Nunca dou continuidade às minhas ideias incríveis
Estou sempre tendo ideias para novos projetos na Web. Infelizmente, raramente as coloco em prática porque tenho muito pouco tempo e elas são muito trabalhosas para serem realizadas.
Pelo menos dez vezes nos últimos dois anos, comecei a criar um site no WordPress que depois me cansei e abandonei. Por quê? Quando já faço desenvolvimento web como meu trabalho diário, é entediante passar meu tempo ocioso modificando modelos, encontrando e integrando plugins e configurando a hospedagem.
Em última análise, isso é culpa minha. Sou naturalmente indiferente a novas ferramentas. Mas, na realidade, nós, desenvolvedores, deveríamos estar constantemente buscando novas maneiras de aumentar nossa produtividade. Quando surgem ideias, não podemos ser retardados por fluxos de trabalho complicados. Não podemos nos deixar ficar presos em nossa lentidão.
Felizmente, existem alternativas simplificadas ao WordPress, incluindo Squarespacemas são muito restritos no que se refere ao design e à funcionalidade que podem ser aplicados sobre os modelos básicos fornecidos. O Squarespace e a maioria de suas alternativas são ferramentas eficazes para empreendedores não técnicos que desejam criar páginas simples, mas não são para pessoas com inclinação técnica que desejam se aprofundar. Não são para desenvolvedores profissionais, como eu, que desejam o site com a melhor aparência possível e que pareça totalmente personalizado.
Então, com o que isso nos deixa? O senhor pode pensar: “Bootstrap e Foundation!” De fato, esses sistemas de modelos de front-end economizam tempo no desenvolvimento, mas exigem um nível de personalização prática que não acomoda revisões rápidas de design ou integração simples de plugins. Além disso, eles não são adequados para designers que não se sentem totalmente à vontade para programar. Eles são ótimos, mas estão longe de serem perfeitos.
Em janeiro de 2015, finalmente encontrei uma solução real. E ELA É INCRÍVEL.
A solução
Este artigo apresenta minha nova solução para a fadiga do desenvolvedor: criadores de sites profissionais. Não, não é o Squarespace, o Dreamweaver ou o Wix. Estou falando dos construtores de sites profissionais menos conhecidos. Aqui estão eles: Webflow, Froonte Weebly.
Essa nova safra de construtores de sites nos permite criar sites lindos e prontos para produção em menos de uma hora, sem sacrificar o controle perfeito de pixels que esperamos da codificação manual ou do design no Photoshop. Essas ferramentas também permitem que o senhor crie um site do zero para que o senhor possa atender exatamente às suas especificações (ou de seus clientes). (Se quiser trabalhar com um modelo pré-existente, o senhor ainda pode fazê-lo).
Os sites que eu crio usando essas ferramentas são sempre melhores do que os sites que codifico manualmente. E eu sou um bom designer. Por quê? Porque essas ferramentas me permitem iterar tão rapidamente que posso testar sem dor novas variações de estilo em segundos, o que, em última análise, me permite chegar rapidamente à variação mais bonita de cada um dos meus designs. Elas fazem com que eu sinta que tudo o que eu projeto é o melhor possível.
As ferramentas de arrastar e soltar não são mais ruins?
A primeira coisa a entender sobre essas novas ferramentas é que elas não atendem exclusivamente aos designers que têm preguiça de aprender a programar. O Webflow, por exemplo, gera códigos HTML5 e CSS3 excepcionalmente limpos e em conformidade com a W3C, tornando os sites compatíveis com vários navegadores e responsivos desde o início. O código é baseado no Bootstrap e é mais fácil trabalhar com ele do que com o código que normalmente escrevo à mão! O senhor pode considerar o Webflow um designer visual do Bootstrap.
Além disso, tanto o Webflow quanto o Froont não nos prendem às suas plataformas; podemos exportar sites de seus ambientes para hospedá-los em outro lugar, talvez para desenvolvê-los ainda mais em nossos IDEs. Basicamente, essas ferramentas funcionam como pontos de partida que economizam tempo. Elas fazem todo o trabalho pesado.
