method === 'GET';
}
// Fetching from the best server consists of getting the server loads,
// selecting the server with lowest load, and compose a new request to
// find the resource in the selected server.
function fetchFromBestServer(request) {
var session = request.url.match(/\?session=([^&]*)/)[1];
return getServerLoads(session)
.then(selectServer)
.then(function(serverUrl) {
// Get the resource path and combine with `serverUrl` to get
// the resource URL but **in the selected server**.
var resourcePath = request.url.match(/\/imgs\/[^?]*/)[0];
var serverRequest = new Request(serverUrl + resourcePath);
return fetch(serverRequest);
});
}
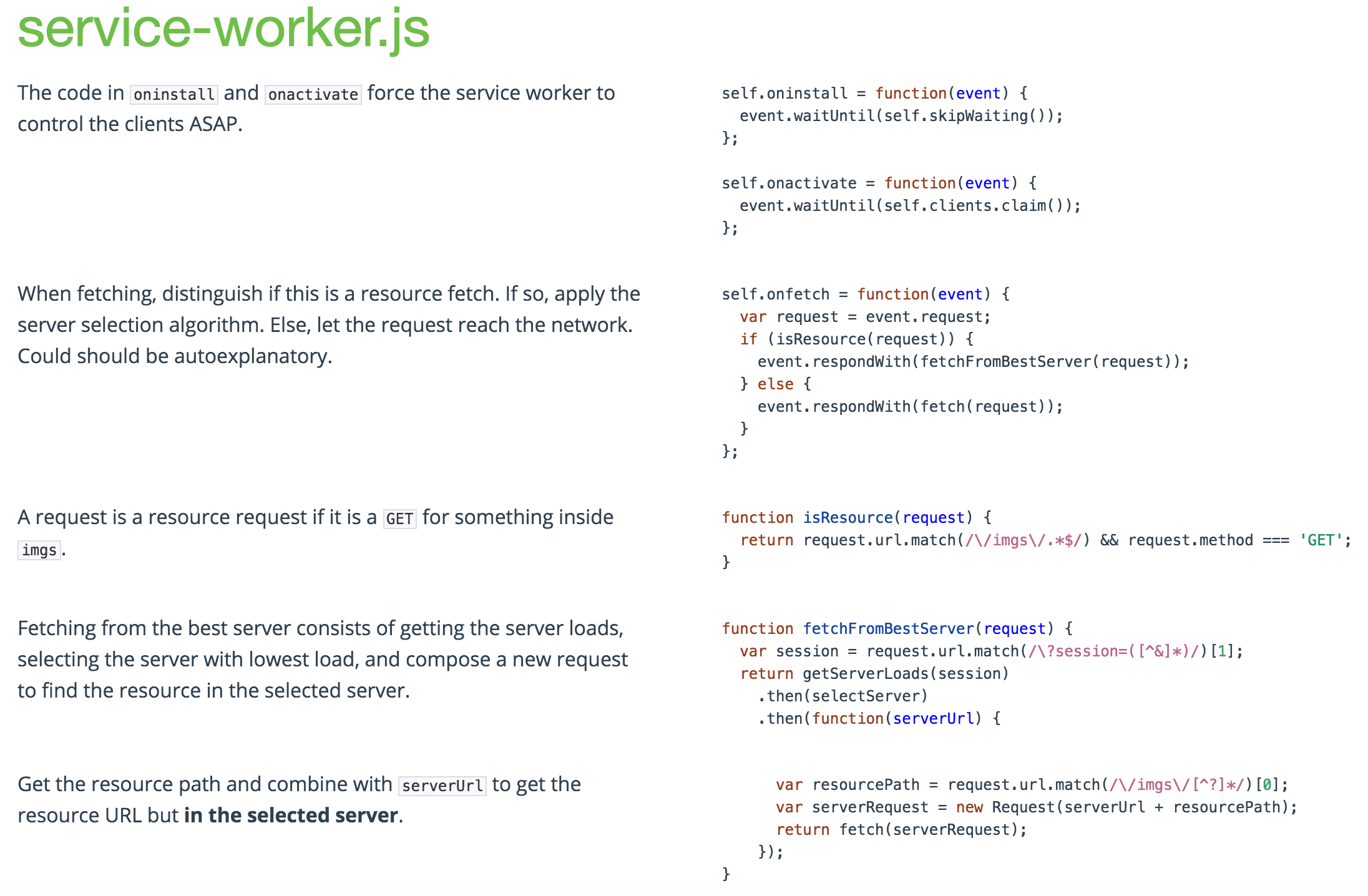
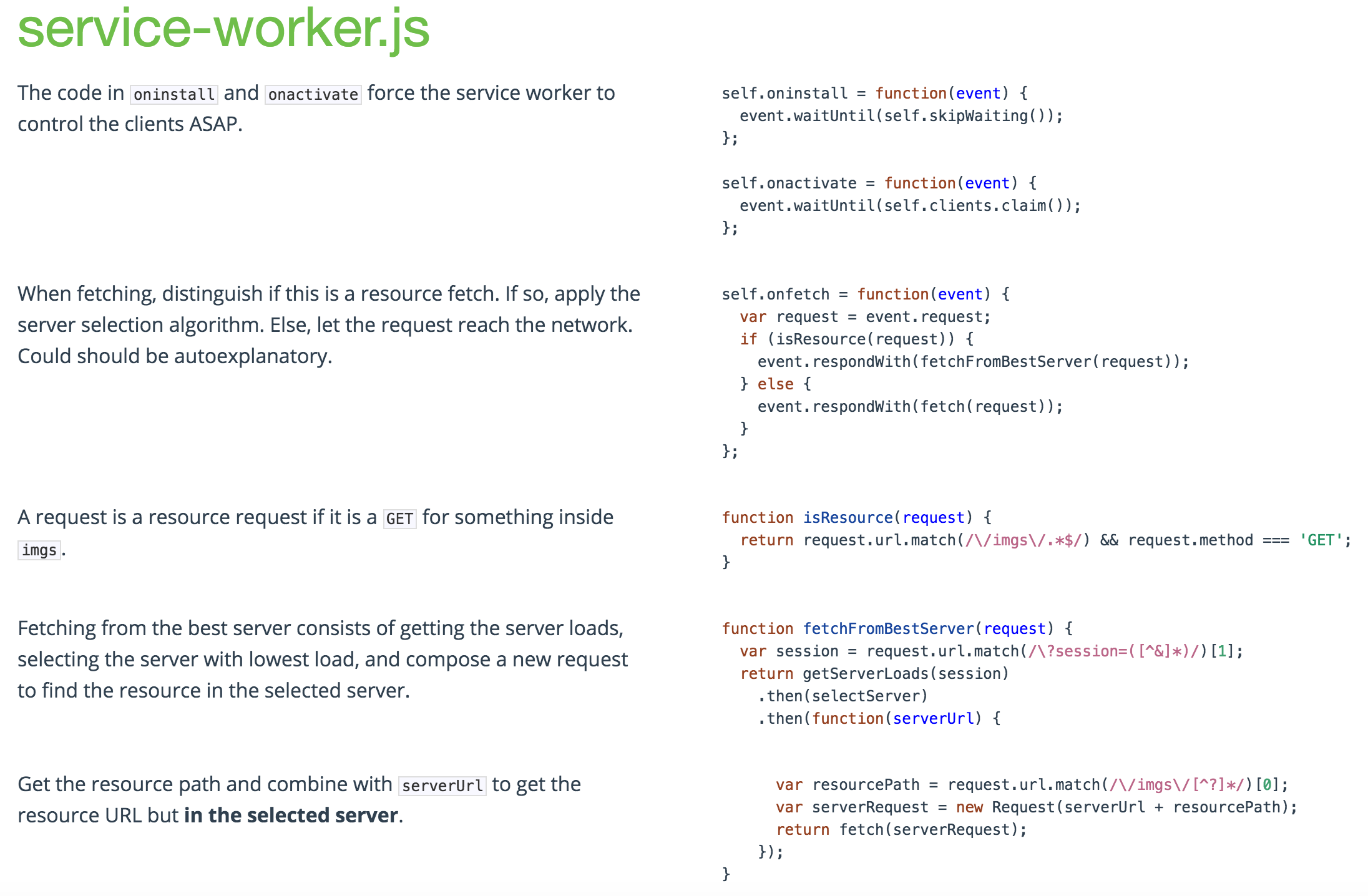
A execução do Docco no conteúdo acima gera uma página bem formatada com comentários “inline” à esquerda e código sem comentários à direita:

