Nada melhora as vendas na Web do que imagens e vídeos. O senhor pode descrever um item de várias maneiras, mas uma imagem pode atrair o usuário, várias fotos (incluindo um bom recurso de zoom) podem fechar a venda. O que isso significa? É importante fornecer aos usuários imagens de qualidade, detalhadas e com bom desempenho, tanto para desktop quanto para dispositivos móveis. Felizmente Cloudinary oferece uma variedade de métodos de otimização e recursos de mídia para que o senhor possa exibir seus produtos de forma otimizada e personalizável.
Vamos dar uma olhada em alguns dos recursos e métodos Cloudinary fornece otimização, criação e entrega de imagens em sites de comércio eletrônico!
Remoção de antecedentes
A menos que esteja usando um fotógrafo profissional, é provável que o senhor queira retocar suas fotos, mas isso exige tempo e conhecimento. Em vez de gastar muito tempo ou dinheiro na remoção do fundo, faça upload da imagem para o Cloudinary para remoção do plano de fundo:
// npm install cloudinary
var cloudinary = require('cloudinary');
// Set your API information
cloudinary.config({
cloud_name: 'david-walsh-blog',
api_key: '############',
api_secret: '############'
});
// Upload an image,
cloudinary.uploader.upload('sample-photos/my-photo.jpg', function(result) {
// Log out the result to get the URL of the image
console.log(result);
// Image url is: result.url / result.secure_url
}, {
public_id: "my-photo",
background_removal: "remove_the_background"
});
 |
 |
Tomar a iniciativa de remover o fundo da foto, se necessário, prepara o cenário para mais transformações. Limpeza!
Dimensionamento fácil e dinâmico de imagens por URL
O recurso mais simples de transformação de imagens é o dimensionamento dinâmico de imagens, que pode ser feito modificando ligeiramente o URL de uma imagem:
<!-- Size image to 300x300 --> <img src="https://res.cloudinary.com/david-wash-blog/image/upload/w_300,h_300/usa">
Se o senhor estiver usando A incrível API React.js do Cloudinary, o senhor pode simplesmente adicionar o width e height para os atributos do Image e a imagem será transformada dinamicamente para esse tamanho:
<Image publicId="ringo" width="300" height="300">
O dimensionamento personalizado de imagens otimiza o tempo de carregamento e o tempo de renderização!
Recorte com reconhecimento de conteúdo
A maioria dos sites prefere que todas as imagens de produtos sejam cortadas em determinados tamanhos, o que torna a exibição de imagens de produtos em modelos fácil e previsível. No entanto, haverá momentos em que as miniaturas precisarão ser usadas e seria bom se apenas a imagem fosse cortada para o ponto focal principal. O Cloudinary pode fazer isso com corte com reconhecimento de conteúdo!
<img src="https://res.cloudinary.com/david-wash-blog/image/upload/g_auto/diana">
 |
 |
Com o recorte consciente de conteúdo do Cloudinary, o senhor pode procurar um rosto ou outro ponto focal enquanto recorta a imagem no tamanho certo!
Camadas
O recurso de transformação de camadas é um dos recursos mais incríveis do Cloudinary. Usando a API do Cloudinary, o senhor pode fazer upload de imagens que podem sobrepor outras imagens! Pense em uma imagem de etiqueta de preço sobre a imagem do seu produto, juntamente com algum texto de preço:
<Image publicId="diana" width="400"> <Transformation raw_transformation="200" /> <Transformation angle="20" crop="scale" gravity="north_west" overlay="price-tag" width="100" /> <Transformation angle="20" color="rgb:fff" gravity="north_west" overlay="text:fira%20mono_16_bold:$$(price)" x="45" y="27" /> </Image>
O resultado <img> e o URL resultantes são os seguintes:
https://res.cloudinary.com/david-wash-blog/image/upload/$price_!200!/a_20,c_scale,g_north_west,l_price-tag,w_100/a_20,co_rgb:fff,g_north_west,l_text:fira%20mono_16_bold:$$(price),x_45,y_27/diana
O senhor pode completar essa estratificação com qualquer outra transformação, de modo que possa sobrepor imagem e texto em uma imagem recortada com consciência de conteúdo de tamanho dinâmico. Essa é uma das funções realmente poderosas do Cloudinary!
Dicas para clientes
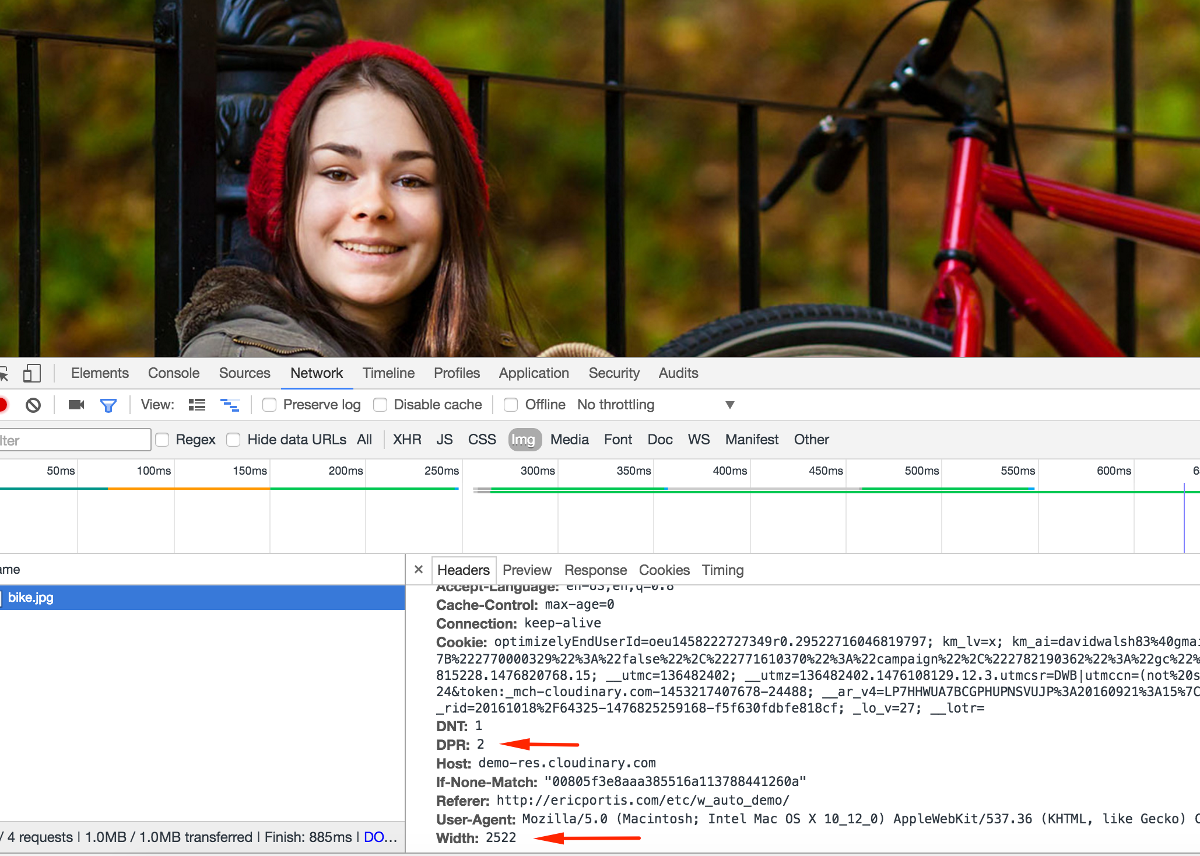
Há alguns meses, mostrei aos senhores o novo suporte ao dicas de clientes recurso dos navegadores. As dicas do cliente permitem que o navegador compartilhe as dimensões da janela de visualização nas solicitações para que os servidores possam gerar e retornar dinamicamente uma imagem otimizada:
<meta http-equiv="Accept-CH" content="DPR, Width">