Eles são as ferramentas perfeitas para desenvolvedores profissionais com prazos apertados e clientes. E, para nossos propósitos egoístas, elas são igualmente perfeitas para nos ajudar a realizar todas as nossas ideias de projetos paralelos.
Existe uma curva de aprendizado com essas ferramentas, mas ela é mínima e, em última análise, compensadora. O senhor deve gastar cerca de uma hora para obter uma compreensão sólida de qualquer uma dessas ferramentas.
Eles estão fazendo mais do que apenas economizar tempo para o senhor
Um benefício interessante da concorrência no mercado de construtores de sites é que eles estão constantemente definindo novos padrões para fluxos de trabalho de desenvolvimento da Web: hospedagem instantânea com um clique no AWS, backups visuais automatizados para iterações rápidas, acesso a fontes da Web do Typekit e do Google, capacidade de resposta automática em dispositivos móveis e muito mais.
Outro benefício da forma como a concorrência evoluiu é que agora todos eles oferecem planos gratuitos. (Viva para nós!)
Veja como nossos três construtores de sites profissionais se comparam uns aos outros. Pule para a próxima seção se quiser ter uma visão geral rápida de cada um deles.
| Webflow | Froont | Weebly | |
|---|---|---|---|
| Grátis | ✓ | ✓ | ✓ |
| Sites responsivos | ✓ | ✓ | ✓ |
| Controle de versão | ✓ | ✓ | ✗ |
| Exportação de código | ✓ | ✓ | ✗ |
| Código personalizado | ✓ | ✓ | ✓ |
| Formulários de contato | ✓ | ✓ | ✓ |
| Widgets de mídia | ✓ | ✗ | ✓ |
| Hospedagem | $4.99/mês | $9/mês | $4/mês |
| Projetos gratuitos | 20 | 10 | Não especificado |
| Sem anúncios | ✓ | ✓ | Banner de rodapé |
- Sites responsivos: A capacidade de resposta tornou-se um padrão, não uma necessidade. Essas ferramentas adotam isso. Cada uma delas oferece esse recurso pronto para uso, sem exigir que o usuário faça ajustes extensos na consulta de mídia para obter exatamente a aparência desejada em todos os dispositivos.
- Várias versões: A capacidade de criar várias versões e pontos de restauração. A possibilidade de reverter para uma versão mais antiga de um site é um impulsionador do fluxo de trabalho para aqueles que gostam de encontrar o design perfeito por meio de experimentos e para aqueles que trabalham em equipes que iteram rapidamente.
- Exportação de código: Um recurso frequentemente negligenciado desses novos construtores de sites é a capacidade de exportar seus sites para que o senhor possa aprimorá-los ainda mais com código personalizado dentro do IDE ou hospedá-los fora da plataforma.
- Código personalizado: Afastar-se do código e projetar visualmente tem seus benefícios, mas para integrações mais técnicas, um simples fluxo de trabalho de arrastar e soltar não é suficiente. É nesse momento que o senhor precisa ser capaz de injetar seu próprio código personalizado. Essas ferramentas não impedem que o senhor faça isso.
- Formulários de contato: Um padrão da realização de negócios na Web é a possibilidade de entrar em contato com os clientes por e-mail. É por isso que todos os construtores de sites modernos agora oferecem widgets de Formulários de contato nativos que podem ser arrastados e colocados no seu site, sem a necessidade de um código personalizado por um desenvolvedor. E o melhor de tudo é que o senhor pode modificar totalmente o design desses widgets para que eles não se pareçam exatamente com isso: widgets feios e de estoque. Diga adeus a ficar preso a modelos.
- Widgets: Componentes como Tabs, Sliders, Navbars e Lightboxes agora podem ser acessados como elementos pré-construídos. Tudo o que o senhor precisa fazer é selecionar a mídia que deseja exibir e, em seguida, redesenhar rapidamente o widget para que ele se ajuste ao restante da interface do usuário.
