
E se o senhor pudesse criar layouts CSS complexos em minutos? O Flexbox é uma nova especificação de layout CSS que facilita a criação de layouts dinâmicos. Com o flexbox, a centralização vertical, as colunas de mesma altura, a reordenação e o agnosticismo de direção são muito fáceis.
Existe um mito popular que diz que o flexbox não está pronto para o horário nobre. Errado! 93% das pessoas agora estão usando um navegador que suporta flexbox. Isso é melhor do que o suporte ao HTML5 <video> .
Neste artigo, apresentarei os conceitos básicos do flexbox, mostrando como criar as faces de um dado. Por enquanto, ignoraremos algumas das partes mais complicadas do flexbox, como prefixos de fornecedores, versões antigas da sintaxe e peculiaridades do navegador. Abordarei essas questões nas próximas lições.
Esta é a primeira lição de uma série de sete partes sobre flexbox. Se o senhor gostou deste artigo, não deixe de se inscrever no curso completo em Curso inicial gratuito sobre flexbox.
A primeira face
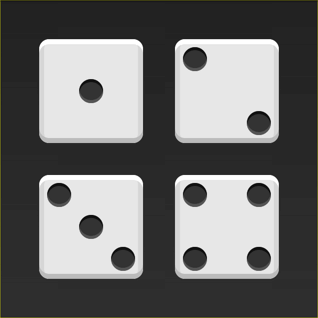
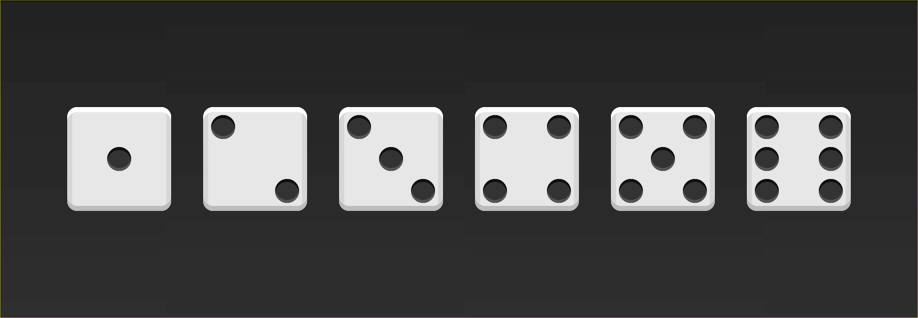
Um dado consiste em seis faces (lados). Cada face tem um número de pips (pontos) que determinam o valor da face. O primeiro lado consiste em um único ponto no centro da face.
Vamos começar com o HTML.
<div class="first-face"> <span class="pip"></span> </div>
Para facilitar um pouco a vida, adicionei os estilos básicos para os rostos e os pips. Esta é a aparência desse rosto:

A primeira etapa é informar ao navegador para tornar a face um contêiner flexbox.
.first-face {
display: flex;
}

Isso não parece diferente, mas há muita coisa acontecendo sob o capô.

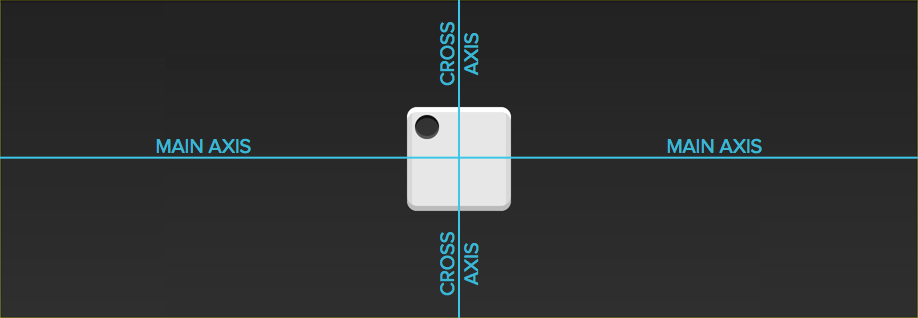
O first-face agora tem um eixo principal horizontal. O eixo principal de um contêiner flexbox pode ser horizontal ou vertical, mas o padrão é horizontal. Se adicionarmos outro pip à face, ele aparecerá à direita do primeiro. O contêiner também tem um eixo transversal vertical. O eixo transversal é sempre perpendicular ao eixo principal.
O justify-content define o alinhamento ao longo do eixo principal. Como queremos centralizar o pip ao longo do eixo principal, usaremos a propriedade center valor.
.first-face {
display: flex;
justify-content: center;
}

