Meu original 5 tecnologias incríveis da Mozilla que o senhor nunca ouviu falar O post teve uma grande repercussão e foi bem merecido: o grupo de talentos incríveis da Mozilla não apenas cria projetos incríveis, mas também os leva a bom termo. Alguns anos se passaram e vimos projetos como o Firefox OS surgirem e desaparecerem, enquanto muitos outros apareceram. Vamos dar uma olhada em algumas outras tecnologias da Mozilla que surgiram!
1. Tofino
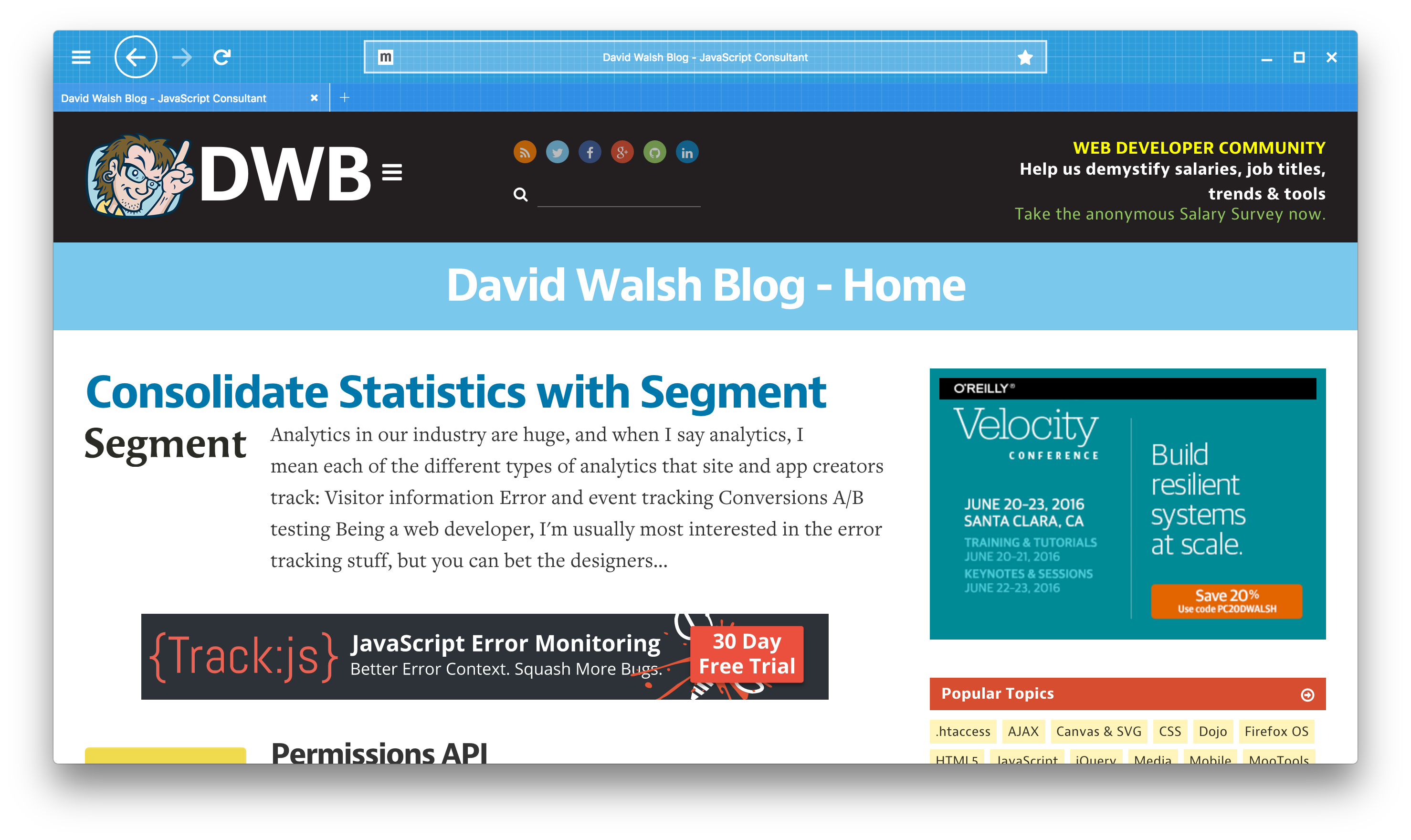
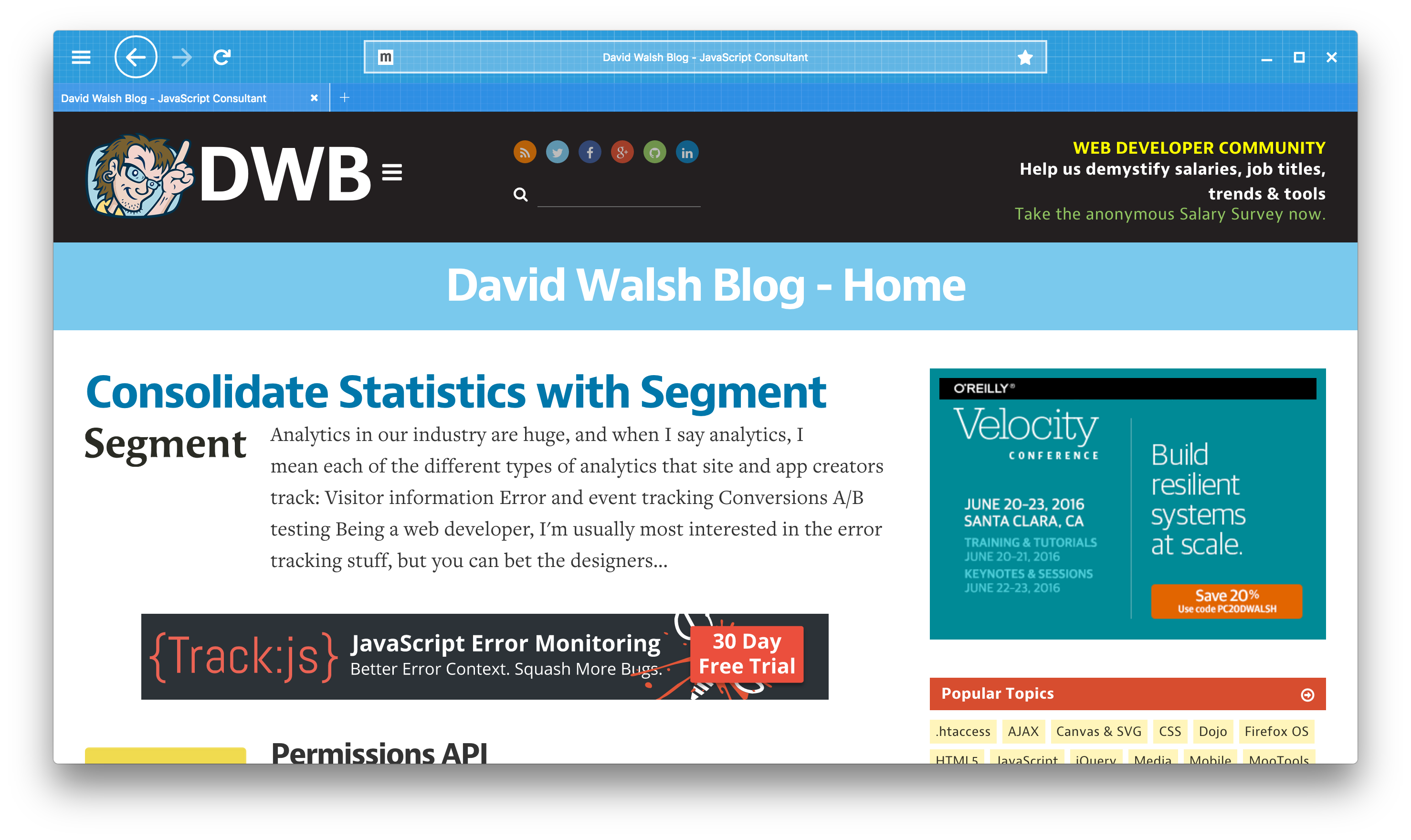
Tofino é um navegador experimental criado para criar protótipos de novos recursos e novas formas de pensar sobre o que um navegador poderia ser. O projeto foi desenvolvido em Node.js com React para criar a interface. Fico feliz em dizer que também enviei alguns patches para o projeto. Dê uma olhada no seu estado atual:
Se quiser criar seu próprio navegador para experimentação, o senhor pode simplesmente clonar o Tofino, fazer suas próprias personalizações e pronto! Experimentar o Tofino é simples: clone, npm install, e npm start vamos começar a jogar! Fiquem de olho nesse projeto – ele deve ficar interessante!
2. A-Frame
A-Frame é uma incrível biblioteca JavaScript orientada por componentes da Web que ajuda os desenvolvedores a criar experiências de realidade virtual na Web. De visualizações básicas a avançadas de RV, o A-Frame continua a definir um padrão incrível para a Web.
Se o senhor tiver um Cardboard, um fone de ouvido semelhante ou mesmo apenas seu smartphone, confira o site da A-Frame — as demonstrações são incríveis! Se estiver procurando desenvolver VR na Web, confira o site Listagem do projeto Mozilla VR no GitHub para obter ainda mais utilitários relacionados à Web VR!
