O início de um novo ano é geralmente uma época em que começamos a procurar maneiras de tornar algo um pouco melhor. Esse algo pode ser nossa vida, nosso trabalho ou o que produzimos. Os web designers, por exemplo, podem procurar maneiras de tornar seus designs mais interessantes ou eficazes.
Nesta publicação, vamos nos concentrar em 5 tendências de web design criadas para ajudar os usuários a obter o máximo dos sites que visitam e usaremos 10 sites pré-construídos da BeTheme para demonstrar a melhor forma de implementar essas tendências.
A BeTheme é um dos temas para WordPress mais populares e bem avaliados do mundo com mais de 268.000 vendas e uma classificação de 4,83/5 estrelas.
5 novas tendências de web design para 2023
Para melhorar qualquer coisa, o senhor precisa saber o que ela faz ou como funciona e o que pode ter impacto sobre seu desempenho, seja esse impacto positivo ou negativo.
Em nosso caso, queremos causar um impacto no web design que leve a aprimoramentos, que é o que se espera que as tendências de web design façam. A seguir, apresentamos uma discussão sobre como podem ser implementadas 5 tendências criadas para agir no melhor interesse dos usuários da Web.
1. Os benefícios da iconografia que pode passar o mouse
Uma maneira eficaz de evitar a desordem é reduzir ao mínimo a quantidade de texto em uma página. O uso estratégico de ícones pode servir admiravelmente a esse propósito, desde que os usuários entendam o que os ícones representam!
Quando o senhor se depara com uma situação em que um ícone serviria a um propósito, mas não é um ícone familiar, parece ser uma situação sem saída. É claro que o senhor poderia adicionar texto, mas isso contribuiria para a desordem – ou não?
Vamos começar com um exemplo de ícones conhecidos. No ícone BeBiker 4 no site, há três ícones à esquerda para:
- Sacola/carrinho de compras
- Pesquisar
- Conta
Quando esses ícones são usados repetidamente, em um site ou em vários, os usuários entendem imediatamente o que eles representam.
Como, então, o senhor aborda os ícones que são menos familiares ou que não dão ao usuário uma pista óbvia do que representam?
O senhor poderia dar a cada um deles uma breve descrição, mas isso exigiria a adição de texto, o que, como verá no BeJeweler 2 não é uma má ideia, mas uma ideia muito boa:
O texto auxiliar acionado por Hover é a resposta nesse caso e pode ter outros usos também, pois pode fornecer informações úteis sem adicionar desordem. Os auxiliares acionados por Hover podem aumentar a confiança do usuário e dar a esses mesmos usuários a impressão de que o proprietário do site tem seus interesses em mente.
2. Use a prova social para criar confiança
A confiança é uma parte importante da construção de relacionamentos, sejam eles pessoais ou entre uma marca e seus clientes. Nesse último caso, os sites geralmente servem como pontos de contato iniciais entre as marcas e os consumidores e é aí que a construção da confiança precisa ser iniciada.
Usar a prova social para criar confiança é uma tendência que muitos web designers acrescentarão a seus conjuntos de habilidades em 2023.
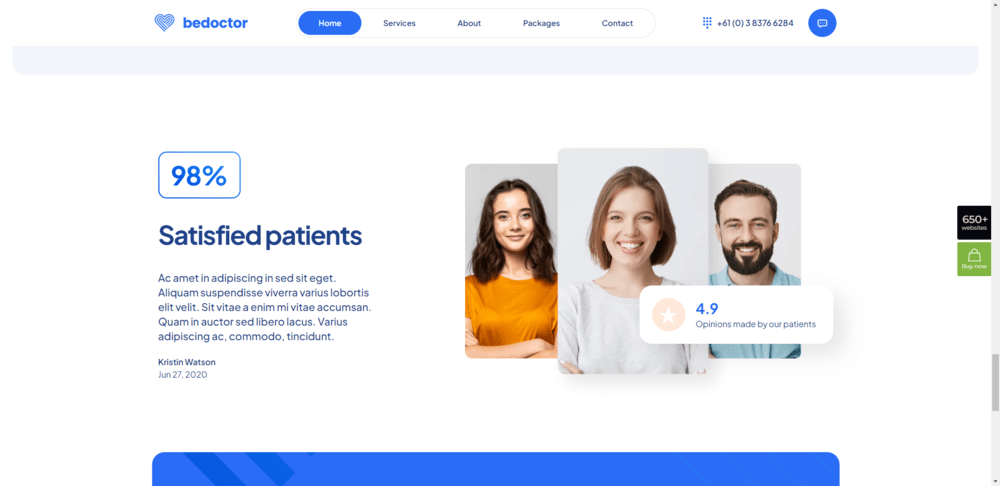
Uma abordagem eficaz de geração de confiança usada no design de sites envolve uma página dedicada a depoimentos e avaliações genuínos juntamente com uma seção da página inicial que faz o mesmo, conforme demonstrado a seguir BeDoctor exemplo de site:
A BeDoctor usa três tipos distintos de construção de confiança:
- Um índice de satisfação do cliente
- Depoimento de um cliente
- Uma avaliação média do cliente
- sendo que a última pode estar vinculada a uma plataforma de classificações, como o Google ou o Yelp.
