O registro adequado é de grande utilidade para aplicativos da Web, tanto durante o desenvolvimento quanto após a implantação. O que às vezes pode ser difícil é organizar o código e a saída do registro, ou seja, saber de onde vem cada mensagem de registro. Recentemente, encontrei debug, um utilitário do Node.js para depuração organizada e otimizada.
Criando uma instância do debug é simples e o senhor pode criar vários registradores por arquivo:
// Create multiple instances of debug
// In theory these would serve two different purposes
var debuggerA = require('debug')('worker:a'),
debuggerB = require('debug')('worker:b');
// Sample usages of the debugger
function work() {
debuggerA('doing lots of uninteresting work');
setTimeout(work, Math.random() * 1000);
}
work();
function workb() {
debuggerB('doing some work');
setTimeout(workb, Math.random() * 2000);
}
workb();

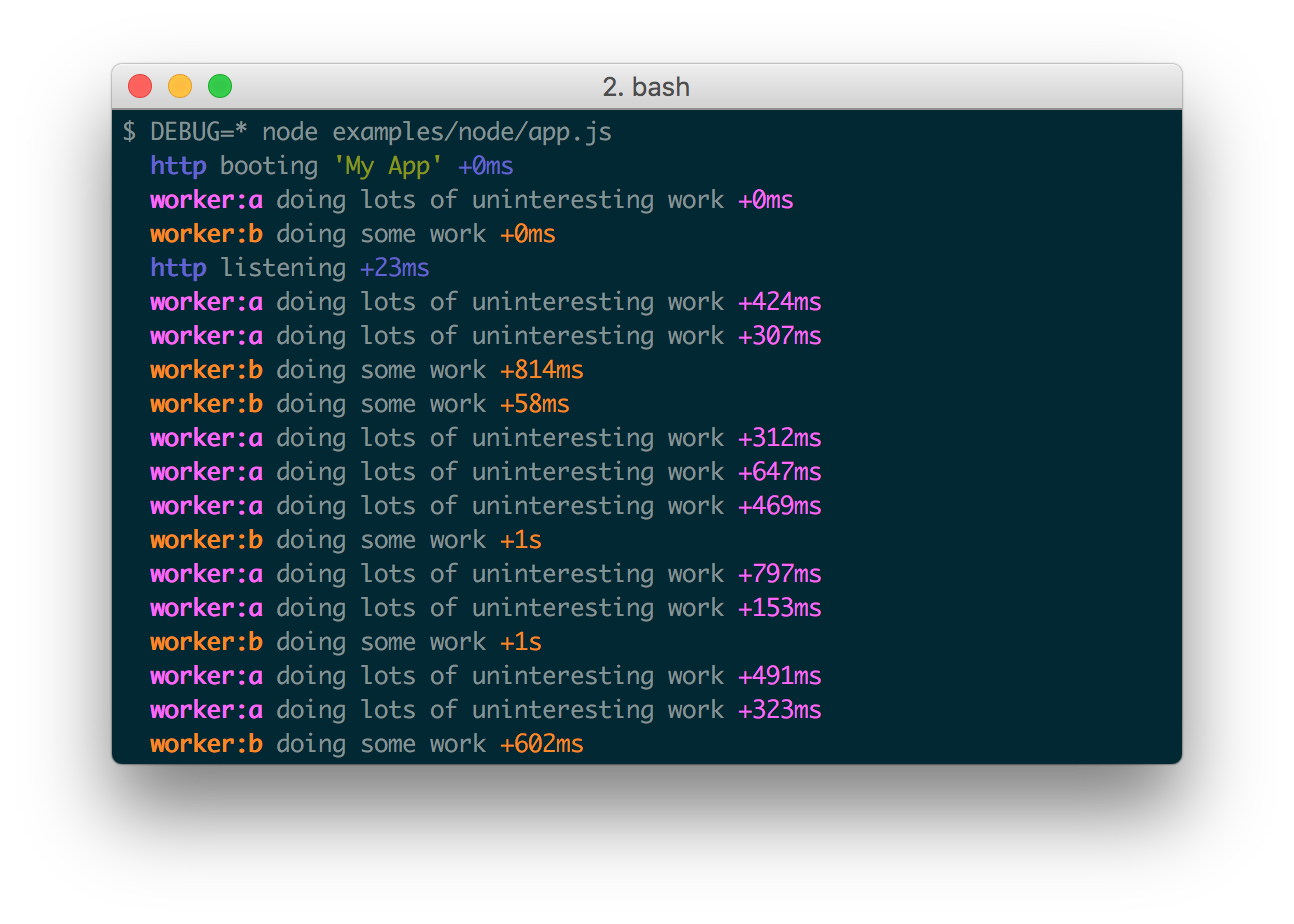
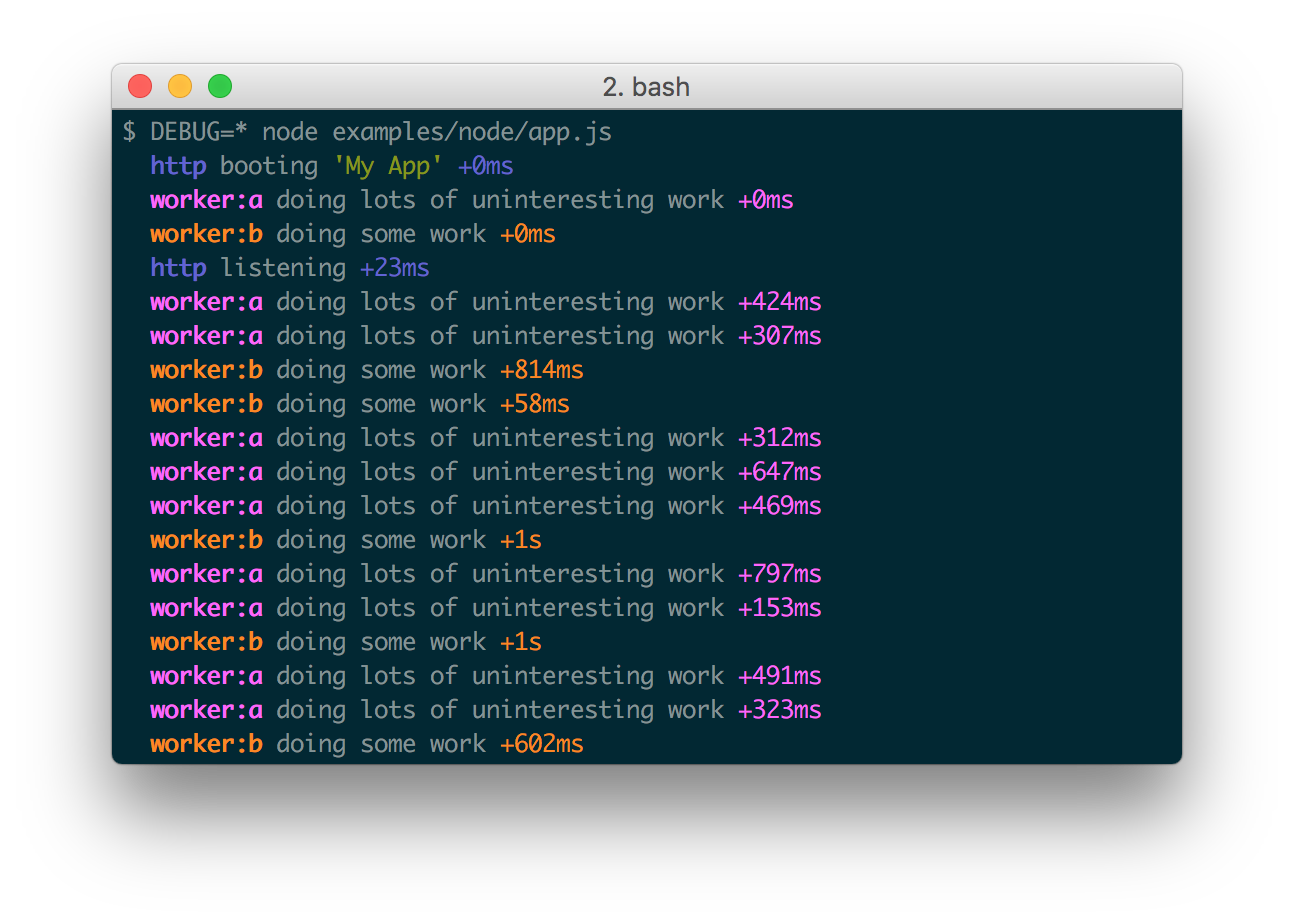
O namespace dado a um debug pois o senhor deve usar uma variável de ambiente para sinalizar quais registradores devem ir para STDOUT quando o script for executado:
// Show all debugger messages prefixed "worker:_____" DEBUG=worker:* node app.js