3. Barra de ferramentas do desenvolvedor do Firefox
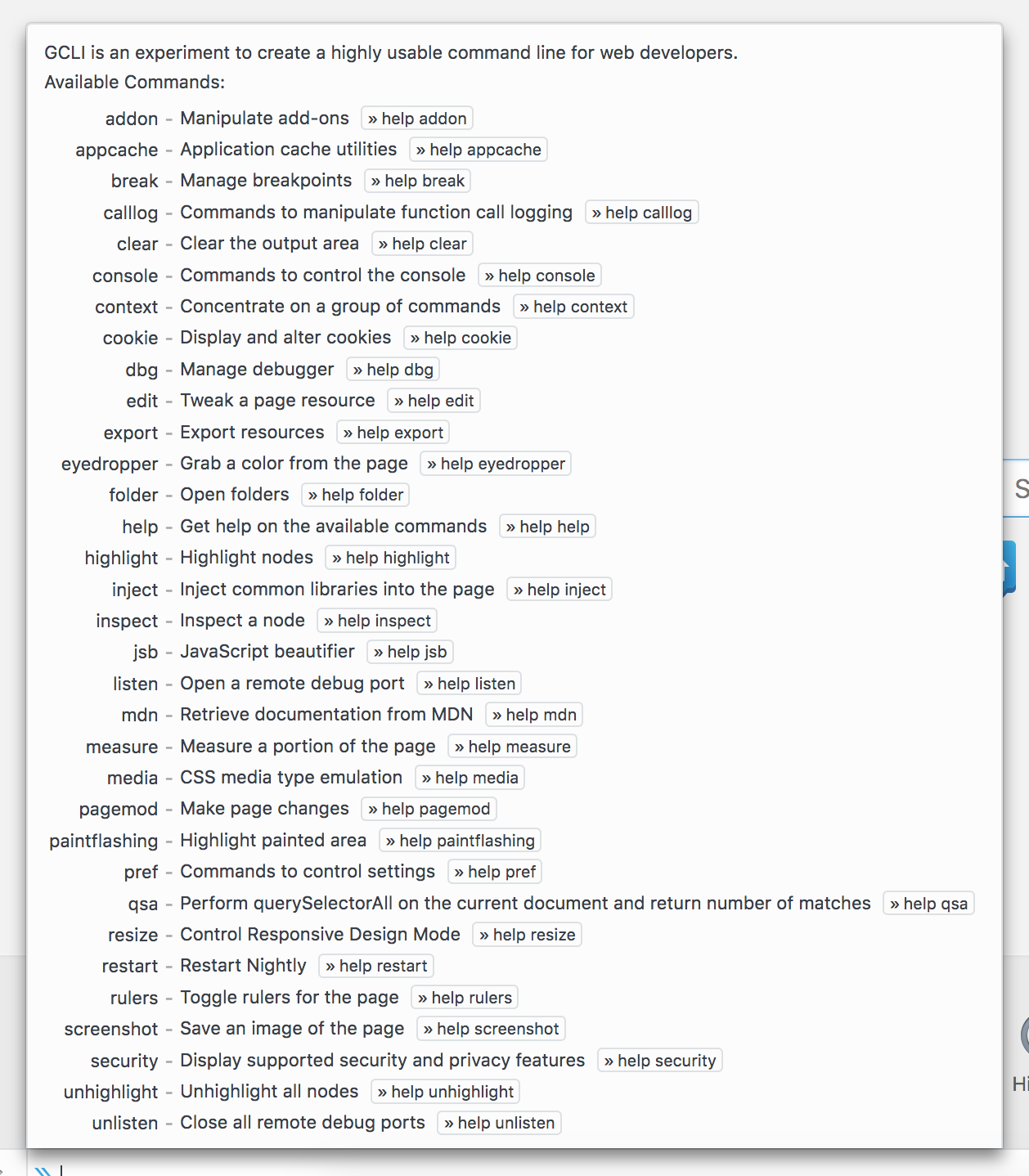
O Firefox já tem sua própria “linha de comando” há algum tempo, mas ela ainda não foi muito promovida. Essa barra de ferramentas para desenvolvedores oferece ao senhor uma variedade de tarefas aprimoradas que, de outra forma, seriam impossíveis de serem concluídas no navegador (ou, no mínimo, complicadas):
Confira meu Como criar capturas de tela no Firefox como um exemplo de uso dessa linha de comando especial!