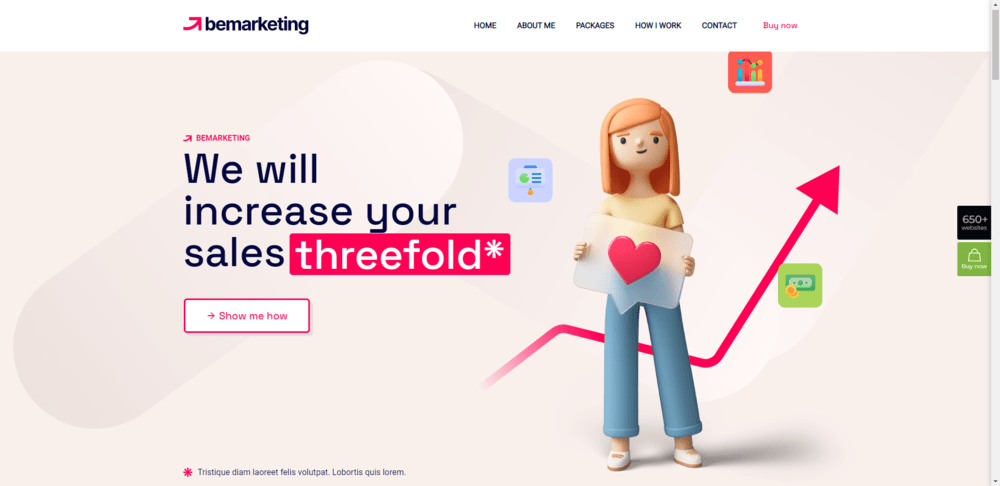
As empresas mais novas que não têm prova social para usar na construção de confiança podem precisar usar marcas de confiança. Um exemplo seria a colocação de um ícone ao lado do botão “Checkout” que indique que a transação será segura. Outro exemplo, mostrado na abordagem adotada pela BeMarketing 2é adicionar contexto às declarações de seu site:
Neste exemplo, o asterisco “triplo” é repetido para incluir uma breve declaração textual com um link para uma página onde a prova da alegação está documentada.
3. Novas tendências específicas para celulares
Com regras e procedimentos diretos a serem seguidos, os web designers se tornaram bastante competentes em atender às necessidades de design móvel nos últimos anos. Na verdade, tanto que, nos casos em que os designers encontraram uma zona de conforto, a estagnação se instalou.
No entanto, ainda há espaço para melhorias. Em 2023, veremos uma maior atenção dada aos recursos específicos para dispositivos móveis que se concentram em superar atritos e obstáculos específicos.