- Hospedagem: Os subdomínios são fornecidos gratuitamente. Mas, quando seu site estiver pronto para ser publicado, o senhor provavelmente desejará evitar a marca forçada. Felizmente, todos esses construtores de sites fornecem hospedagem super-rápida (geralmente construída a partir do Amazon AWS), eliminando a necessidade de configurações de hospedagem de terceiros quando o senhor não tem a energia ou a necessidade de configurar algo personalizado.
- Projetos gratuitos: Todos os planos gratuitos vêm com uma variação de vantagens. O número de projetos gratuitos aqui corresponde ao número de sites individuais que o senhor tem permissão para criar em seu plano gratuito.
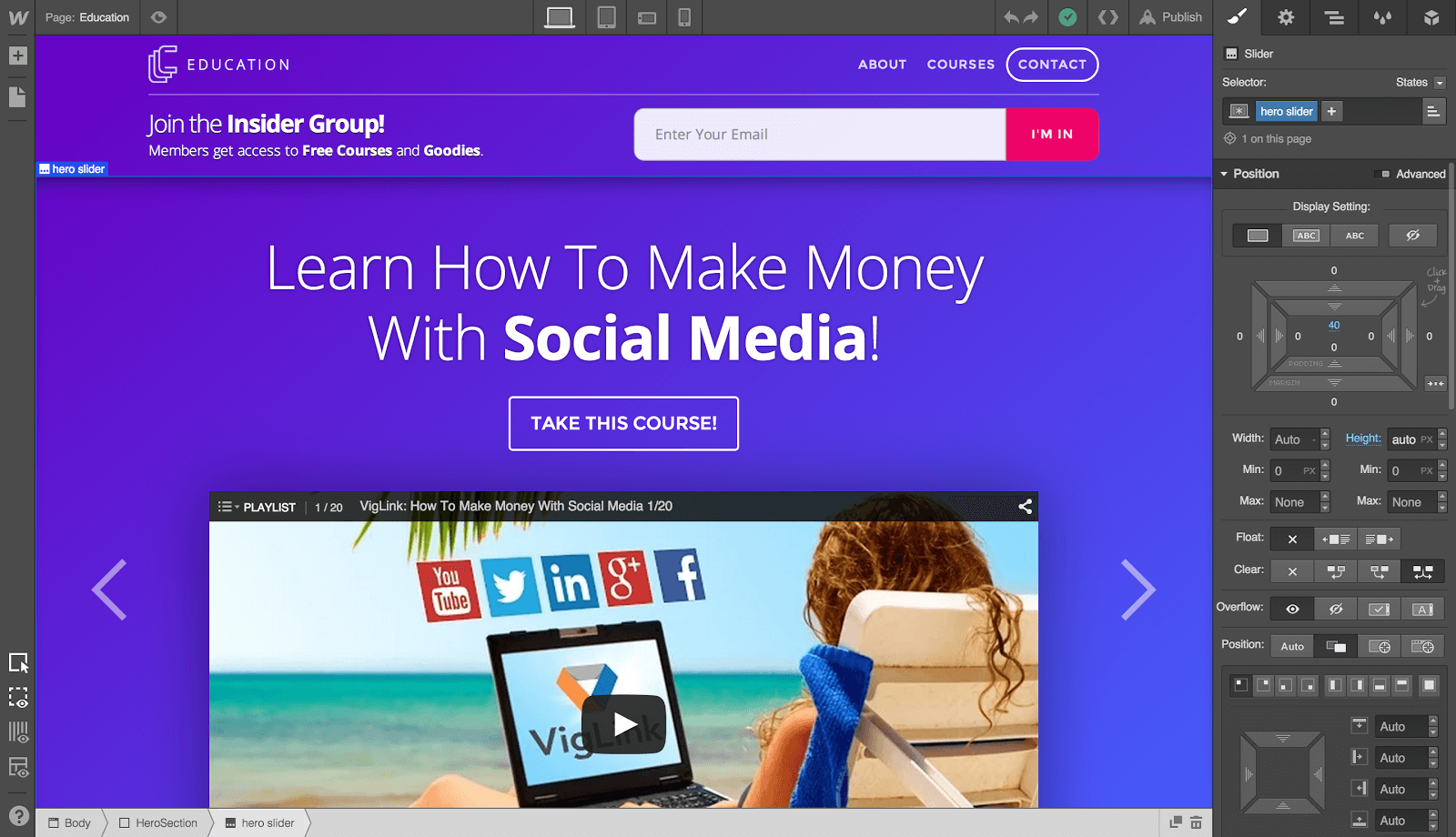
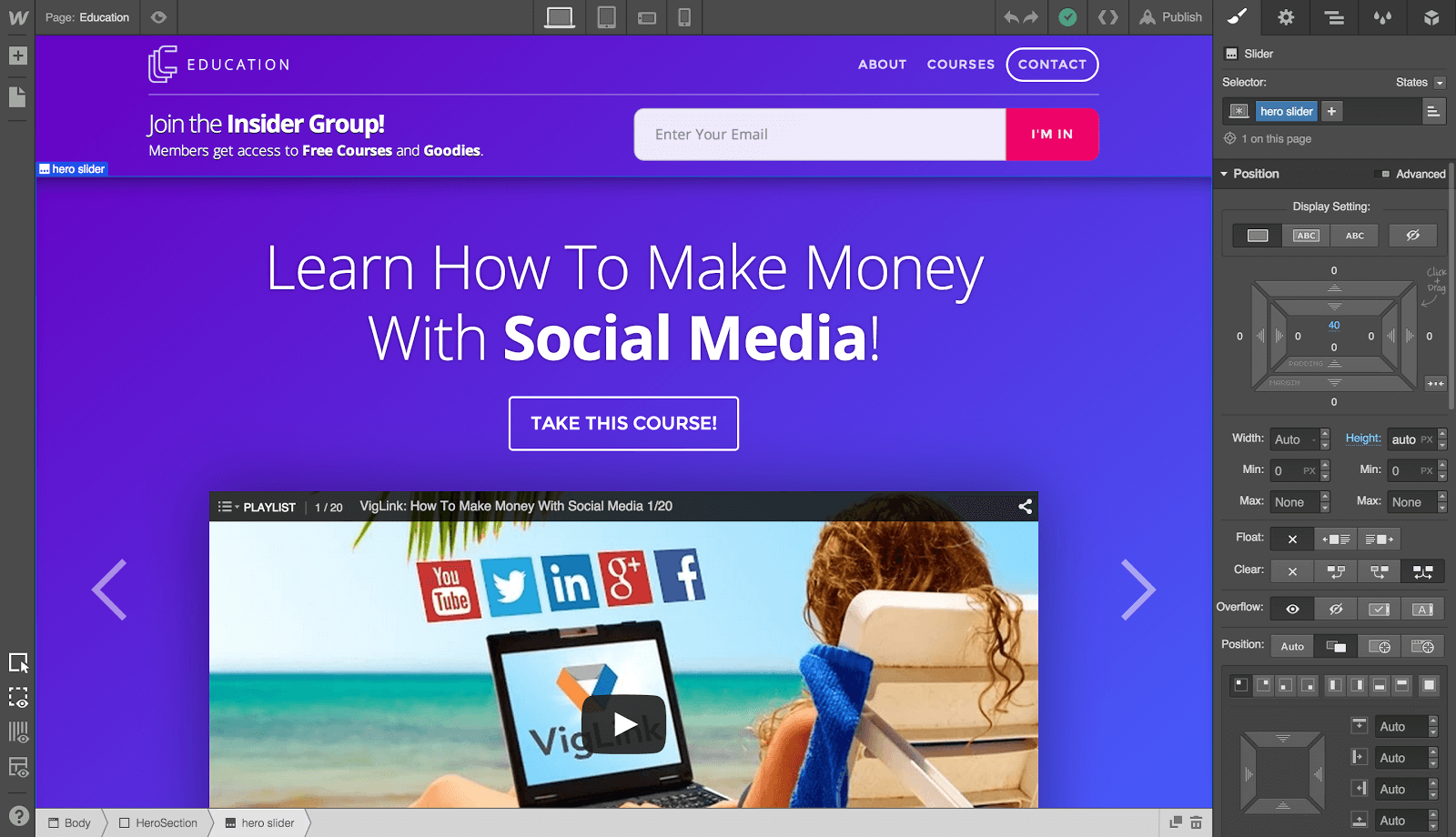
Visão geral: Webflow
Webflow é o meu construtor de sites preferido para o desenvolvimento de sites e aplicativos, e é por isso que o estou listando em primeiro lugar. Ele faz com que os designers se sintam capacitados por não prejudicar sua capacidade de projetar com precisão perfeita de pixels. Ele afirma que oferece o poder do Photoshop, e eu diria que ele realmente cumpre isso.
