No início deste mês, A postagem sincera de David sobre sua saída da Mozilla chegou à primeira página do Hacker News. O tráfego aumentou em 800% em seu site já ocupado, que ficou lento e acabou falhando devido à pressão. A Request Metrics monitora o desempenho e o tempo de atividade do blog de David, e nossas métricas contam uma história interessante. Veja a seguir o que aconteceu, por que e o que o senhor pode fazer para preparar seu site para picos de tráfego.
DavidWalsh.name Tecnologia
O site de David usa o WordPress. Ele serve a maior parte do conteúdo de um banco de dados MySQL, que é uma limitação de desempenho bem conhecida. Para atenuar isso, David usa Cloudflare para armazenar em cache o conteúdo do site e reduzir a carga em seu servidor.
A Cloudflare faz isso assumindo o controle do DNS e encaminhando as solicitações pela rede de borda antes de chamar o seu servidor. Quando possível, a Cloudflare retornará o conteúdo em cache em vez de precisar chamar seu servidor, o que é particularmente útil quando o volume de solicitações aumenta muito. É até mesmo gratuito para a maioria dos sites, o que é muito bom.
Monitoramento do pico
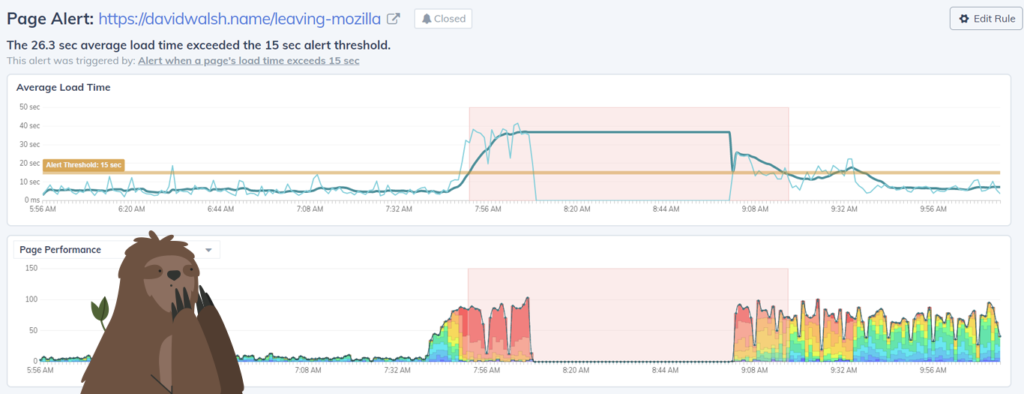
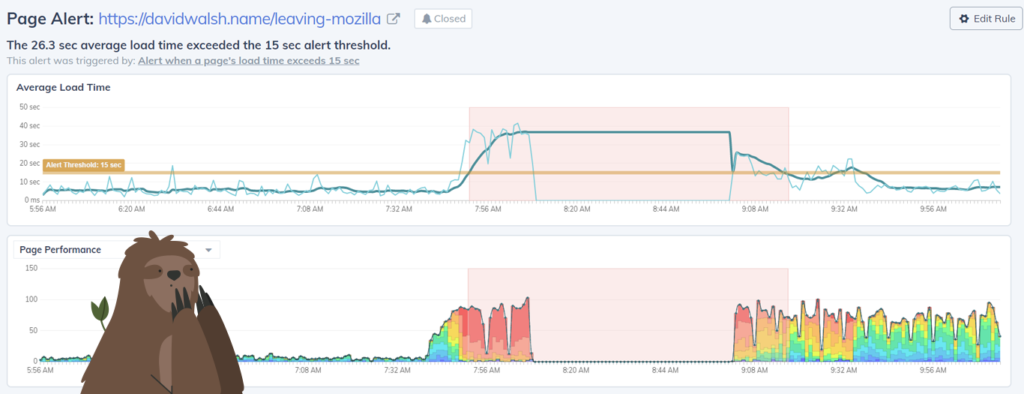
O tráfego começou a aumentar para a página por volta das 7h40 (horário local), e o sistema lidou com isso com tranquilidade. A média de carregamento da página foi aceitável, de 4 a 6 segundos.
Por volta das 7h50, o tráfego atingiu o limite da tecnologia, cerca de 100 visualizações de página por minuto, e a experiência do usuário foi rapidamente degradada. O tempo médio de carregamento da página aumentou para mais de 30 segundos. Incapaz de atender às solicitações, o site saiu do ar por volta das 8h10 e permaneceu off-line por cerca de 40 minutos.
Aqui está o alerta que foi disparado no Request Metrics:

