Aplicativos como o Instagram são uma prova de como algumas modificações de cores podem tornar uma foto brilhante. Já vimos centenas de clones do Instagram surgirem, e até mesmo o CSS e Tela as especificações têm um filter que nos permite modificar imagens. Por melhores que sejam essas APIs, elas só modificam uma imagem para exibição no lado do cliente: quando o usuário tenta salvar a foto, ele obtém a versão não modificada. Então, como o senhor pode gerar fotos semelhantes às do Instagram com filtros artísticos? O incrível serviço de mídia Cloudinary fornece um método fácil para gerar fotos artísticas e filtradas com uma API muito simples. Vamos dar uma olhada!
Carregando uma imagem
A melhor maneira de interagir com as imagens é inicialmente carregando-as no Cloudinary, o que é incrivelmente fácil. O Cloudinary fornece APIs para todas as linguagens populares da Web, como PHP, Node.js, Python, Java etc. A seguir, o senhor fará o upload da nossa imagem de amostra usando o Node.js:
var cloudinary = require('cloudinary');
cloudinary.config({
cloud_name: 'david-walsh-blog',
api_key: '##############',
api_secret: '##############'
});
cloudinary.uploader.upload('landscape.jpg', function(result) {
console.log(cloudinary.image('landscape.jpg'));
/*
<img src="http://res.cloudinary.com/david-walsh-blog/image/upload/landscape.jpg" />
*/
});
Com a imagem carregada no Cloudinary, podemos executar qualquer número de transformações, remoções de antecedentese outras otimizações, seja em tempo real por meio de modificação de URL ou por meio de sua sofisticada API.
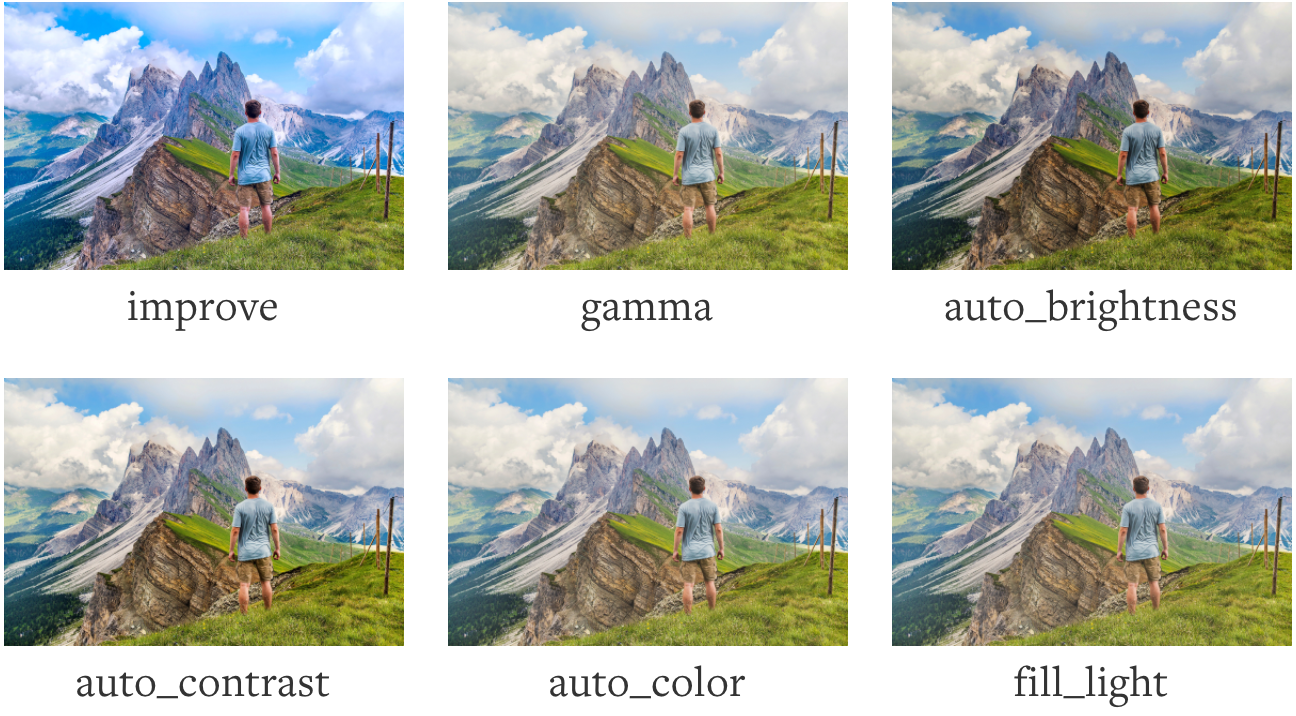
Aprimoramento de imagens
Às vezes, adicionar algumas pequenas modificações de cor a uma determinada imagem pode proporcionar a pequena melhoria que mantém a imagem com aparência “natural”, mas espetacular. O Cloudinary oferece um conjunto útil de transformações de aprimoramento para realçar a vibração das fotos, incluindo: improve, gamma, auto_brightness, auto_contrast, auto_color, fill_light, vibrance, contrast, e viesus_correct. O padrão de URL a seguir lhe dará alguns desses aprimoramentos:
<img src="http://res.cloudinary.com/david-walsh-blog/image/upload/e_auto_brightness/landscape.jpg" /> <img src="http://res.cloudinary.com/david-walsh-blog/image/upload/e_gamma/landscape.jpg" />
Veja como cada um desses aprimoramentos deixa a nossa imagem de exemplo incrível:

Às vezes, o aprimoramento minimalista faz com que a imagem fique melhor!