É também um grande impulso no fluxo de trabalho para os desenvolvedores: Ao dedicar tempo para aprender o Webflow, o senhor está dedicando tempo para aprender as práticas recomendadas reais de desenvolvimento da Web. O editor visual do Webflow não abstrai elementos HTML ou propriedades CSS; ele simplesmente fornece acesso rápido para manipulá-los. O Webflow não trata o senhor como um manequim; ele expõe o poder do código de forma visual.
Se eu quiser transformar meu site do Webflow em um aplicativo completo depois de terminar o design, posso exportar o site da plataforma do Webflow para finalizar sua funcionalidade no meu IDE. Se, em vez disso, eu estivesse montando um site que não exigisse funcionalidade personalizada (por exemplo, uma galeria multimídia) e todas as minhas metas de funcionalidade fossem atendidas pelos widgets de mídia pré-existentes do Webflow, eu nem precisaria exportar o site. Posso mantê-lo no Webflow e apontar um domínio personalizado para o meu novo site do Webflow.
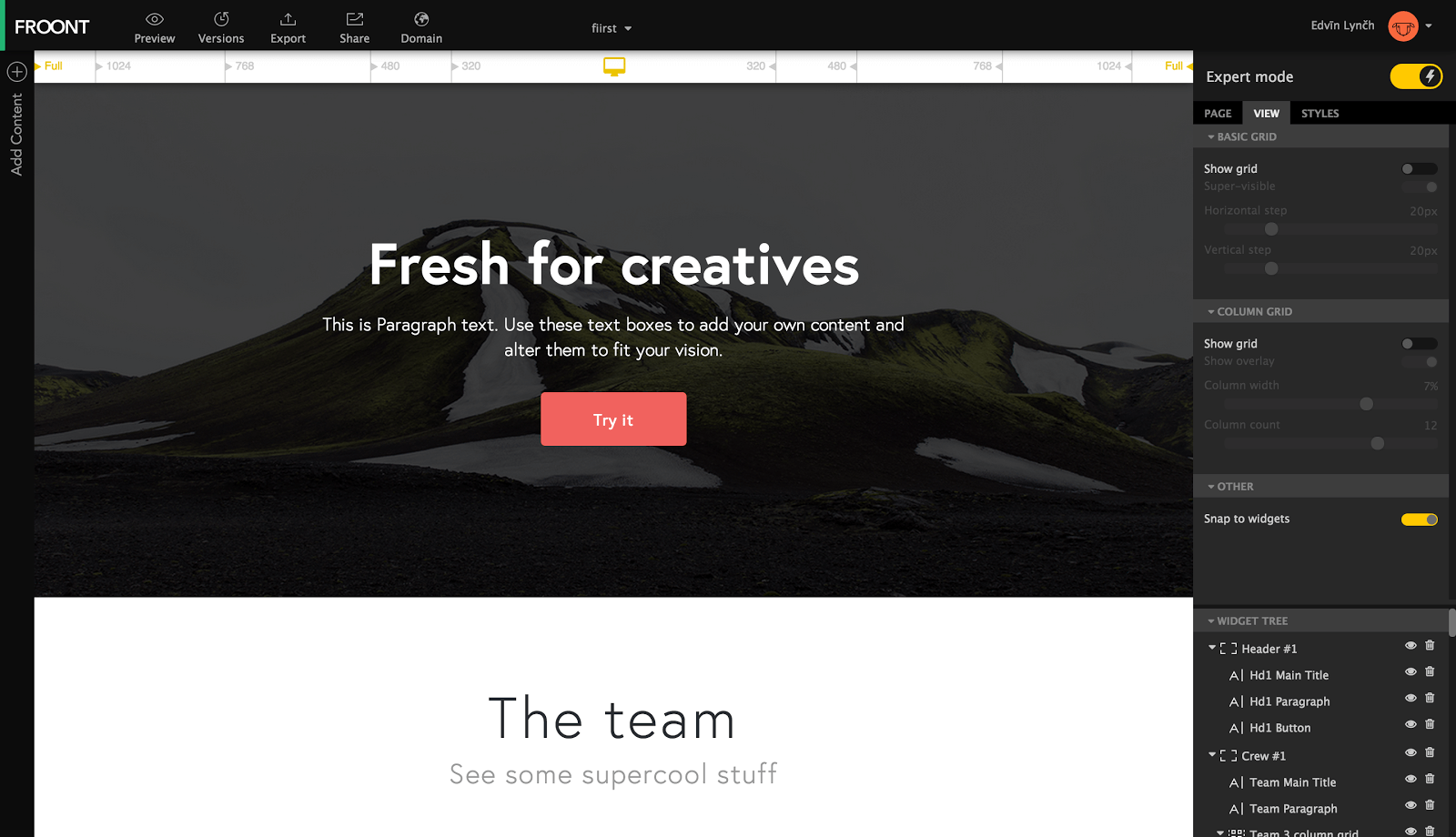
Visão geral: Froont
A maior parte do que descrevi para o Webflow é válida para o Froont também, portanto não vou repetir os benefícios aqui. É o mais novo candidato a ser incluído em minha caixa de ferramentas: Um construtor de sites de arrastar e soltar com ótimos recursos que me dá o poder de que preciso para criar uma interface de usuário completa sem o incômodo de ajustes constantes no CSS.
