
Imagem por JK_Studio de Pixabay
Os editores WYSIWYG são um dos principais componentes de qualquer sistema de gerenciamento de conteúdo (CMS). Um sistema bem codificado e repleto de recursos Editor HTML WYSIWYG pode distinguir entre um CMS que os usuários adoram e um que eles não suportam.
Embora todos os editores WYSIWYG tenham um conjunto de funcionalidades básicas, o poder dos plugins aprimora a experiência de edição. Os plugins permitem que os editores WYSIWYG façam mais e ofereçam recursos avançados aos usuários.
Portanto, é importante examinar alguns dos plug-ins que fazem com que alguns editores WYSIWYG sejam superiores a outros. Também é essencial verificar a facilidade com que o senhor pode adicionar esses plug-ins.
Neste artigo, vamos levá-lo pelo mundo dos editores WYSIWYG e dos plug-ins para que o senhor possa levar a edição de seus usuários para o próximo nível.
Bibliotecas de plug-ins
O Froala fornece vários plug-ins disponíveis para download em seu site:
Um ótimo editor WYSIWYG deve oferecer vários plug-ins fáceis de incluir e usar. Porque quanto mais plug-ins houver, mais versátil será o editor e mais casos de uso ele poderá acomodar.
Além disso, quanto mais intuitivos e amigáveis forem os plug-ins para o desenvolvedor, mais rápida será a implementação.
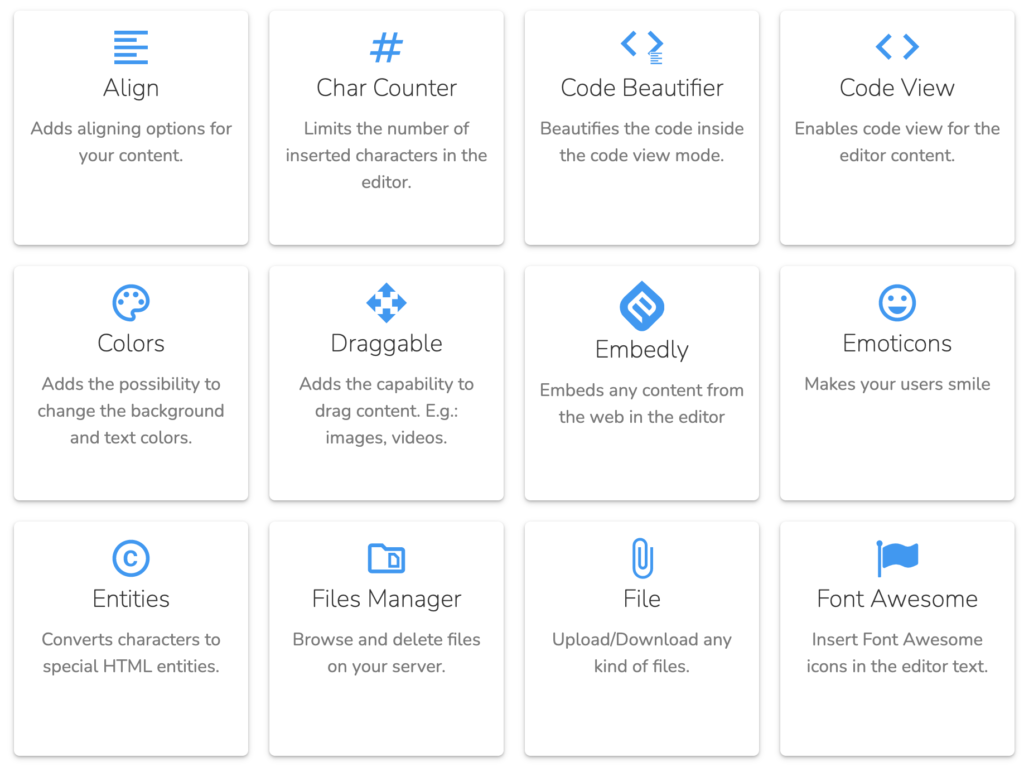
A imagem abaixo mostra que os editores WYSIWYG geralmente listam os plug-ins em seus sites e na documentação. Portanto, não será difícil para os usuários encontrarem os recursos adicionais que estão procurando.

