Trabalhar em um projeto de código aberto com uma comunidade de contribuição próspera é uma das grandes alegrias que tenho na Mozilla. Ao liderar essa tarefa, conheço pessoas incríveis com diferentes conjuntos de habilidades e interesses, além de diferentes pontos de vista. No final, recebo centenas de solicitações pull de tamanhos variados.
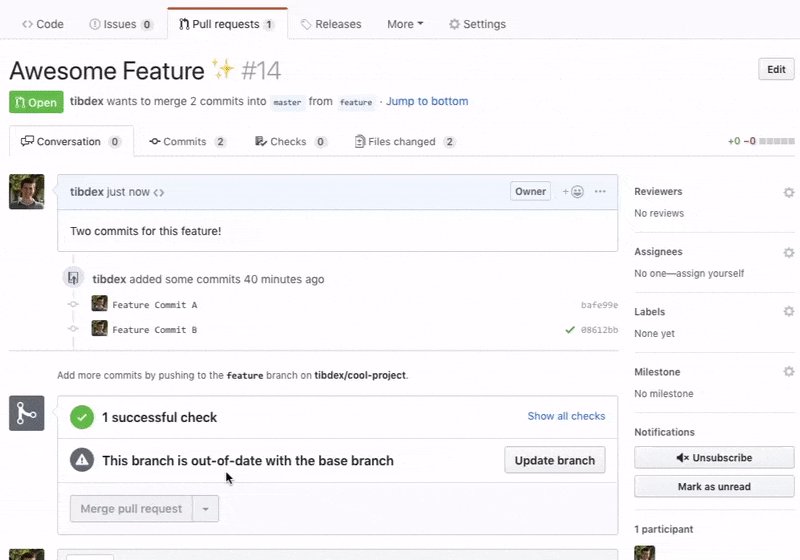
Uma desvantagem de tentar gerenciar todas essas solicitações pull é que, muitas vezes, elas acabam ficando obsoletas ou têm códigos que entram em conflito; não é um conflito de mesclagem, mas um patch pode resultar na quebra de outro. Se ao menos houvesse uma maneira de fazer o GitHub rebasear automaticamente todas as solicitações pull abertas quando outra é mesclada.
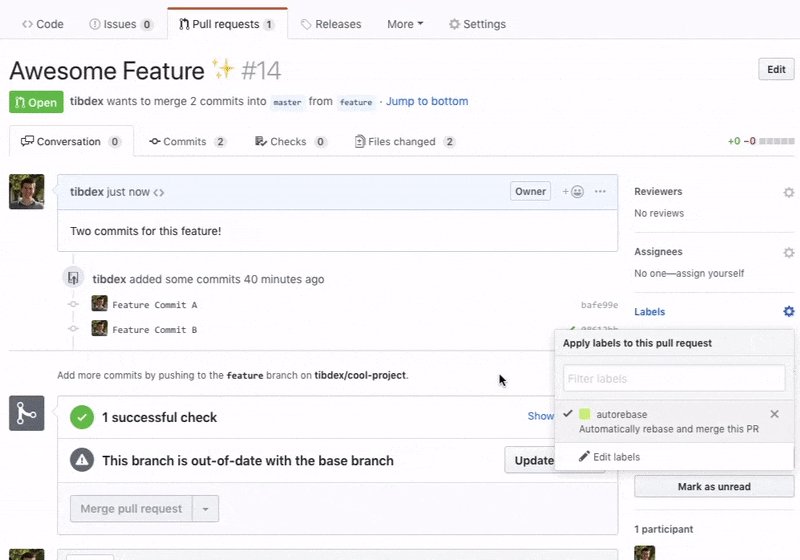
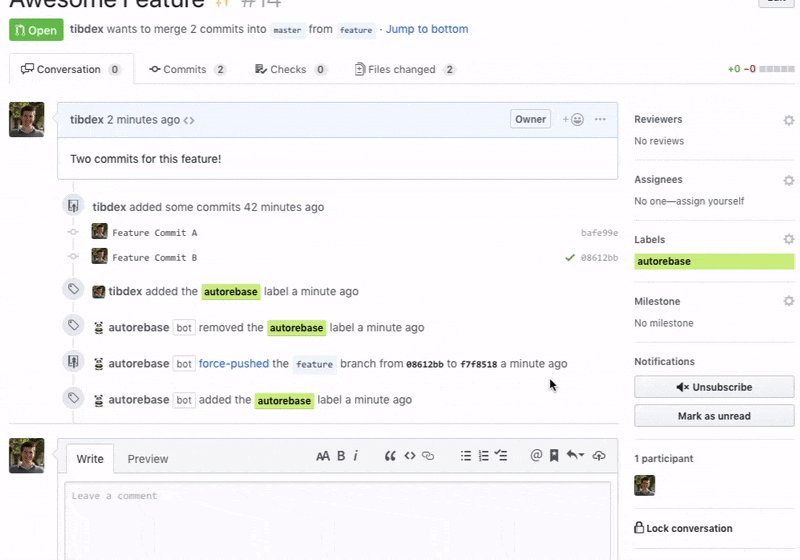
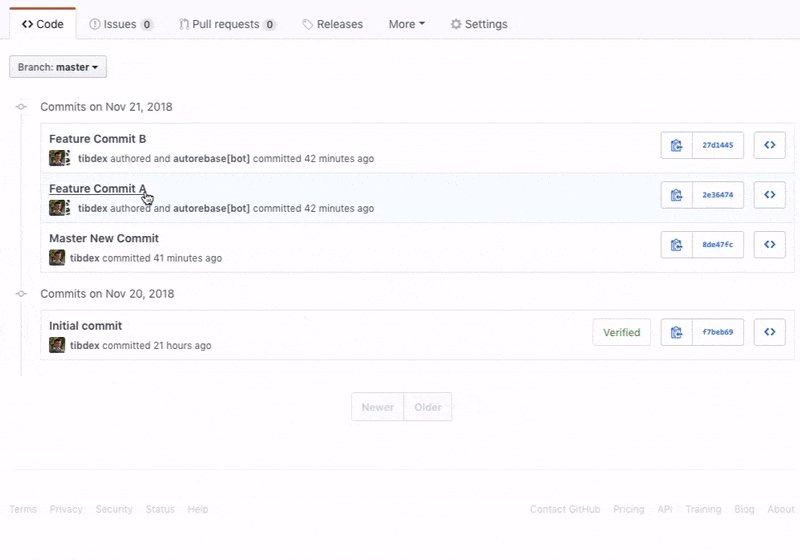
Agora o senhor pode fazer isso com autorebase por Thibault Derousseaux!