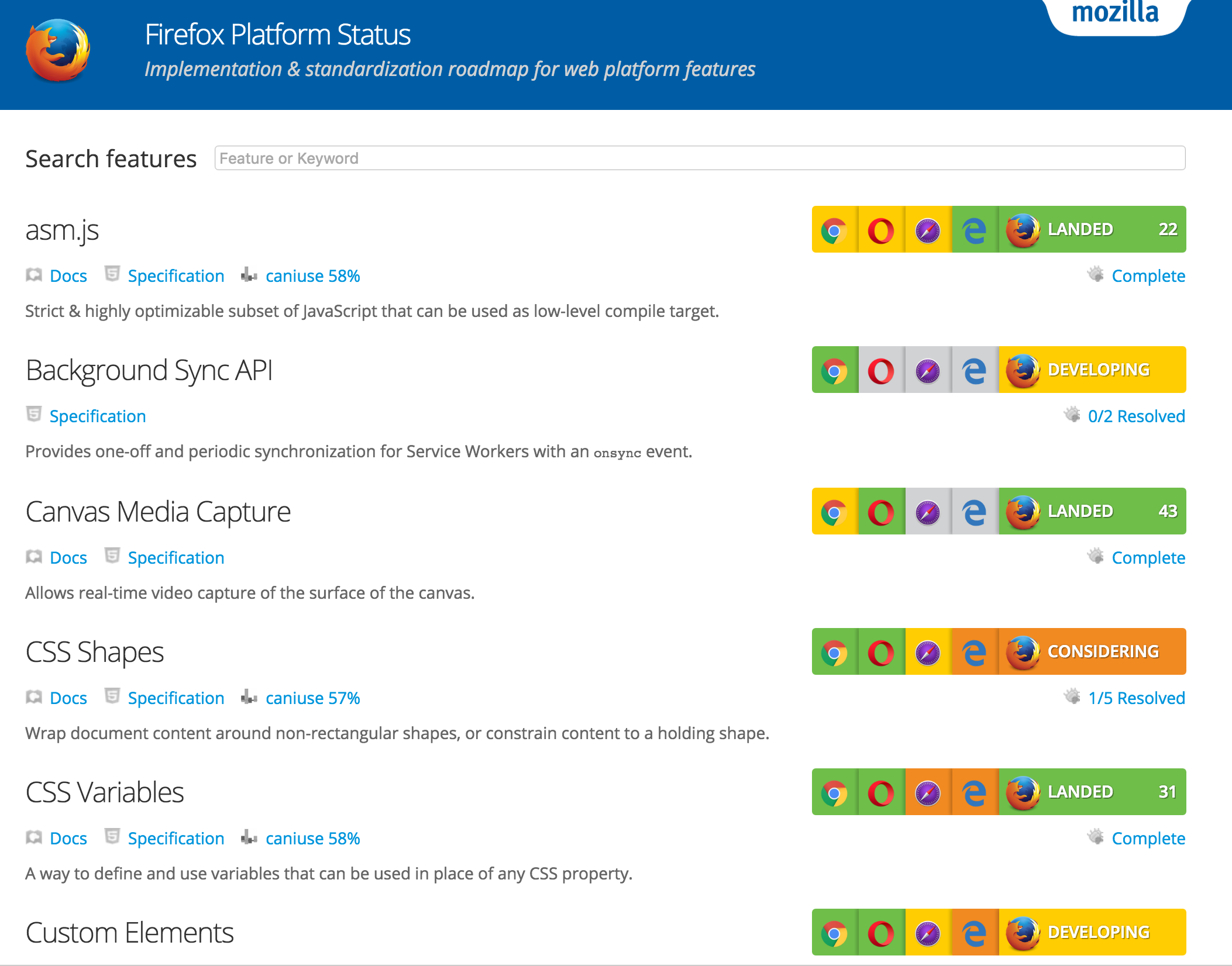
4. Status da plataforma
Cada um dos fornecedores de navegadores tem suas próprias páginas de status de recursos há anos; o senhor pode adicionar o Mozilla a essa lista com Status da plataforma. Criado em novembro do ano passado, o Platform Status fornece um resumo atualizado dos recursos planejados, em andamento ou enviados. O Platform Status também usa um service worker para que o usuário possa verificar o estado dos recursos quando estiver off-line.
O status da plataforma é disponível no GitHub também!
5. pdf.js
pdf.js é um esforço incrível para analisar e renderizar PDFs com JavaScript. O senhor pode carregar documentos, carregar páginas individuais e exibir PDFs em uma aparência de sua escolha! O projeto, hospedado no GitHubé muito bem documentado e nos livra daqueles plugins nojentos da Adobe que precisamos por tanto tempo!
Bônus! Livro de receitas do trabalhador de serviços
Os Service Workers são uma nova tecnologia que nos fará repensar o cenário off-line da Web: eles são totalmente personalizáveis, implementados pela maioria dos navegadores modernos e são uma grande atualização da bagunça do AppCache. O Livro de receitas do Service Worker da Mozilla contém dezenas de exemplos e casos de uso reais para service workers hoje em dia, desde o cache básico de ativos off-line até notificações push, passando pelo redirecionamento de solicitações para qualquer número de finalidades. Se o senhor tiver algum tempo, dê uma olhada!