Alguns dos plug-ins mais populares e avançados são os seguintes:
- Arrastável – Arraste e solte seus conteúdos avançados, de imagens a vídeos, no painel de conteúdo.
- Embelezador de código – Melhora visualmente a formatação do código no conteúdo, o que é especialmente importante para blogueiros de tecnologia.
- Gerenciador de arquivos – Plug-in excepcional para gerenciar imagens e outros arquivos.
- TUI de imagens – Isso permite que o senhor adicione filtros e marcas d’água às imagens em tempo real.
- Suporte a Markdown – Escreva e formate conteúdo com Markdown – uma grande economia de tempo para muitos criadores de conteúdo.
- Verificador ortográfico e gramatical – Assegure aos usuários que eles poderão identificar e corrigir erros gramaticais e ortográficos enquanto digitam.
- Colaboração em tempo real – Permita que os usuários trabalhem juntos, criem, revisem, editem conteúdo e mencionem outras pessoas em tempo real.
Uso de plug-ins
Vamos ver como o senhor pode adicionar plug-ins aos editores WYSIWYG. Na maioria dos casos, para ter acesso a um plug-in, o senhor só precisa inserir os arquivos JavaScript e CSS:
<!-- Include the Tables plugin CSS file --> <link rel="stylesheet" href="https://davidwalsh.name/../css/plugins/table.min.css"> <!-- Include the Tables plugin JS file --> <script src="../js/plugins/table.min.js"></script>
Em seguida, para incluir o plug-in em uma instância do editor, adicione-o à chave pluginsEnabled (ou seu equivalente no editor de sua preferência):
const editor = new FroalaEditor('#editor-element', {
pluginsEnabled: ['table'],
// ... more config
});
Isso é tudo o que o senhor precisa para começar a usar os plug-ins do editor WYSIWYG que escolheu. O senhor pode brincar com este excelente exemplo de extensão de arrastar e soltar para ver mais sobre a utilidade dos plug-ins.
Criando plug-ins
Alguns editores WYSIWYG permitem que o senhor crie seus plugins em algumas etapas simples. Por exemplo, este é um código genérico e de formato reduzido para criar um plug-in em um editor:
(function (FroalaEditor) {
// Add an option for your plugin.
FroalaEditor.DEFAULTS = Object.assign(FroalaEditor.DEFAULTS, {
myOption: false
});
// Define the plugin.
// The editor parameter is the current instance.
FroalaEditor.PLUGINS.myPlugin = function (editor) {
// Private variable visible only inside the plugin scope.
var private_var="My awesome plugin";
// Private method that is visible only inside plugin scope.
function _privateMethod () {
console.log (private_var);
}
// Public method that is visible in the instance scope.
function publicMethod () {
console.log (_privateMethod());
}
// The start point for your plugin.
function _init () {
// You can access any option from documentation or your custom options.
console.log (editor.opts.myOption)
// Call any method from documentation.
// editor.methodName(params);
// You can listen to any event from documentation.
// editor.events.add('contentChanged', (params) => {});
}
// Expose public methods. If _init is not public then the plugin won't be initialized.
// Public method can be accessed through the editor API:
// editor.myPlugin.publicMethod();
return {
_init,
publicMethod,
}
}
})(FroalaEditor);
Como o senhor pode ver, a criação de um plug-in pode ser bastante simples em termos de estrutura, caso tenha o editor WYSIWYG correto.
O Froala é um editor de HTML com uma biblioteca de plug-ins, o que o torna uma opção sólida para o editor WYSIWYG em seu CMS.
O repositório de plug-ins existente contém excelente funcionalidade, e é fácil criar seu plug-in com o Froala. Só o plug-in de edição Markdown já vale a pena para escritores como eu!
Então, aí está. O senhor aprendeu sobre alguns dos melhores plug-ins que deve procurar em um editor WYSIWYG, como adicionar e usar plug-ins nesses editores e até mesmo como criar seus próprios plug-ins.
Isso deve ser suficiente para que o senhor leve a edição de conteúdo de seus usuários com um editor WYSIWYG a patamares mais altos.