A estratégia da variável de ambiente para sinalizar quais instâncias devem produzir é brilhante, pois o senhor pode querer que apenas determinados tipos de mensagens sejam registrados na produção em vez do desenvolvimento. Use os namespaces com sabedoria!
Também consegui usar o chalk para colorir as mensagens conforme desejado:
var chalk = require('chalk');
debuggerA(chalk.red.bold('OMG an awful error!'));
debug é um desses utilitários que tem uma finalidade muito simples e cumpre bem a tarefa. Não economize quando se trata de registrar mensagens informativas – elas o ajudarão durante o desenvolvimento e poderão ser essenciais ao auditar o aplicativo após um incidente de segurança!

Gradientes CSS
Com CSS border-radiusNo artigo anterior, mostrei aos senhores como o CSS pode preencher a lacuna entre o design e o desenvolvimento, adicionando cantos arredondados aos elementos. Os gradientes CSS são outra etapa nessa direção. Agora que os gradientes CSS são compatíveis com o Internet Explorer 8+, Firefox, Safari e Chrome…



Inverter a ordem dos elementos com o CSS Flexbox
Atualmente, o CSS está se tornando cada vez mais avançado, quase a ponto de a ordem dos elementos HTML que saem para a página não ser mais importante do ponto de vista da exibição. O CSS permite que o senhor faça tantas coisas que praticamente qualquer layout, grande ou pequeno, é possível. Semântica…