Sempre melhoramos nossos aplicativos: refatoramos, atualizamos dependências, práticas e também a experiência do usuário. No whitestorm.js v2 atualizamos a API e a estrutura do aplicativo.
O principal objetivo da segunda versão é melhorar a flexibilidade o máximo que pudermos. A renderização em 3D é um pouco mais complicada do que eu pensava quando a usei pela primeira vez. Agora temos bibliotecas incríveis, como a Three.js, que economizam muito do nosso tempo ao desenvolver aplicativos 3D para a Web.
Principais alterações na v2
Módulos
Os módulos são usados para estender os componentes. Eles também podem ser tratados como mixins. Sua principal vantagem é o acesso total a um objeto de componente; eles também podem trabalhar com componentes que fornecem uma API específica (consulte “bridges“).
O senhor pode ler mais sobre módulos em whitestorm.js em este artigo.
Física
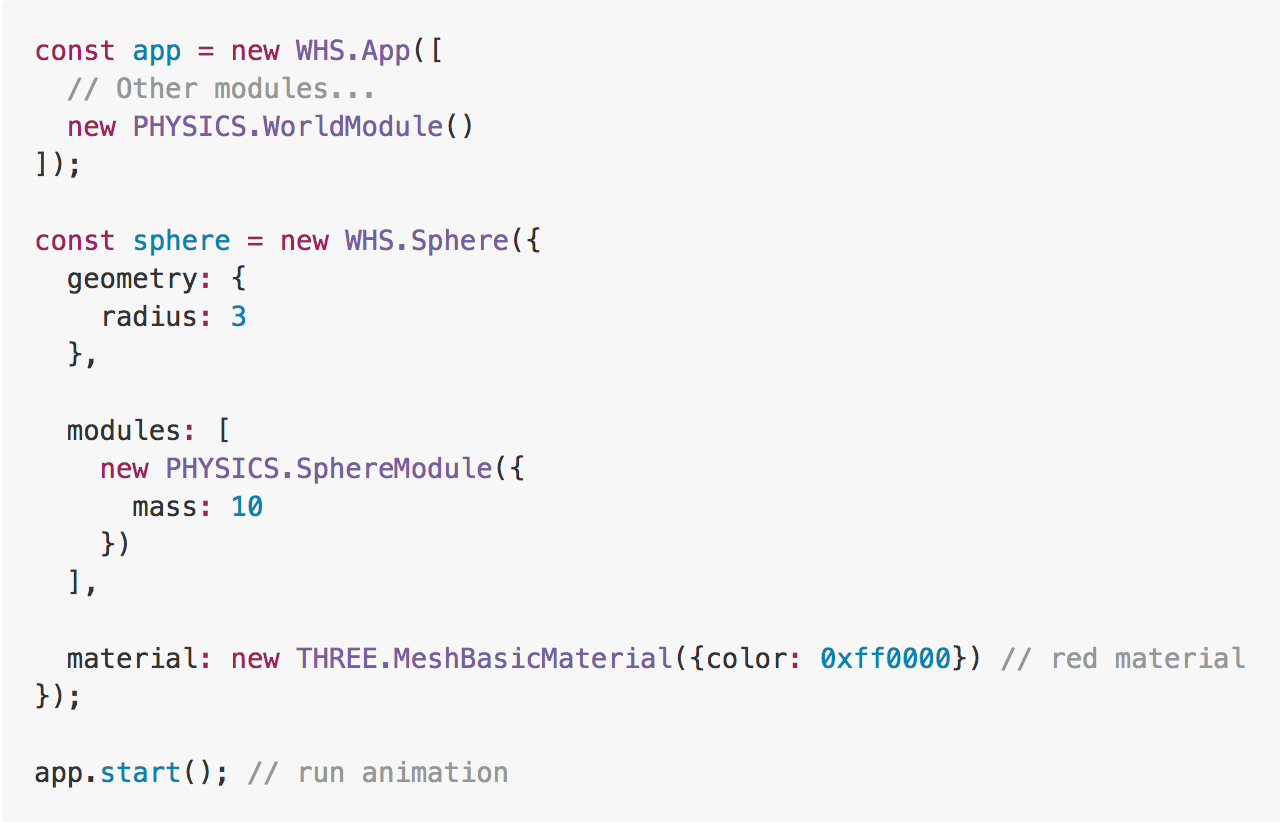
Na v1, tínhamos a capacidade de usar a física 3D imediatamente. Porém, quanto mais aprendo com ela, mais entendo que incluir a física na estrutura foi uma má ideia. Mas ainda quero que a física seja facilmente integrada.
Como eu disse em meu artigo anterior sobre módulos:
Os módulos são incríveis. Os módulos podem fazer tudo o que o senhor pode fazer com o simples THREE.Mesh, mas muito mais limpo e flexível way.
Os módulos são incríveis. Eu disse isso quando implementei a física como uma pilha de módulos trabalhando uns com os outros.