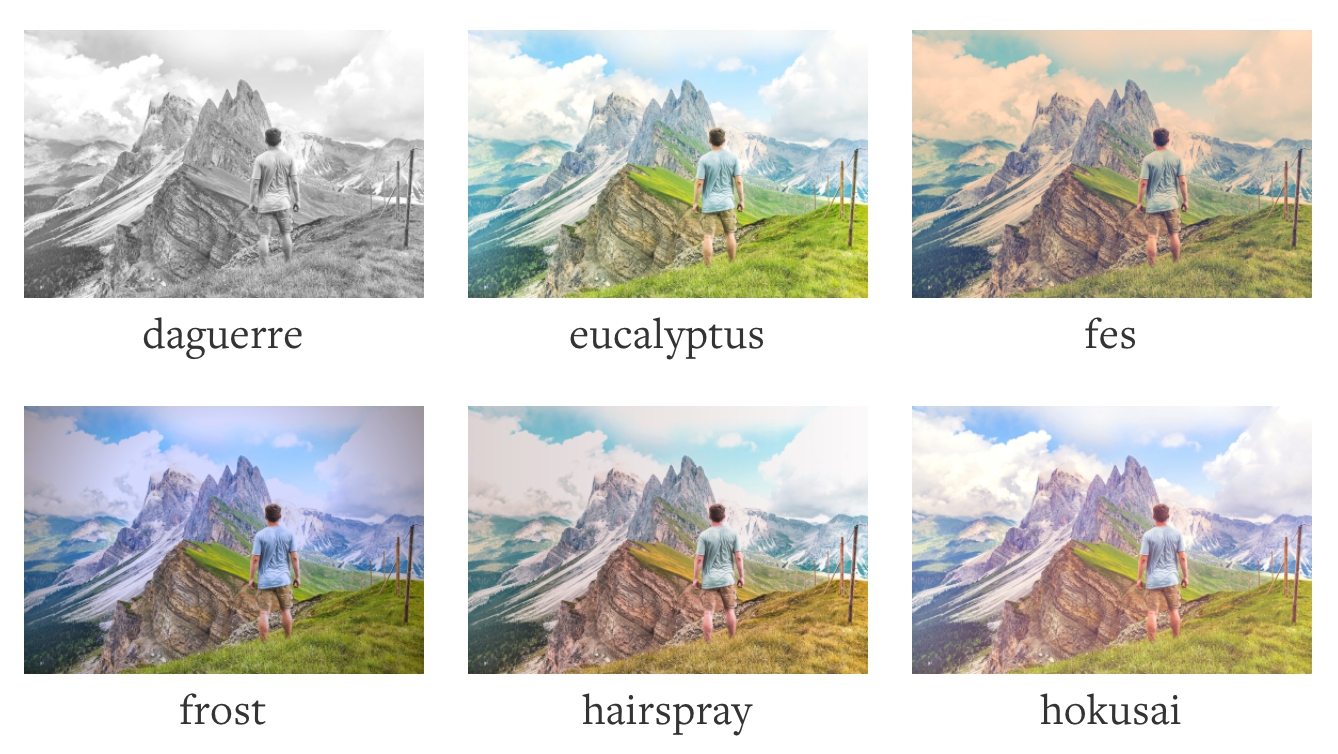
Adicionando filtros artísticos às imagens
Se quiser dar um toque artístico a uma imagem ou até mesmo permitir que seus usuários usem filtros em suas imagens (por meio de seu incrível aplicativo que usa o Cloudinary, sem dúvida), você pode dar vida a essas imagens adicionando um art:(effect-name) à imagem:
<img src="http://res.cloudinary.com/david-walsh-blog/image/upload/e_art:aurora/landscape.jpg" /> <img src="http://res.cloudinary.com/david-walsh-blog/image/upload/e_art:audrey/landscape.jpg" />
O senhor pode personalizar o nível de aplicação do efeito na maioria dos casos com esse padrão:
<-- 70% --> <img src="http://res.cloudinary.com/david-walsh-blog/image/upload/e_art:audrey:70/landscape.jpg" />
Confira um mostruário de transformações de nossa imagem de amostra:
É incrível o que os cálculos matemáticos avançados podem fazer com a exibição de uma imagem. Uma simples imagem tirada com qualquer câmera pode ter uma aparência majestosa se o senhor tiver um serviço como o Cloudinary para que o filtro se torne realidade.
Na minha segunda semana na Mozilla, ganhei um concurso entre os desenvolvedores da Web para criar algo incrível, e o que criei foi um aplicativo de filtragem de fotos como o Cloudinary. O problema é que ele usava o canvas que não salva seus filtros, e era necessário conhecer a matemática por trás da filtragem. Por mais bonito que fosse o meu aplicativo, era um pesadelo tanto para os usuários quanto para os desenvolvedores. A API do Cloudinary para usar filtros simples e artísticos é incrivelmente fácil – codificar sua própria rota provavelmente não vale a pena. Os filtros artísticos são apenas mais um motivo pelo qual o senhor deve usar o Cloudinary para sua mídia pessoal e de aplicativos!