Ultimamente, tenho trabalhado muito com visualizações, o que é muito diferente da codificação normal de interação de elementos de páginas da Web; o senhor precisa de conhecimento avançado de geometria, conhecimento de renderização e desempenho e muito mais. Tem sido uma ótima experiência de aprendizado, mas pode ser desafiador e nem sempre é do interesse de todos os desenvolvedores da Web. É por isso que usamos aplicativos e serviços especializados em tarefas complexas, como Cloudinary: precisamos que isso seja feito rapidamente e por uma ferramenta escrita por um especialista.
Embora meus experimentos anteriores tenham sido com imagens (Otimização de imagens, Remover fundos de fotose Marcação automática de imagens), Cloudinary também tem a capacidade de manipular arquivos de vídeo e áudio, além de otimizar a entrega. O próximo experimento misturará imagens e mídia: geraremos imagens em forma de onda a partir de um arquivo de áudio!
Etapa 1: Faça o upload do arquivo
A primeira etapa é carregar o arquivo de mídia no Cloudinary, o que pode ser automatizado com código ou feito manualmente no painel de controle do Cloudinary. Vamos supor que o arquivo esteja no Cloudinary.
Etapa 2: Gerar imagem
O senhor pode usar qualquer número de linguagens para interagir com a API do Cloudinary, mas, para este experimento, usaremos Node.js e JavaScript. E o JavaScript necessário para gerar e recuperar a imagem básica da forma de onda? Muito menos do que o senhor imagina:
var result = cloudinary.image("Lights_qh6vve.png", {
height: 200,
width: 500,
flags: "waveform",
resource_type: "video"
});
Então, o que acontece exatamente com o código acima? Vamos examiná-lo:
- O primeiro argumento,
Lights_qh6vve.pngé o nome do arquivo MP3 carregado, substituindo.mp3por.png - O segundo argumento fornece as configurações de imagem desejadas, personalizando a altura e a largura da imagem gerada…
- …enquanto
flags: waveformeresource_type: videoinforme ao Cloudinary que o senhor deseja gerar a imagem da forma de onda
O resultado é um img tag:
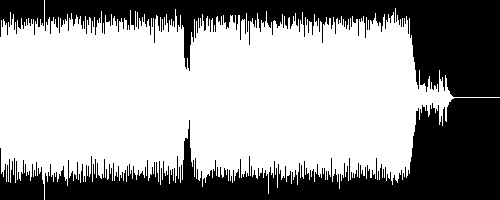
<img src="https://res.cloudinary.com/david-wash-blog/video/upload/fl_waveform,h_200,w_500/Lights_qh6vve.png" height="200" width="500"/>
… que se parece com:

Personalização da imagem
O Cloudinary oferece flexibilidade na geração de imagens, portanto, vamos criar uma imagem de forma de onda mais personalizada. Vamos brincar com as cores:
var result = cloudinary.image("Lights_qh6vve.png", {
height: 200,
width: 500,
flags: "waveform",
resource_type: "video",
background: '#acd7e5',
color: '#ffda7f'
});
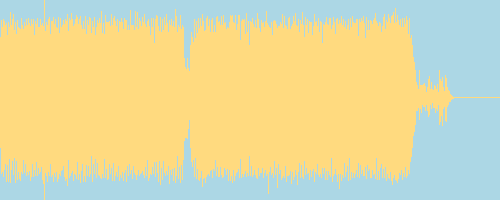
Essas cores geram uma imagem de forma de onda parecida com a seguinte:

Em seguida, podemos usar as propriedades de deslocamento para obter apenas um trecho da imagem da forma de onda:
var result = cloudinary.image("Lights_qh6vve.png", {
height: 200,
width: 500,
flags: "waveform",
resource_type: "video",
background: '#acd7e5',
color: '#ffda7f',
start_offset: 1, // in seconds
end_offset: 240
});
O que nos dá essa imagem nítida:

Essa experimentação foi muito divertida e prova que a criação de imagens de forma de onda é apenas mais uma função incrível fornecida pelo Cloudinary. Cloudinary é um (incrível) balcão único para fazer upload, manipular e fornecer imagens e vídeos. Se precisar manipular imagens ou simplesmente achar que precisará fazer isso no futuro, dê uma boa olhada no Cloudinary – eles farão mais do que o senhor imagina!