O código que ele produz não é exatamente igual ao do Webflow, nem seu designer é tão flexível, portanto, considero-o uma alternativa de backup se o Webflow não o agradar.
Independentemente disso, recomendo enfaticamente a criação de contas em ambos os serviços e que o senhor avalie qual deles parece mais adequado à sua forma de desenvolvimento. O Froont é realmente um forte concorrente.
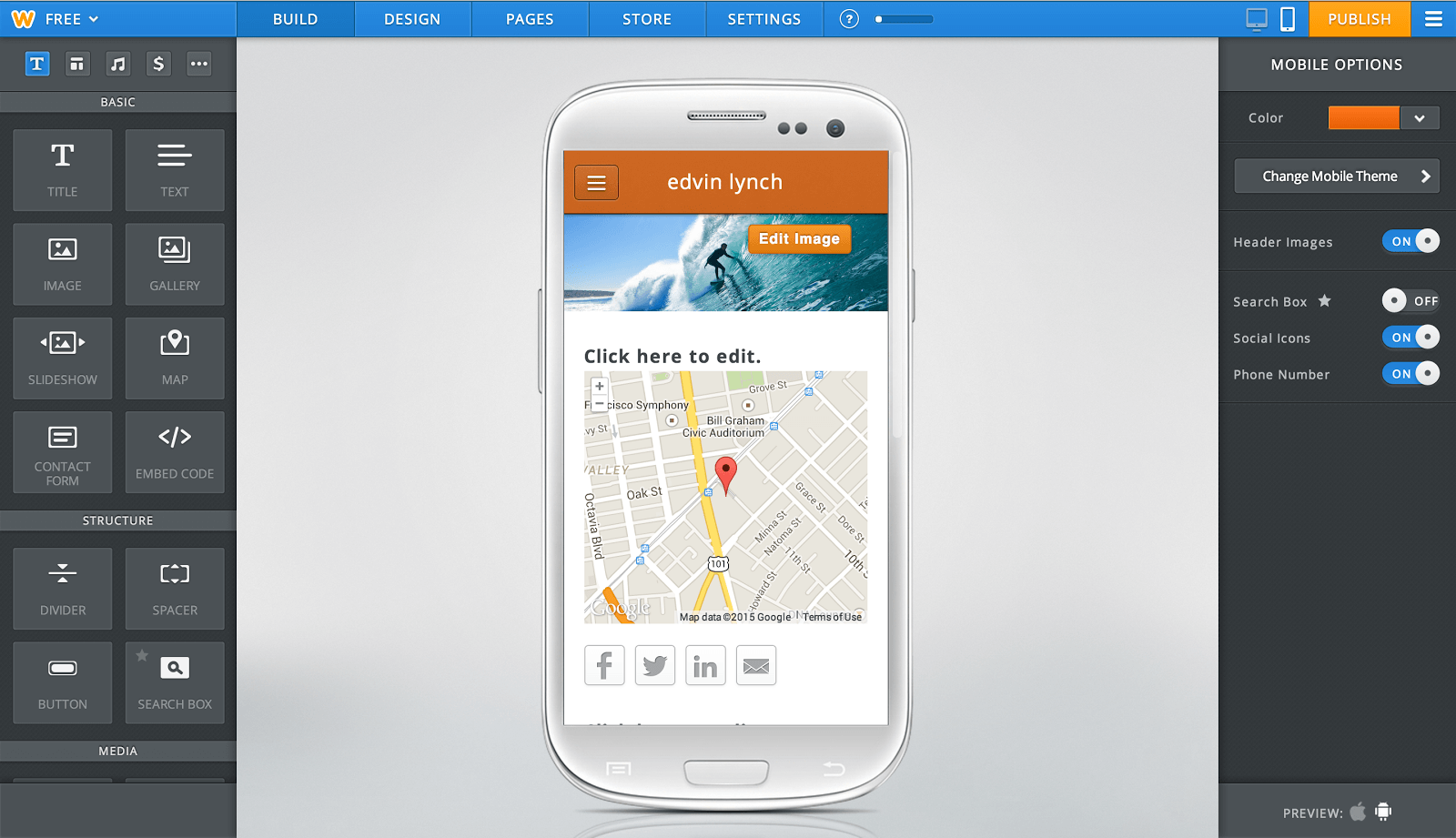
Visão geral: Weebly
Para aqueles que procuram uma abordagem ainda mais simples para o desenvolvimento da Web, mas não querem ficar presos às restrições do Squarespace, Weebly é o criador de sites de arrastar e soltar mais fácil de usar que existe. Com o aplicativo Weebly no meu iPad, posso criar, gerenciar e editar facilmente minhas vitrines e blogs. É um ecossistema repleto de recursos que está muito bem conectado.
Não é a melhor opção para designers profissionais que desejam criar sites elegantes e modernos de acordo com as especificações exatas dos clientes, mas é a melhor opção para aqueles que desejam o amplo ecossistema de plug-ins do WordPress e precisam de acesso a soluções pré-fabricadas de comércio eletrônico, blog e CMS. Em suma, o Weebly é uma solução completa e incrível.
Se, no entanto, o senhor for um freelancer profissional ou uma agência, fique com o poder de design e os recursos de exportação fornecidos pelo Webflow e pelo Froont. As agências de design confiam nessas ferramentas por um motivo: Elas permitem que o senhor crie sites bonitos e responsivos totalmente do zero.
Tornando mais fácil ser mais do que apenas um designer
É tolice ver a nova safra de construtores de sites profissionais como artifícios ou como ameaças aos nossos fluxos de trabalho tradicionais. Na realidade, eles são ferramentas ricas em recursos que nos permitem criar com eficiência designs básicos pelos quais somos totalmente responsáveis. Em 2015, não estamos mais presos a plataformas proprietárias (por exemplo, WordPress) ou a códigos terrivelmente bagunçados (por exemplo, Dreamweaver). Percorremos um longo caminho.
No final das contas, essas ferramentas nos ajudam a obter mais trabalho realizado mais rápido para que possamos passar o tempo nos concentrando nos aspectos criativos que amamos, que é provavelmente a razão pela qual a maioria de nós entra no desenvolvimento em primeiro lugar.