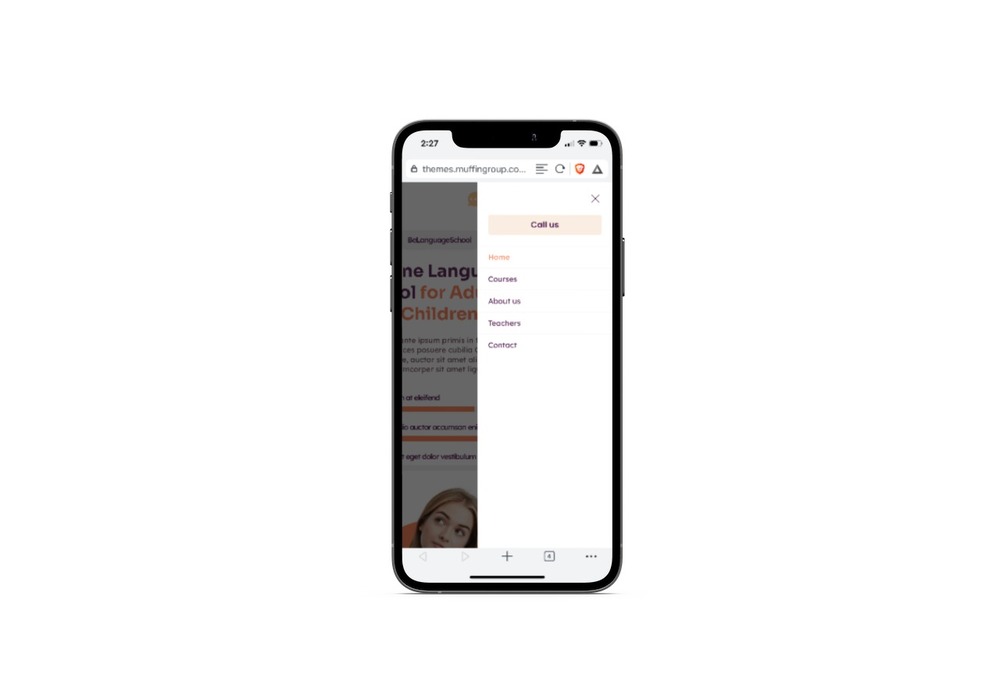
O BeLanguage 4 O site pré-construído aborda um desses aspectos em seu design de navegação:
Observe como o botão “Call Us” está localizado na parte superior da lista de links, em vez de no final, onde normalmente apareceria em uma tela de desktop. Talvez uma pequena alteração, mas útil para um usuário móvel.
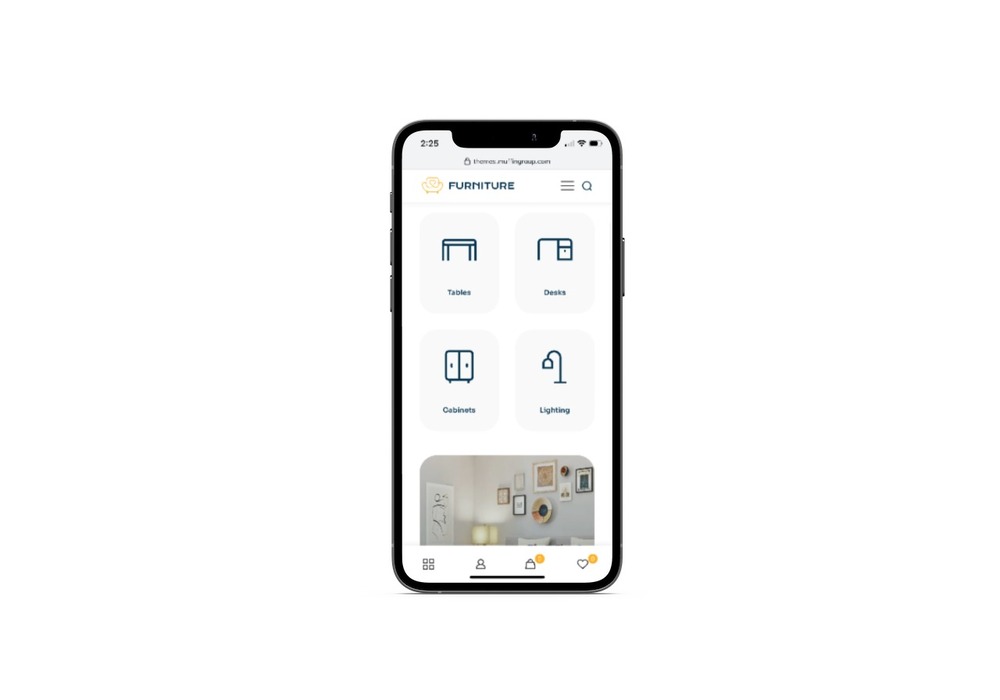
O BeFurnitureStore usa os ícones de conta, carrinho de compras e favoritos, que normalmente ficam na parte superior de uma tela de desktop, e os coloca em um banner inferior fixo.