O Cloudinary suporta dicas de cliente, portanto, certifique-se de adicionar o <meta> para habilitá-las!
Juntando tudo!
Usando as técnicas citadas acima, juntamente com algumas outras, criei uma exibição simples de produtos em uma única página e um carrinho de compras usando cloudinary-react:
import React, { Component } from 'react';
import './App.css';
import { Image, Transformation, CloudinaryContext } from 'cloudinary-react';
let products = [
{ id: 'diana', title: 'Pricess Di', price: '200' },
{ id: 'obama', title: 'President Obama', price: '150' },
{ id: 'usa', title: 'Innauguration', price: '75' }
];
class App extends Component {
state = { currentProduct: products[0], cart: [] };
addToCart = (publicId) => {
this.state.cart.push(this.state.currentProduct);
this.setState({ cart: this.state.cart });
}
render() {
return (
<div>
<CloudinaryContext cloudName="david-wash-blog">
<div className="detail">
<h2>Product Detail</h2>
<Image
publicId={this.state.currentProduct.id}
width="400">
<Transformation raw_transformation={`$price_!${this.state.currentProduct.price}!`} />
<Transformation angle="20" crop="scale" gravity="north_west" overlay="price-tag" width="100" />
<Transformation angle="20" color="rgb:fff" gravity="north_west" overlay="text:fira%20mono_16_bold:$$(price)" x="45" y="27" />
</Image>
<button onClick={this.addToCart}>Add to Cart</button>
</div>
<div className="available">
<h2>Products in Stock</h2>
<p>Click the thumbnail below to view a larger image.</p>
{products.map(product => {
return <Image key={product.id} onClick={() =>this.setState({ currentProduct: product })} publicId={product.id} width="200"/>;
})}
</div>
<div className="cart">
<h2>Your Cart</h2>
{this.state.cart.length ? this.state.cart.map(product => {
return <Image key={product.id} gravity="auto" crop="crop" publicId={product.id} width="100"/>;
}) : 'Cart is empty'}
</div>
</CloudinaryContext></div>
);
}
}
export default App;

Todas as imagens são dimensionadas dinamicamente, as sobreposições de preço são adicionadas às imagens de detalhes do produto e qualquer produto adicionado ao carrinho fornecerá imagens com reconhecimento de conteúdo como miniaturas, de modo que a miniatura pode ser pequena, mas o usuário sabe exatamente os detalhes necessários para descobrir o que é o item.
Embora essas técnicas tenham sido apresentadas como usos incríveis de recursos de comércio eletrônico, a verdade é que cada um desses recursos pode ser usado em qualquer situação para melhorar o desempenho e a visibilidade. Não se esqueça de que o Cloudinary fornece APIs PHP, Node.js, Ruby, Java, Python e outras para carregar, modificar e exibir suas imagens. Dê Cloudinary o senhor não ficará desapontado!


,x_45,y_27/diana)