Legal! Como o eixo principal é horizontal, o pip agora está centralizado no elemento pai.
O align-items determina como os itens são dispostos ao longo do eixo transversal. Como queremos que o pip esteja centralizado ao longo desse eixo, usaremos a propriedade center aqui também.
.first-face {
display: flex;
justify-content: center;
align-items: center;
}

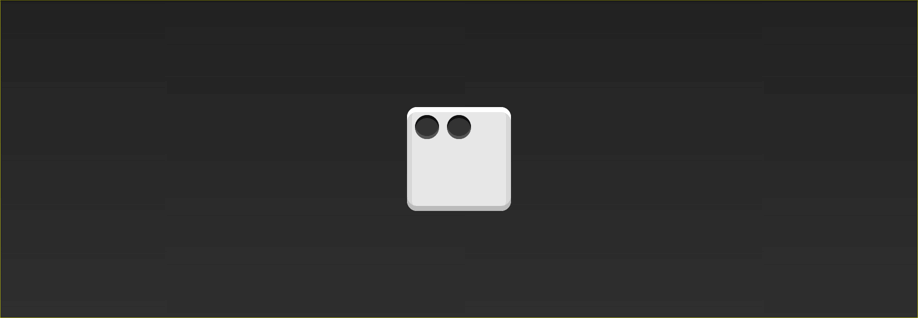
E, sem mais nem menos, o pip está centralizado!
Ficando mais complicado
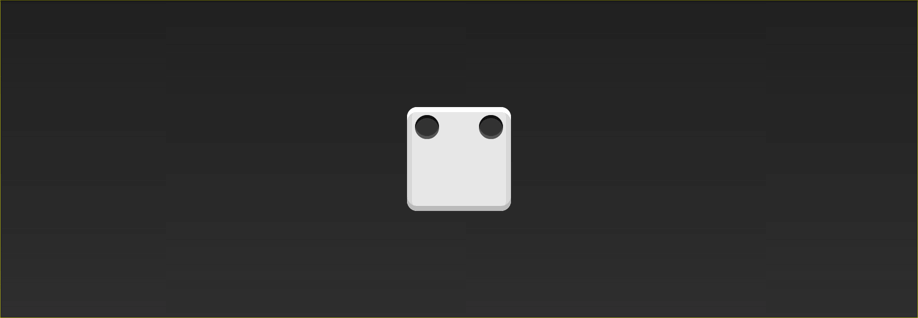
Na segunda face de um dado, o primeiro pip está no canto superior esquerdo e o segundo está no canto inferior direito. Isso também é muito fácil de fazer com o flexbox!
Novamente, vamos começar com a marcação e o CSS básico.
<div class="second-face"> <span class="pip"></span> <span class="pip"></span> </div>
.second-face {
display: flex;
}

Agora temos dois pips bem próximos um do outro. Desta vez, queremos os pips em lados opostos do dado. Há um valor para justify-content que nos permitirá fazer exatamente isso: space-between.
O space-between preenche uniformemente o espaço entre os itens flexíveis. Como há apenas dois pips, isso os afasta um do outro.
.second-face {
display: flex;
justify-content: space-between;
}

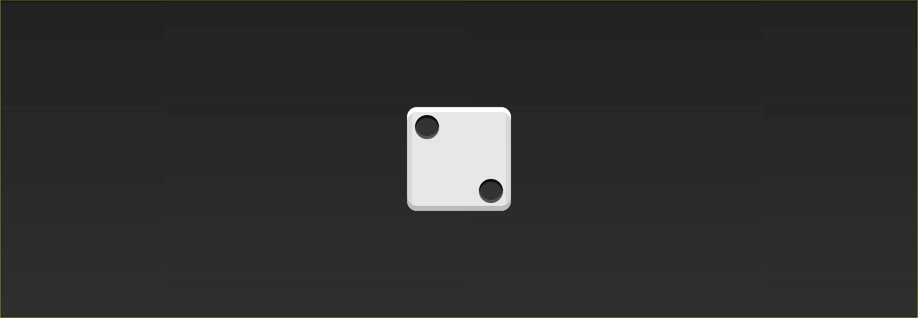
É aqui que nos deparamos com um problema. Ao contrário de antes, não podemos definir align-items porque isso afetará os dois pips. Felizmente, o flexbox inclui align-self. Essa propriedade nos permite alinhar itens individuais em um contêiner flexível ao longo do eixo transversal da maneira que quisermos! O valor que queremos para essa propriedade é flex-end.
.second-face {
display: flex;
justify-content: space-between;
}
.second-face .pip:nth-of-type(2) {
align-self: flex-end;
}