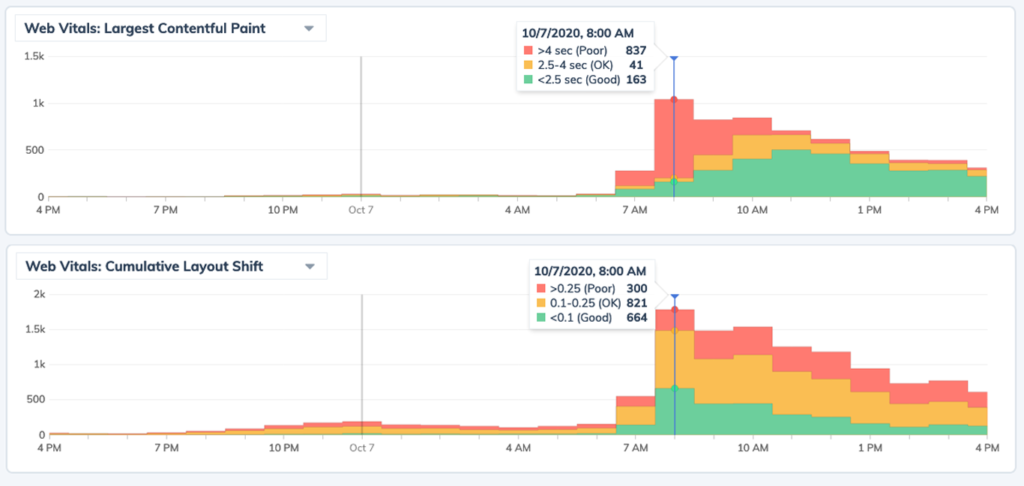
Se o senhor tentou ler a postagem dele durante esse período, teve uma experiência frustrante. A página levou muito tempo para responder e, se o senhor conseguiu, ela estava mudando de lugar à medida que o conteúdo assíncrono era carregado e renderizado. Podemos medir esses comportamentos como Maior Contentful Paint e Mudança cumulativa de layoutque se degradaram rapidamente com o aumento do tráfego.

Claramente, era lento. Mas por quê? Por que ele não conseguia atender a mais de 100 exibições de página por minuto? Por que a Cloudflare não absorveu o tráfego? Vamos nos aprofundar na página e ver o que está acontecendo.
Histórico de desempenho da página
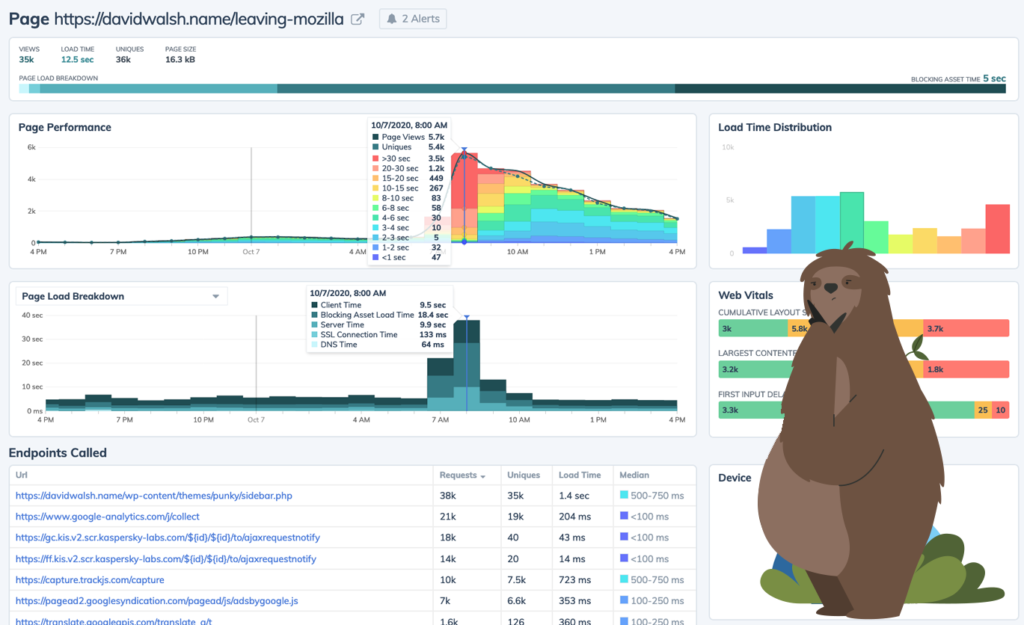
O relatório de desempenho abaixo para a publicação de David sobre o Mozilla mostra uma janela de 48 horas em torno do momento em que ele chegou à primeira página do HackerNews. A página é mais do que apenas a solicitação do documento HTML; ela inclui todos os ativos estáticos, a execução de JavaScript e as solicitações dinâmicas que compõem a página.

Antes do aumento do tráfego, a página tinha um tempo médio de carregamento de 4 a 6 segundos. Isso é ok mas eu esperava que fosse muito mais rápido para um site predominantemente estático servido pelo Cloudflare.
Abrir o site e verificar a solicitação de documento no devtools de rede nos dá uma pista.