O uso de banners fixos também é vantajoso para os usuários móveis. Desde que os web designers trabalhem para melhorar continuamente a experiência na Web móvel, não importa quão pequenas algumas de suas alterações possam parecer. Os usuários móveis ganharão com elas.
4. Texturização da forma
O skeuomorphism já foi a moda e desempenhou um papel dominante no mundo do web design. Isso ocorreu em uma época em que os usuários da Web ainda estavam se acostumando com a tecnologia e o skeuomorphism provou ser uma tendência de design extremamente útil, pois ajudou os usuários a se sentirem cada vez mais à vontade para interagir com a Web.
Com o tempo, a tendência se tornou cada vez menos uma exigência e começou a ser vista como uma fonte de desordem e distração. Os símbolos da lixeira e da câmera permanecem em uso, mas a maioria dos outros exemplos dessa abordagem de design foi deixada de lado.
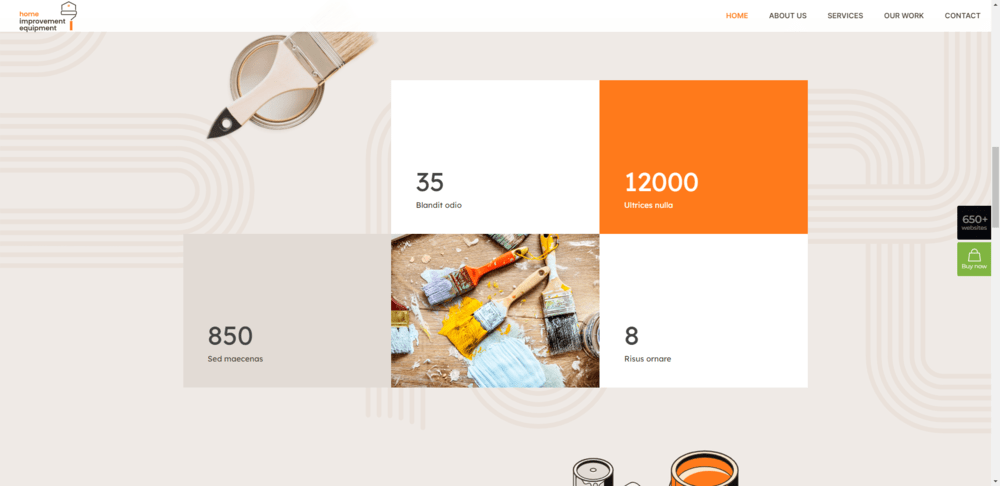
Em 2023, os web designers começarão a trabalhar com formas orgânicas, adicionando pequenas, estratégicas para seus projetos. O BeRenovate 5 ilustra um exemplo dessa nova tendência:
As formas arredondadas e as linhas que aparecem no plano de fundo têm um efeito de suavização e, ao mesmo tempo, chamam a atenção para a seção central, tornando a página mais interessante e envolvente.
