Embora sejam entidades separadas, o UX e o UI design geralmente são feitos pela mesma pessoa. Esse é geralmente o caso de um web designer freelancer.
A maioria dos designers, entretanto, concentra-se na interface do usuário ao criar um site. Isso parece fazer sentido, pois o design da interface do usuário é orientado para o digital e se concentra na criação de um site, construindo-o página por página. É a IU de um site que determina como ele se apresentará visualmente e como apresentará sua aparência aos usuários.
A UX de um site se concentra em sua usabilidade e em sua capacidade de proporcionar satisfação ao cliente. Bons designers devem levar em conta os requisitos de UX de seu site no momento da início de um projeto, e não no final. Embora algumas das atividades de design de UX girem em torno de testes com usuários e feedback do cliente, o designer e os clientes devem saber de antemão se uma determinada marca ou produto é comercializável.
Eles também devem trabalhar a partir de um conceito de design que seja respaldado por uma análise de mercado.
InVision é uma plataforma de ponta a ponta para o design colaborativo de produtos digitais. O Freehand é um quadro branco digital que pode ser usado para criar, esboçar e explorar com sua equipe de criação. A InVision também permite que o senhor crie rapidamente protótipos de alta fidelidade para compartilhar rapidamente com a sua equipe e com as partes interessadas para obter feedback periódico. Os recursos de teste de usuário e comentários da InVision também podem ser de grande valia para ajudar a sua equipe a validar as decisões de interface do usuário com usuários reais.
A sincronização automática e a atualização ao vivo de todos os seus protótipos fornecem uma única fonte de verdade para toda a sua equipe – do design ao desenvolvimento e ao lançamento.
As empresas líderes confiam na InVision para projetar produtos digitais melhores e mais rápidos. A InVision potencializa o design colaborativo e as experiências digitais inigualáveis dos clientes em marcas como Airbnb, IBM, Starbucks e NASA. Inscreva-se para uma avaliação gratuita e saiba mais.
Proto.io é uma das mais poderosas ferramentas de colaboração e prototipagem rápida atualmente no mercado. Os designs e as imagens estáticos são facilmente animados e o protótipo resultante pode ser visualizado em dispositivos reais e compartilhado com os membros da equipe e as principais partes interessadas para feedback coletivo.
O senhor não precisa ser um designer experiente para criar um protótipo usando o Proto.io, nem precisa saber programar. Sua interface intuitiva ajuda a criar exatamente o que o senhor deseja com facilidade e em pouco tempo. Sua funcionalidade simples de arrastar e soltar e os padrões de design prontos ajudam a dar vida ao seu design com o mínimo de esforço.
O senhor pode testar nosso Proto.io por conta própria com uma avaliação completa de 15 dias e ver por que mais de 400.000 usuários das startups mais importantes depositaram sua confiança no Proto.io.
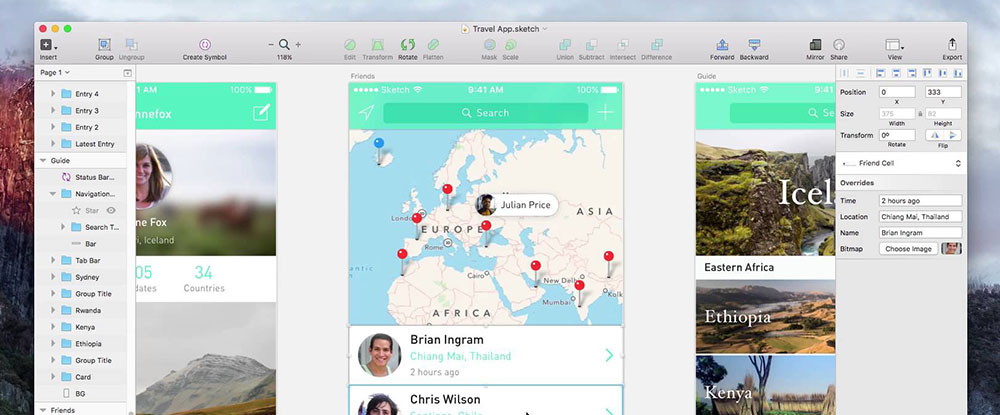
Esboço foi criado especificamente para ajudar no design de sites, ícones, interfaces e quaisquer outras visões gráficas que o senhor tenha guardado na cabeça. O fluxo de trabalho baseado em vetores desse aplicativo permite que o senhor crie formas complexas sem ter de se submeter a tentativas e erros ou ajustes constantes.
Tudo o que o senhor cria é editável e facilmente adaptado às mudanças de tamanho, estilo e layout. O Sketch foi criado para o designer moderno, como o senhor perceberá em todos os lugares que olhar.
Notismo suporta prototipagem rápida (incluindo teste de usuário), colaboração em equipe e gerenciamento de tarefas de projeto, tudo em uma única plataforma. O senhor não precisa mais de ferramentas separadas para realizar essas três funções essenciais. Compartilhamento de informações por meio de apresentações de vídeo em tempo real.