Agora o senhor pode experimentar o whitestorm.js com física diretamente em Codepen.
Veja a caneta Aplicativo WhitestormJS simples com módulo de física por Alexander Buzin (@sasha240100) em CodePen.
Integração com React

Esse é um tópico separado. O fato é que os componentes do whitestorm.js são semelhantes aos componentes do React. Meu amigo me pediu um wrapper que permitisse o uso de componentes whs no .jsx sintaxe.
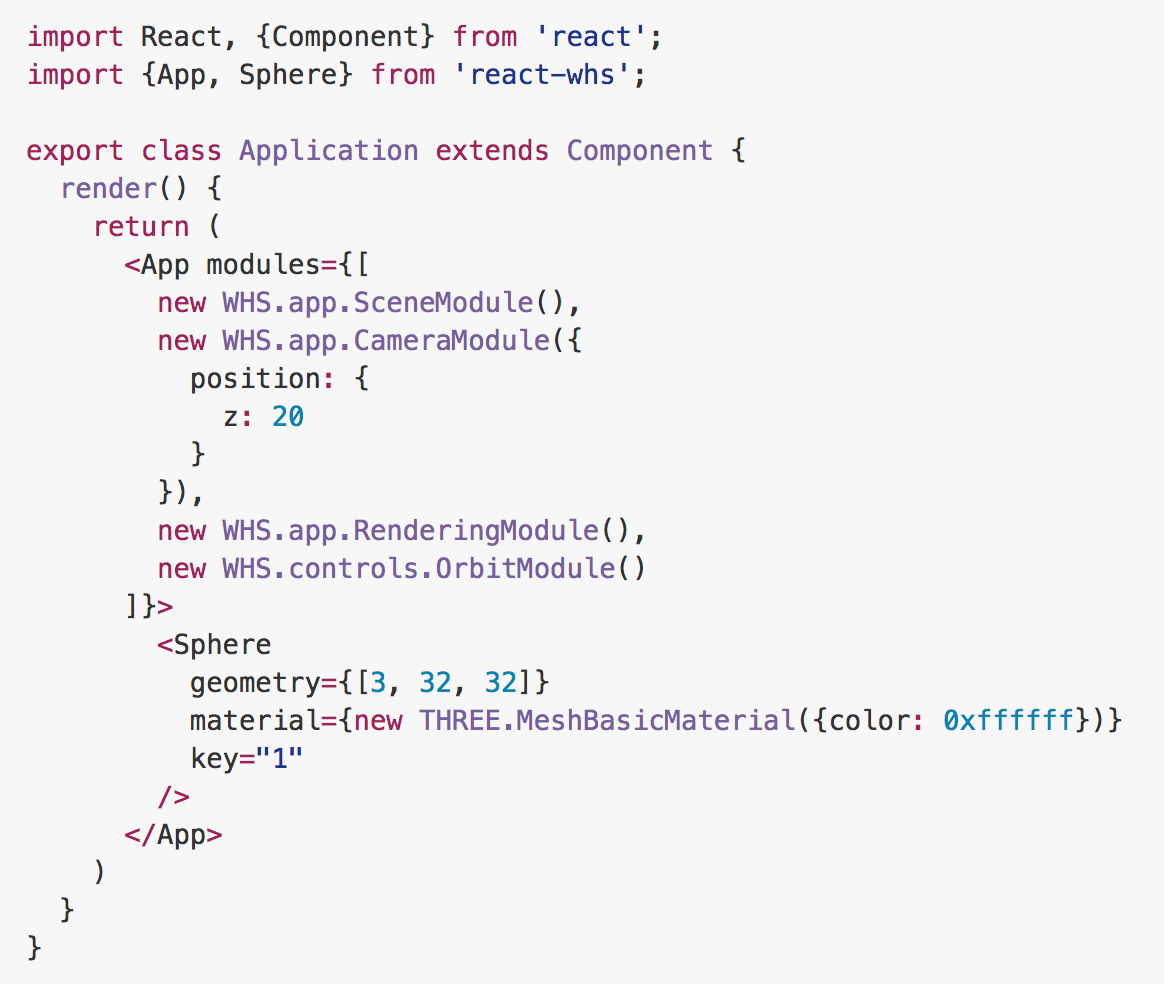
Eu implementei react-whs.