Parece bom!
Aninhamento horizontal e vertical
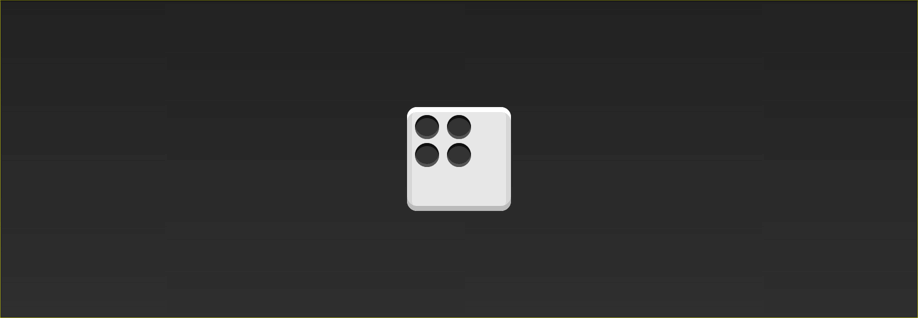
Vamos pular a terceira face e abordar a quarta. Essa é um pouco mais complicada do que as outras, pois precisamos apoiar duas colunas, cada uma com dois pips.
Há duas coisas sobre o flexbox que nos salvarão aqui: os contêineres flexíveis podem ter conteúdo vertical ou horizontal, e os contêineres flexíveis podem ser aninhados.
Diferentemente de antes, nossa marcação agora incluirá colunas.
<div class="fourth-face">
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
<div class="column">
<span class="pip"></span>
<span class="pip"></span>
</div>
</div>

Como queremos que as duas colunas fiquem em lados opostos, vamos usar o justify-content: space-between como fizemos anteriormente.
.fourth-face {
display: flex;
justify-content: space-between;
}

Em seguida, precisamos tornar as colunas contêineres flexíveis. Pode parecer que elas já são, mas lembre-se de que não definimos o display: flex ainda. Podemos usar a propriedade flex-direction para definir a direção do eixo principal como coluna.
.fourth-face {
display: flex;
justify-content: space-between;
}
.fourth-face .column {
display: flex;
flex-direction: column;
}

Não parece diferente, mas as colunas agora são contêineres flexíveis. Percebeu como colocamos um contêiner flexível diretamente dentro de outro contêiner flexível? Não tem problema! O Flexbox não se importa se os contêineres estão aninhados.
A etapa final é espaçar os pips dentro das colunas. Como o eixo principal é vertical, podemos usar justify-content novamente.
.fourth-face {
display: flex;
justify-content: space-between;
}
.fourth-face .column {
display: flex;
flex-direction: column;
justify-content: space-between;
}

Observação: Essa face poderia ter sido construída sem colunas usando wrapping. Abordarei o wrapping com mais detalhes em uma lição futura.
Conclusão
Woohoo! Três faces já estão prontas e faltam três. A esta altura, o senhor deve ter tudo o que precisa para construir as outras três. Seu dever de casa é escrever o CSS para as faces que faltam. Quando terminar, o senhor pode consultar o CodePen abaixo para obter as respostas. Diga-me como foi nos comentários!
Veja a caneta Dados Flexbox por Landon Schropp (@LandonSchropp) em CodePen.
Minha próxima lição abordará como escrever flexbox sem prefixos de fornecedor ou sintaxe antiga. Para ter certeza de que está entendendo, vá para Curso gratuito para iniciantes em flexbox e se inscrever.

Sobre Landon Schropp
Landon é um desenvolvedor, designer e empreendedor que mora em Kansas City. Ele é o autor do livro Desvendando o Flexbox. Ele é apaixonado por criar aplicativos simples que as pessoas adoram usar.