Há muitas ferramentas por aí que fazem coisas excelentes e avançadas, mas não as apresentam tão bem quanto poderiam. Não vou criticar o cURL por nada – é uma ferramenta incrível sem a qual muitos de nós não conseguem viver; o que vou dizer, no entanto, é que é bom ter ferramentas sobre o cURL para melhor apresentação ou funcionalidade estendida.
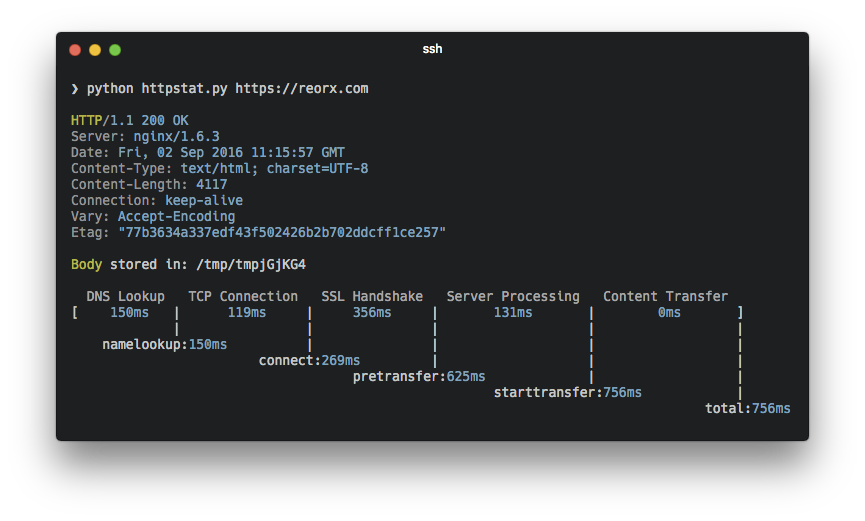
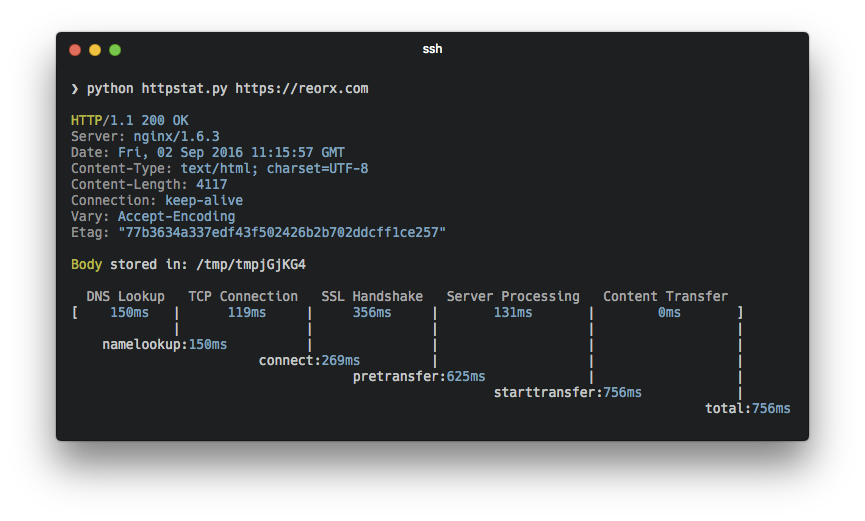
Descobri recentemente que o httpstat, que é um único arquivo python que (simplesmente) exibe graficamente o tempo dos eventos de solicitação, desde a pesquisa de DNS até a transferência de conteúdo:
python httpstat.py https://davidwalsh.name/page/1

O que o senhor obtém no final é uma tabela ASCII mostrando quanto tempo cada etapa levou. O que mais me interessa é a etapa “server processing” (processamento do servidor). Se esse número for grande, o senhor provavelmente poderá fazer algumas alterações no código ou no servidor para acelerar o processo.
Pegar httpstat e verifique a velocidade do seu site – o senhor pode não ficar satisfeito com os números!

CSS @supports
A detecção de recursos via JavaScript é uma prática recomendada do lado do cliente e por todos os motivos certos, mas, infelizmente, essa mesma funcionalidade não está disponível no CSS. O que acabamos fazendo é repetir as mesmas propriedades várias vezes com cada prefixo de navegador. Que nojo. Outra coisa que…


Navegação sofisticada com o MooTools JavaScript
Os menus de navegação são tradicionalmente chatos, certo? Na maioria das vezes, o menu de navegação consiste em algumas imagens com uma imagem correspondente ao passar o mouse. Onde está a originalidade? Criei um menu de navegação sofisticado que destaca os itens de navegação e cria um efeito de cadeia. O XHTML Apenas alguns simples…

Usando jQuery e MooTools juntos
Há mais um motivo para dominar mais de uma biblioteca JavaScript: o senhor pode usar algumas delas juntas! Como o MooTools é baseado em protótipos e o jQuery não, o jQuery e o MooTools podem ser usados juntos na mesma página.