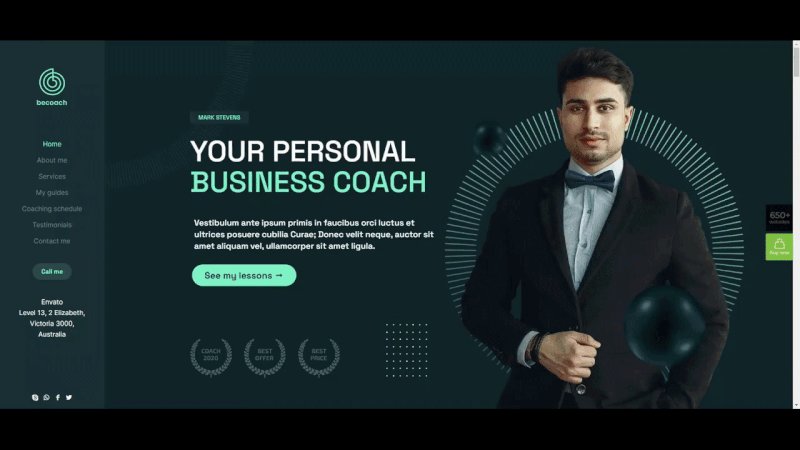
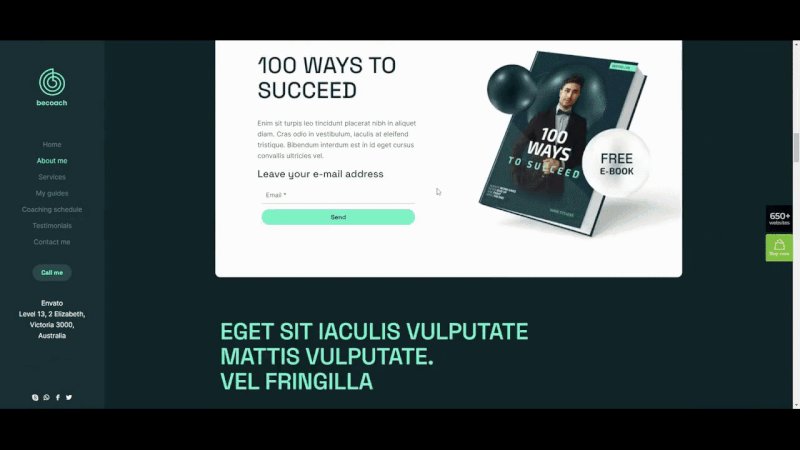
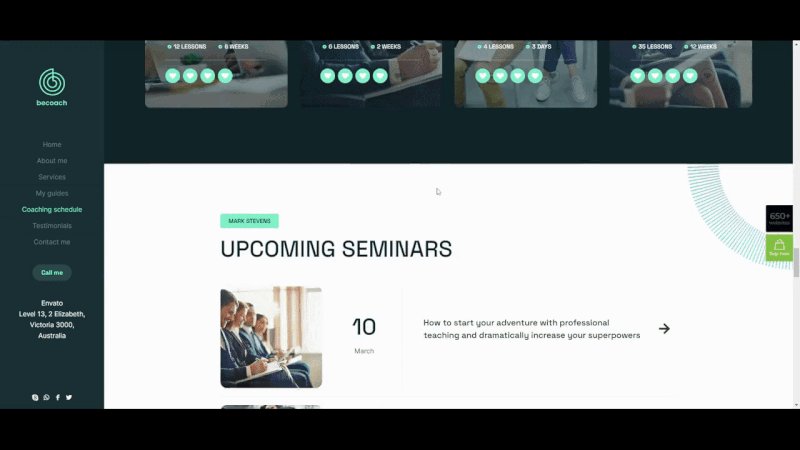
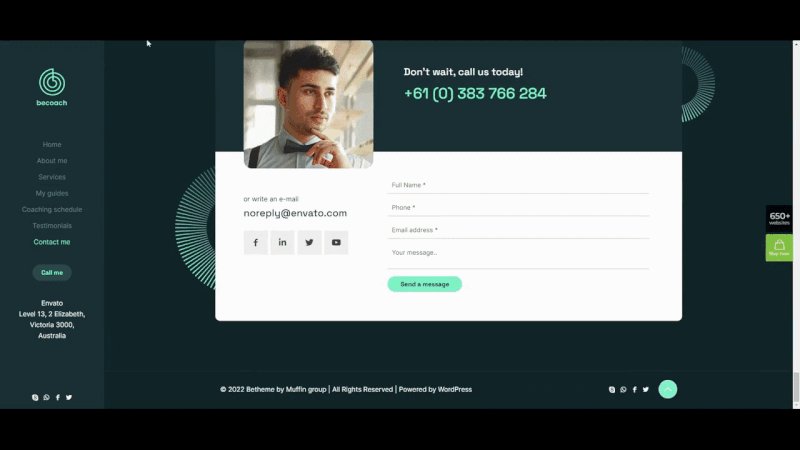
A texturização digital também pode ser usada para chamar a atenção para uma área específica de uma página. BeCoaching 3 fornece um exemplo dessa tendência de design eficaz.
