Cloudinary é o meu lugar preferido para transformar e otimizar a mídia antes da entrega. Simplesmente modificando o URL de uma imagem ou vídeo, o senhor pode personalizar o tamanho, a apresentação, a filtragem semelhante à do Instagram e vários outros aspectos. Já publiquei anteriormente sobre o 10 excelentes truques e aprimoramentos de imagem com o CloudinaryAqui, abordarei mais 10 incríveis transformações de vídeo – juntamente com um recurso bônus sobre apresentações de slides de vídeo (consulte a seção abaixo) – que o senhor pode renderizar nessa plataforma.
Awesome Video Transformations (Transformações de vídeo incríveis)
Agora, deixe-me mostrar a transformação espetacular que o senhor pode fazer nos vídeos com o Cloudinary.
Visualizações
Um dos meus recursos favoritos dos sites de vídeo, como os do YouTube, é a miniatura, que reproduz uma visualização animada ao passar o mouse. Essa visualização não é apenas útil, mas também é algo que todos nós esperamos. Depois de carregar um vídeo no Cloudinary, o senhor pode gerar uma visualização com a API do Cloudinary adicionando e_preview:duration_{x} ao URL. Por exemplo:
Personalizado selecionado três segundos
https://res.cloudinary.com/demo/video/upload/e_preview:duration_5/elephants.mp4
Melhor ainda, o senhor pode especificar a saída como um arquivo GIF ou de vídeo.
Legendas
As legendas são essenciais para a acessibilidade. No entanto, é difícil adicioná-las aos vídeos. Agora não é mais: A API de vídeo do Cloudinary pode gerar legendas. O senhor faz o seguinte:
cloudinary.v2.uploader.upload("my_video.mp4",
{ resource_type: "video", public_id: "lincoln",
notification_url: "https://requestb.in/abcd123yz",
raw_convert: "google_speech" },
function(error, result) { console.log(result); });
Pronto! O vídeo agora apresenta legendas, prontamente acessíveis aos deficientes auditivos.
Galeria de produtos
Reconhecendo que a integração de mídia com plug-ins baixados de sites aleatórios às vezes pode ser uma tarefa difícil, o Cloudinary oferece uma solução prática: um widget de galeria de produtos baseado em JavaScript.
Veja a caneta GRJpjRJ por David Walsh (@darkwing) em CodePen.
Por padrão, as miniaturas se alinham em um lado do espaço principal. No entanto, o senhor pode personalizar a posição delas e fazer com que a área principal abrigue uma imagem, um vídeo ou um modelo 3D. Dê uma olhada no seguinte demonstrações incríveis.
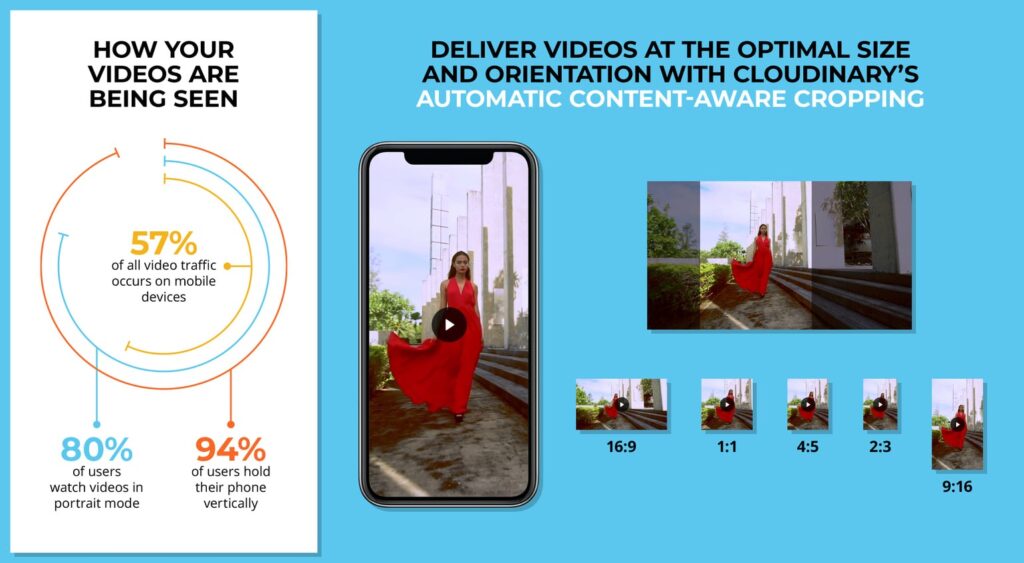
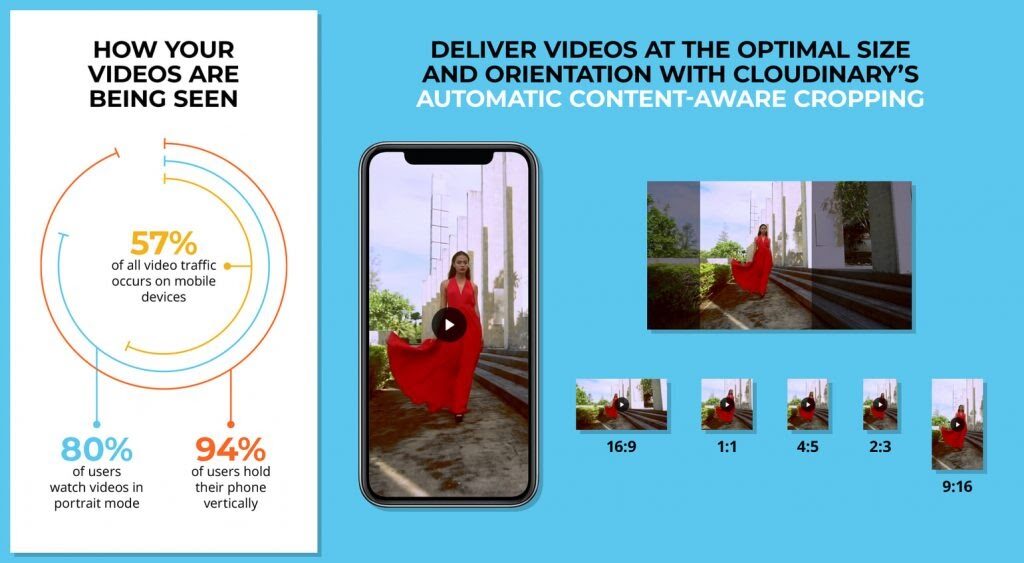
Vídeos verticais
Tradicionalmente, os vídeos são gravados na horizontal. Com um número cada vez maior de criadores de conteúdo filmando com seus telefones, os vídeos verticais ganharam popularidade:

O Cloudinary pode detectar e fornecer vídeos verticais de forma inteligente, que funcionam bem com todos os seus outros recursos, como o corte inteligente e a galeria de produtos.
Streaming com taxa de bits adaptável
Para reduzir o tempo de carregamento e aprimorar a experiência do usuário, evitamos veicular a versão desktop de sites em dispositivos móveis. Por que não servir vídeos com os mesmos objetivos em mente? O sistema streaming de taxa de bits adaptável para os formatos HLS e MPEG-DASH atende à conexão do seu usuário. Tudo o que o senhor precisa fazer é adicionar a opção sourceTypes assim:
player.source('oceans', {
sourceTypes: ['hls'],
transformation: {
streaming_profile: 'hd',
effect: 'vignette:50'
}
})
Sobreposições dinâmicas
Adicionar sobreposições (também conhecidas como marcas d’água) à mídia é uma prática tão antiga quanto a Internet. O senhor trabalhou duro para obter a mídia, merece crédito. Com o Cloudinary, o senhor pode colocar sobreposições em imagens e vídeos. Um exemplo:
https://res.cloudinary.com/demo/video/upload/l_sponsor_icon,so_6.5,eo_10,o_50,e_brightness:200/dog.mp4

Um excelente caso de uso é a exibição do logotipo do patrocinador em um vídeo. Se o patrocinador mudar, basta editar programaticamente o arquivo de sobreposição e o Cloudinary atualizará todos os seus vídeos. É uma tremenda economia de tempo.
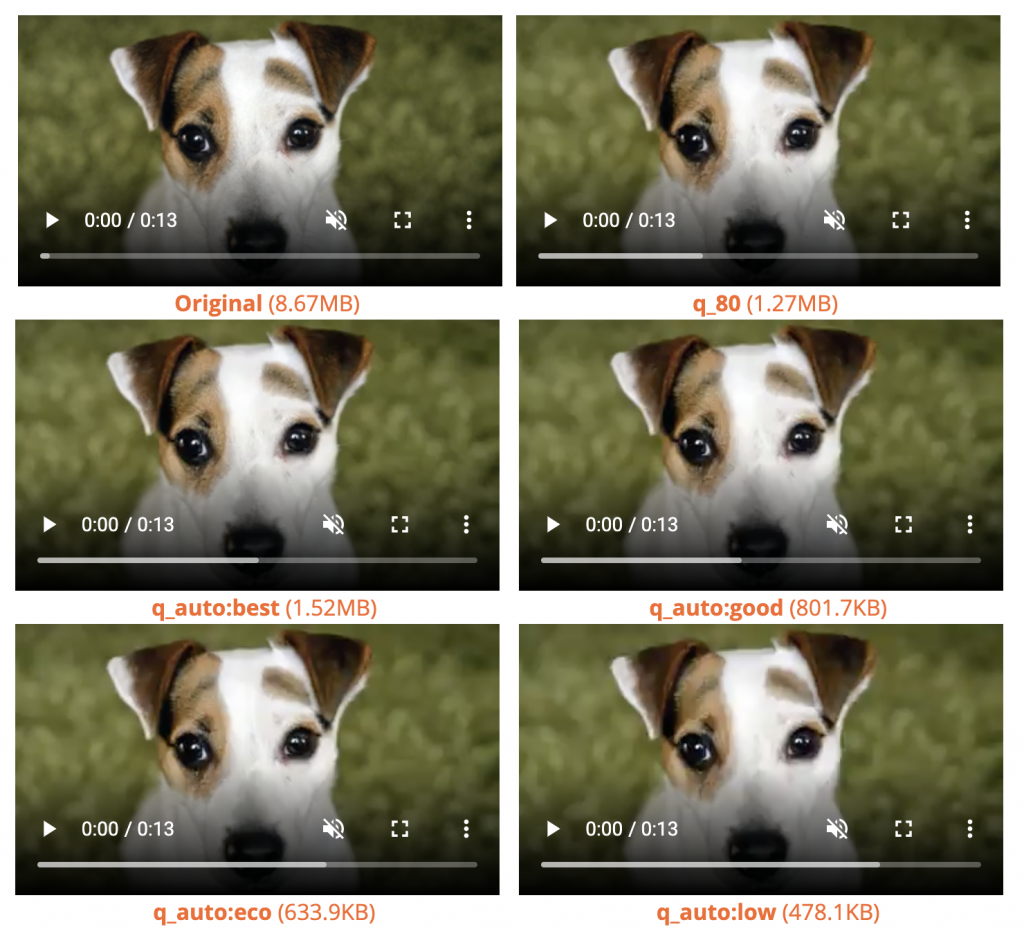
Compressão de vídeo com reconhecimento de conteúdo
A nova qualidade automática do Cloudinary parâmetro pode analisar vídeos de forma inteligente e otimizá-los, garantindo a melhor relação entre o tamanho do arquivo e a qualidade visual e, ao mesmo tempo, mantendo uma experiência consistente. Basta definir o parâmetro de qualidade como auto (q_auto nos URLs), e o Cloudinary cuidará do resto.
A título de ilustração:

Transcodificação automática de vídeo
Com transcodificação automática de vídeo, o Cloudinary apresenta o vídeo ideal baseado em codec no navegador do usuário. Adição de f_auto ao URL aciona a mágica:
https://res.cloudinary.com/demo/video/upload/f_auto/kitten_play.mp4
Corte de vídeo com reconhecimento de conteúdo

Cortar vídeos manualmente é cansativo e trabalhoso… a menos que o senhor deixe o Cloudinary fazer isso por meio de IA em um sensível ao conteúdo . Basta adicionar o parâmetro relevante ao URL, por exemplo:
https://res.cloudinary.com/demo/video/upload/w_300,c_fill,g_auto,ar_1:1/ship.mp4
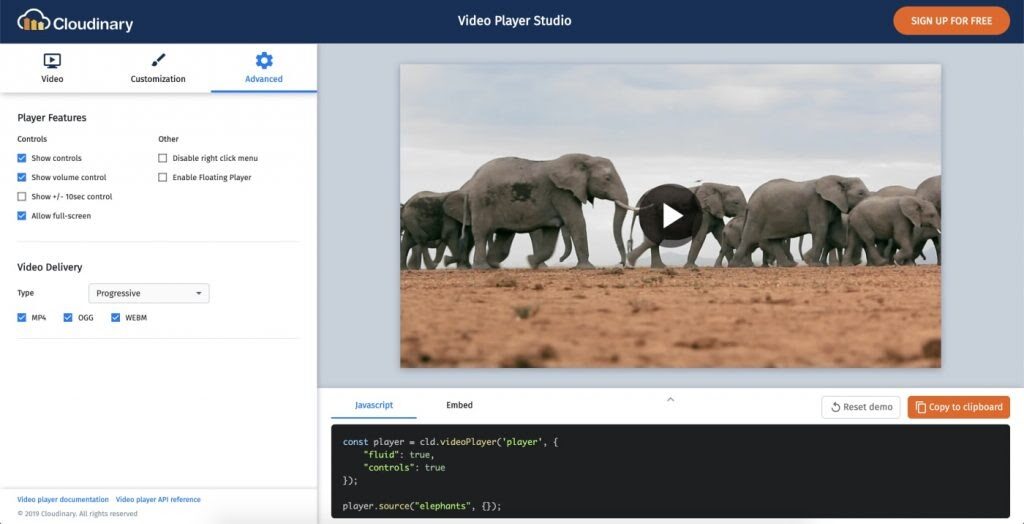
Reprodutor de vídeo
Por último, mas não menos importante, Reprodutor de vídeo do Cloudinary é um sonho: facilmente incorporável, simples para integrar vídeos e totalmente personalizável. Aqui está o código para adicionar ao seu .html arquivo:
<iframe src="https://player.cloudinary.com/embed/?cloud_name=demo&public_id=elephants&fluid=true&controls=true&colors%5Bbase%5D=%230071ba&colors%5Baccent%5D=%23db8226" width="640" height="480" allow="autoplay; fullscreen; encrypted-media; picture-in-picture" allowfullscreen frameborder="0" ></iframe>
Notavelmente, é possível personalizar tudo, desde a cor até a exibição dos controles, em uma GUI intuitiva:

Venho dizendo isso há anos: O Cloudinary é fantástico. A conveniência e a simplicidade de modificar imagens e vídeos editando um URL (ou de forma programática, se o senhor preferir) não têm preço.