O Docco tem alguns parâmetros para personalização, mas a conversão é bastante simples e há extensões para gulp, grunt e outros utilitários. Esse tipo de geração e exibição de documentos é fantástico tanto para o ensino de JavaScript quanto para a manutenção entre uma equipe. O senhor pode ver o Docco sendo usado no Livro de receitas do Service Worker exemplos de código.

Gradientes CSS
Com CSS border-radiusNo artigo anterior, mostrei aos senhores como o CSS pode preencher a lacuna entre o design e o desenvolvimento, adicionando cantos arredondados aos elementos. Os gradientes CSS são outra etapa nessa direção. Agora que os gradientes CSS são compatíveis com o Internet Explorer 8+, Firefox, Safari e Chrome…

Animações JS responsivas e infinitamente escalonáveis
No final de 2012, não era fácil encontrar projetos de código aberto usando
requestAnimationFrame()– esse é o gancho que permite que o código Javascript seja sincronizado com o loop de pintura nativo de um navegador da Web. As animações que usam esse método podem ser executadas a 60 fps e proporcionar…


CSS Vertical Center com Flexbox
Tenho 31 anos e me sinto como se estivesse no jogo do desenvolvimento da Web há séculos. Sempre soubemos que os layouts em CSS eram um pesadelo e todos nós consideramos o flexbox nosso salvador. Ainda não se sabe se isso vai acontecer, mas o flexbox é facilmente…