As duas formas texturizadas digitalmente vistas aqui são usadas em todo esse site de uma página para ajudar a direcionar os olhos e a atenção do visitante para as áreas da página que o senhor deseja que ele vá. Todo o conteúdo do exemplo é importante, mas a imagem à direita é fundamental e não deve ser perdida.
5. Benefícios do vídeo suplementar
Diferentes usuários da Web têm diferentes hábitos de visualização, o que torna extremamente difícil, se não impossível, satisfazer a todos eles. Alguns preferem ler textos ou blogs. Outros preferem assistir e ouvir um vídeo ou um vlog.
Em vez de tentar satisfazer os dois mundos, experimente usar vídeos suplementares ou alternativas de vídeo sempre que fizer sentido. É menos provável que o senhor diminua a velocidade de carregamento do site e evitar a dependência excessiva de vídeos de reprodução automática provavelmente lhe renderá boas notas dos usuários.
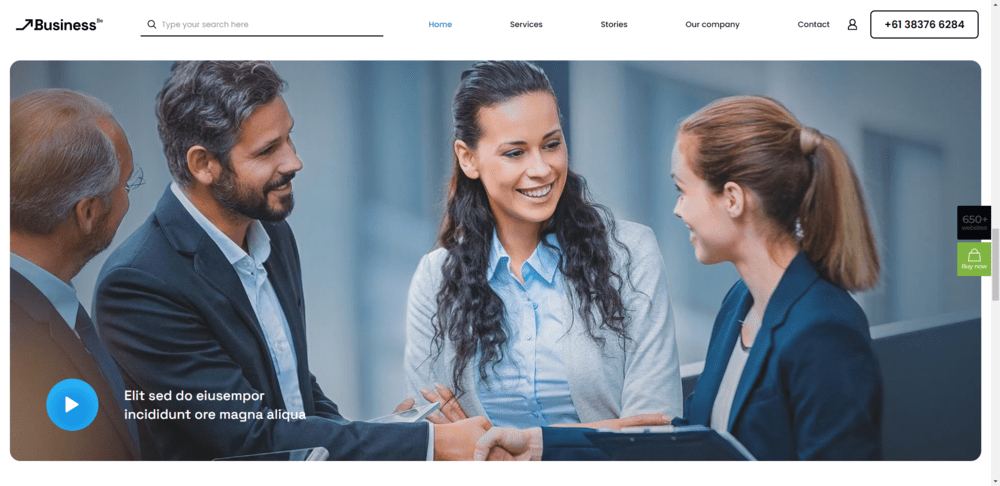
Os BeBusiness 6 A seção de vídeo de largura total do site, na metade da página inicial, chama a atenção.
Ela poderia ser usada para resumir ou expandir o conteúdo anterior, para mostrar um depoimento em vídeo ou para uma variedade de outras finalidades.
Um vídeo não precisa ter largura total para ser eficaz. Esse BePregnancy O exemplo de seção de herói inclui um pequeno recorte que apresenta um vídeo suplementar:
O botão “Play” é imediatamente reconhecível e dá ao visitante a opção de assistir ou não ao vídeo. Nesse caso, a opção de assistir provavelmente venceria, mas se o vídeo fosse reproduzido automaticamente, provavelmente seria considerado intrusivo.
O uso de vídeos com moderação e de forma estratégica faz sentido. Os visitantes provavelmente aprovarão e será mais fácil para os web designers manterem velocidades de carregamento de página razoáveis.
Qual é a opinião do senhor sobre essas tendências de design de sites?
As tendências de design de sites têm se concentrado, na maioria das vezes, em tendências de fundo e cores, experimentação tipológica, efeitos especiais que chamam a atenção e outras abordagens que, embora bem-intencionadas e geralmente eficazes, também podem ser vistas como superficiais até certo ponto.
As tendências de web design de 2023 significam uma mudança radical nas técnicas de aprimoramento de sites. O foco está mais na criação de confiança, capacidade de resposta e acessibilidade do que no envolvimento ou entretenimento do usuário.
Uso BeTheme para criar sites e o senhor descobrirá que essas novas tendências já foram incorporadas, em um grau ou outro, em muitos de seus mais de 650 sites pré-construídos. Boas notícias, sem dúvida!