O material de design e apresentação é mantido sob controle de versão, de modo que é possível realizar iterações rápidas de design sem medo de perder o controle ou ficar desorganizado. Seus dados são mantidos em segurança por meio de backups diários em vários discos, em vários locais.
Com o Notism, o senhor pode atribuir tarefas e afazeres à sua equipe e acompanhar o que está no trabalho, pronto para revisão ou concluído.
Muito simples tem dois best-sellers que pertencem à sua caixa de ferramentas: o Material Design Kit e o iOS Design Kit. A Great Simple é, na verdade, o local ideal para encontrar kits de wireframe, kits de interface do usuário e pacotes de elementos de design essenciais elaborados por especialistas. Os produtos da Great Simple são projetados para satisfazer até mesmo os designers de aplicativos e da Web mais difíceis de agradar.
Alguns brindes de qualidade aqui e ali também são sempre bem-vindos, portanto, o senhor pode pensar em baixar os kits gratuitos para iOS e Android do Great Simple, assim como mais de 70.000 outras pessoas fizeram. Se o senhor for um usuário do Sketch, não há problema. Todos os produtos do Great Simple são compatíveis com Sketch e Adobe Photoshop.
Dicas para criar uma interface de usuário melhor
Os usuários esperam experiências melhores ao trabalhar com monitores digitais do que há alguns anos atrás. Eles estão muito menos dispostos a tolerar produtos digitais abaixo do padrão ou difíceis de trabalhar, algo de que as empresas precisam estar cientes. A questão é: como incorporar qualidade a esses produtos?
Mantenha a simplicidade
Trabalhar com uma ótima interface de usuário deve ser intuitivo. O usuário não precisará pensar para navegar pelo seu site se a IU for simples e lógica em sua construção. Os elementos essenciais são fáceis de encontrar e não há elementos extras ou não essenciais que distraiam o usuário do objetivo final da interface.
Deixe tudo claro
Um usuário satisfeito é aquele que considera a interação com seu sistema uma tarefa fácil e satisfatória. Faça da simplicidade e da concisão seus principais objetivos de design de IU, e o senhor não deverá ter problemas com usuários que abandonam o site por frustração.
Lembre-se apenas de manter a simplicidade das mensagens e rotular claramente os botões e as ações, e tudo correrá bem.
Tornar as interações eficientes
Uma interface eficiente é aquela que permite que os usuários concluam sua tarefa principal sem problemas e, na verdade, os ajuda a fazer isso. Interfaces mal projetadas podem facilmente fazer com que o usuário se perca ou fique confuso e até mesmo não consiga realizar sua tarefa.
Elimine elementos de design desnecessários e oculte opções que não são necessárias em condições normais de uso.
Seja consistente em seu design
Os usuários adquirem um hábito de uso quase que imediatamente. Seu site pode ser diferente de qualquer outro, e o senhor quer que ele seja. Ainda assim, o senhor deseja estabelecer uma interface fácil de trabalhar e localizar e/ou destacar os principais elementos de forma consistente em todo o site.
Lembre-se de que um usuário só mudará de marcha um determinado número de vezes para tentar descobrir o que fazer, antes de ir para outro lugar.
Use padrões de design conhecidos
Os usuários gostam de mensagens fáceis de entender e de comandos e ações familiares ao navegarem em um site. Por exemplo, o senhor não mudaria a localização de um carrinho de compras de uma página para outra, assim como não atribuiria uma cor diferente a cada chamada para ação. Encontre um padrão de design com o qual os usuários se acostumarão e mantenha-o.
Entenda como a interface do usuário influencia a experiência do usuário
O trabalho sério na interface não deve ser iniciado até que vários fatores de UX sejam levados em consideração. Isso incluiria o fluxo do usuário e os principais recursos da marca e/ou do produto. Quando isso é feito no início da fase de design da UI, possivelmente com a ajuda de um designer de UX, os possíveis problemas posteriores podem ser evitados.
Implementar uma hierarquia visual
A implementação de uma hierarquia visual envolve destacar os elementos mais importantes de uma interface. Quando os elementos-chave são destacados, tornando-os maiores e mais brilhantes, por exemplo, evita-se que o usuário tenha que procurá-los, ajudando-o a se concentrar neles.
Conclusão
Bons designers levam em conta os requisitos de UX no início de um projeto de design, em vez de esperar até o final, quando são realizados testes de usuário para determinar se o design é satisfatório. A razão para isso é que o design de UX é fortemente influenciado pela análise de mercado. As ferramentas de UX abordam análises de mercado e de usuários e testes de protótipos.
As ferramentas de interface do usuário abordam layouts e posicionamento de elementos de design. Ambas as atividades exigem o uso de ferramentas de colaboração e gerenciamento de tarefas.