E, claro, o senhor pode testar isso no Codepen.
Veja a caneta Aplicativo WhitestormJS simples por Alexander Buzin (@sasha240100) em CodePen.
O que vem a seguir?
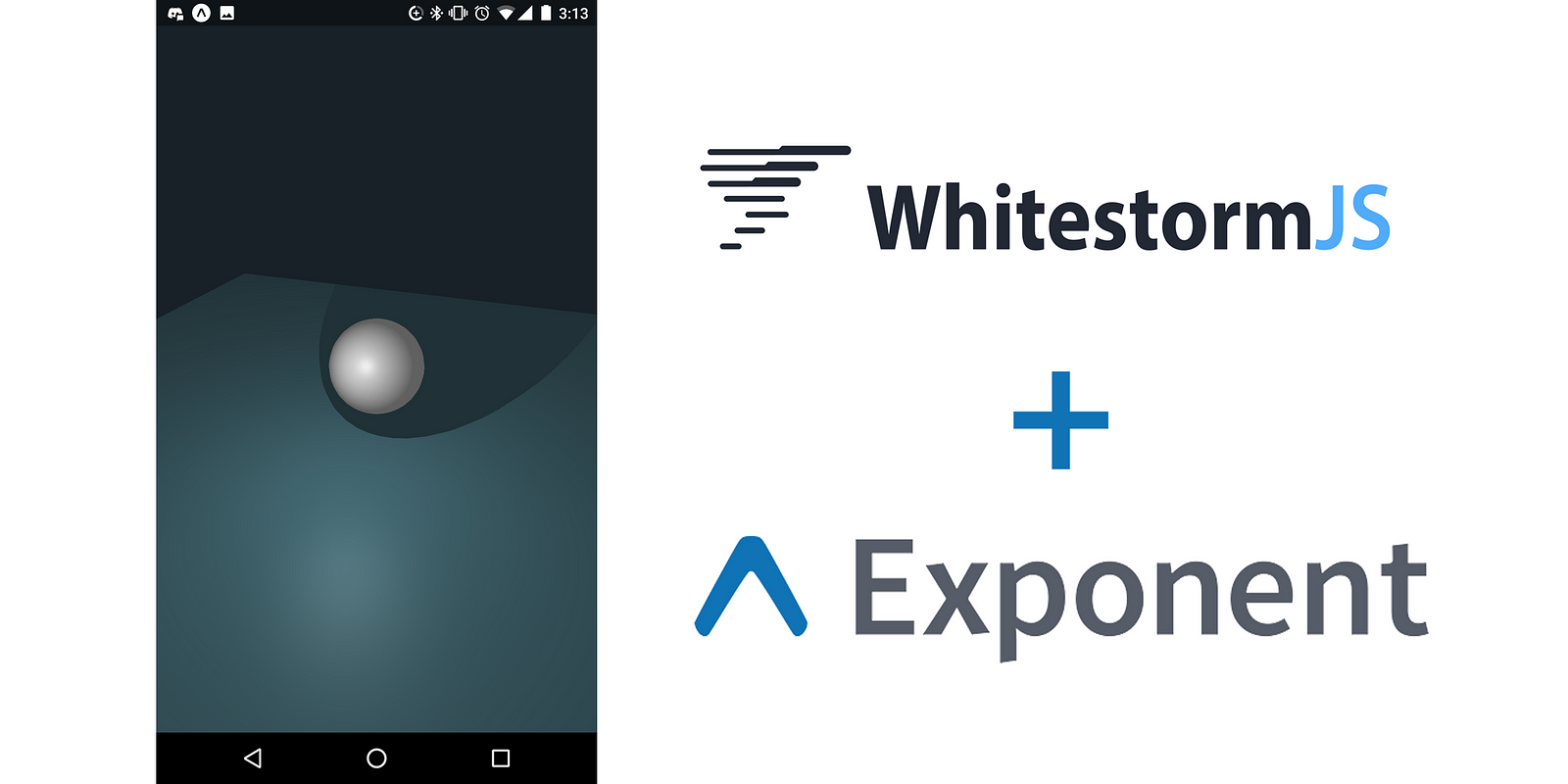
No momento, estou trabalhando com o Equipe da Exponent para fazer com que o whitestorm.js seja executado em dispositivos móveis usando react-native.

Já tenho um exemplo funcional no Android e o publicarei no GitHub em breve. Se o senhor quiser obter mais informações – ome siga no twitter ou entre em contato comigo em whitestorm.js bate-papo no discord.

Sobre Alex Buzin
Desenvolvedor front-end sênior. Vencedor da Intel ISEF 2016 em uma categoria de software. Autor e desenvolvedor do framework WhitestormJS. Jogador de hóquei. Experiência com javascript há mais de 6 anos.