O Autorebase se baseia em github-rebase para executar todas as operações necessárias do Git diretamente por meio da API REST do GitHub, em vez de precisar clonar repositórios em um servidor e executar comandos CLI do Git.
github-rebase é o 🗝️ para poder executar o Autorebase como um aplicativo GitHub sem estado, fácil de manter e barato de operar!
Adoro esse utilitário, pois ele me poupa muito tempo fazendo rebase de pull requests de colaboradores todos os dias!

Escreva um JavaScript melhor com promessas
O senhor provavelmente já ouviu a conversa no bebedouro sobre como as promessas são o futuro. Todos os jovens descolados estão usando-as, mas o senhor não entende o que as torna tão especiais. O senhor não pode simplesmente usar um callback? Qual é o problema? Neste artigo, vamos…

Servindo fontes da CDN
Para obter o máximo desempenho, todos sabemos que devemos colocar nossos ativos na CDN (outro domínio). Junto com esses ativos estão as fontes da Web personalizadas. Infelizmente, as fontes da Web personalizadas via CDN (ou qualquer solicitação de fonte entre domínios) não funcionam no Firefox ou no Internet Explorer (corretamente, por especificação)…

Exibir imagens em escala de cinza com filtros CSS
Filtros CSS ainda não são amplamente suportados, mas são de fato impressionantes e uma necessidade moderna para imagens da Web. Os filtros CSS permitem que o senhor modifique a exibição de imagens de várias maneiras, sendo uma delas a exibição de imagens em tons de cinza.

Visualizações dinâmicas de formas de onda com wavesurfer.js
As imagens de forma de onda são uma adição incrível aos widgets de áudio enfadonhos. Elas podem ser funcionais e também esteticamente agradáveis, permitindo que os usuários naveguem visualmente pelo áudio. Recentemente, encontrei o wavesurfer.js, um incrível utilitário de imagem de forma de onda que usa para API de áudio da Web para criar um sistema super personalizável…