O servidor está retornando um cache-control que diz que esse conteúdo não pode ser armazenado em cache! A Cloudflare está honrando essa instrução e passando todas as solicitações para o servidor, conforme indicado por cf-cache-status: DYNAMIC.
O efeito líquido disso é que a Cloudflare tornou o site mais lento introduzindo um salto adicional em sua infraestrutura, mas sem armazenar nada em cache.
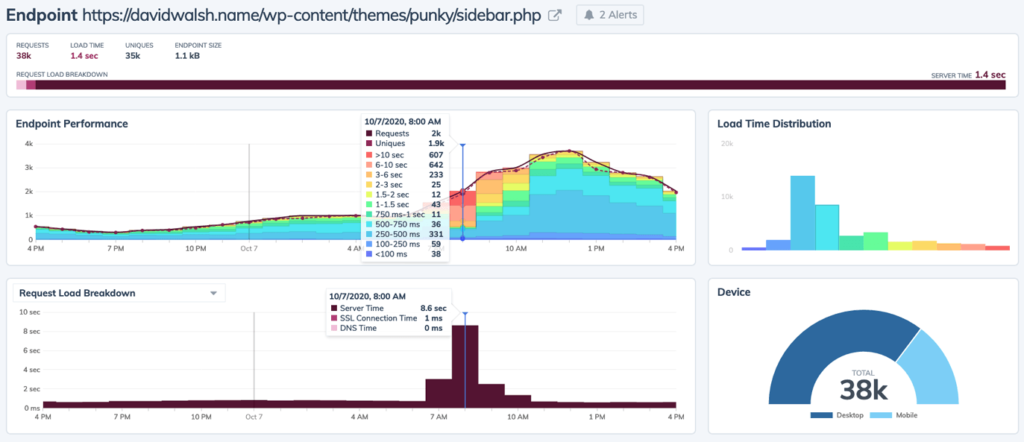
Desempenho do endpoint da API
O relatório de desempenho da página acima também mostra que um endpoint de API, /sidebar.php é chamado em cada carregamento de página. O desempenho dessa API sofreu uma degradação semelhante com o pico de tráfego, mas levou 500 ms para responder na melhor das hipóteses.

Verificando esse endpoint no devtools, ele retorna um trecho HTML do que esperávamos, o conteúdo estático da barra lateral do blog do David. E ele tem exatamente o mesmo cache-control que o documento principal.
Ao renderizar a barra lateral com uma solicitação assíncrona e não armazenável em cache, o servidor foi forçado a atender a pelo menos duas solicitações de toque no banco de dados para cada pessoa que lesse a publicação. Isso limitava muito o número de solicitações que o blog conseguia atender.
Lições de desempenho da Web
Seu site é diferente deste, mas há algumas ideias comuns que podemos tirar dessa auditoria de desempenho.
1. Reduzir o conteúdo dinâmico
Esse site estava produzindo o conteúdo da barra lateral dinamicamente. Provavelmente não precisa ser assim. São os mesmos anúncios, tags populares e conteúdo relacionado a uma postagem para todos.
O conteúdo dinâmico é lento. É difícil armazená-lo em cache e, muitas vezes, precisa ser buscado de forma assíncrona. Os servidores simplesmente têm que trabalhar mais para produzir conteúdo dinâmico, e mais trabalho é sempre mais lento.
Procure conteúdo dinâmico e verifique se realmente vale a pena a penalidade de desempenho em relação ao que poderia ser fornecido estaticamente a partir de um cache.
2. Teste sua configuração
Este site foi configurado para ser armazenado em cache pela Cloudflare em um determinado momento, mas com o tempo as coisas mudaram. Em algum momento, devido a um plugin do WordPress ou atualização de hospedagem, o cache-control foram alterados e o armazenamento em cache foi interrompido.
Os sistemas de software são complexos e estão em constante mudança. Não deixe de testar as coisas de vez em quando e confirmar se tudo está funcionando como deveria.
3. Não existe bala de prata
O simples fato de adicionar o Cloudflare ao site não resolveu os problemas de desempenho, nem se deve esperar que isso aconteça. O armazenamento em cache e as redes de borda são incríveis, mas seu site precisa ser configurado para usá-los corretamente.
O desempenho não é algo que o senhor compra ou acrescenta posteriormente. É um princípio que o senhor defende ao criar e operar um sistema. Ferramentas de monitoramento de desempenho como Request Metrics podem ajudá-lo a focar e melhorar seu desempenho ao longo do tempo.

Sobre Todd Gardner
Todd Gardner é um empreendedor e desenvolvedor de software que criou vários produtos lucrativos. Ele defende ferramentas simples, software de fácil manutenção e o equilíbrio entre complexidade e risco. Ele é cofundador da TrackJS e da Request Metrics, onde ajuda milhares de desenvolvedores a criar sites mais rápidos e confiáveis. Ele também produz o show de comédia sobre software PubConf.