O novo AbortController e AbortSignal APIs tornaram o cancelamento de fetch muito mais limpo. Para aprender um método mais moderno de cancelar uma solicitação de fetch leia buscar com tempo limite! O fetch API começou como alvo de críticas devido à falta de tempo limite e cancelamento de solicitações. Embora essas críticas possam ser consideradas […]
Day: April 15, 2024

Seis recursos minúsculos, mas incríveis, do ES7 + ES8Seis recursos minúsculos, mas incríveis, do ES7 + ES8
O desenvolvimento de novos recursos para a linguagem JavaScript principal realmente melhorou nos últimos cinco anos, graças, em parte, às estruturas JavaScript que ultrapassaram os limites e provaram a importância de determinadas funcionalidades. Meus posts anteriores sobre ES6, Seis recursos minúsculos, mas incríveis, do ES6 e Mais seis recursos minúsculos, porém incríveis, do ES6O artigo […]

Compressão e entrega de arquivos incríveis com KeyCDN e BrotliCompressão e entrega de arquivos incríveis com KeyCDN e Brotli
Tenho visto o nome KeyCDN há anos, principalmente como um serviço gratuito de rede de distribuição de conteúdo (CDN) para muitas estruturas JavaScript de código aberto e, apenas com base nisso, sempre tive uma boa opinião sobre eles. KeyCDN recentemente me pediu para verificar um de seus recursos mais recentes: Suporte ao Brotli. […]

Detectar resolução de vídeoDetectar resolução de vídeo
A resolução de vídeo sempre foi algo que me interessou, começando com a compra da minha primeira televisão HD. A qualidade de vídeo HD mudou minha vida, especialmente ao assistir à Copa do Mundo, para a qual eu havia comprado a TV. Esse entusiasmo me levou a ser um dos primeiros a adotar as TVs […]

Limitar a velocidade de download com o ApacheLimitar a velocidade de download com o Apache
Minhas aventuras em jogos retrô me trouxeram de volta ao mundo semi-sedioso dos sites de pirataria e às considerações tecnológicas que ditam seu modelo de negócios. Deixando de lado os pop-ups irritantes e os anúncios pornográficos, a observação tecnológica mais óbvia que fiz foi que cada um desses sites usava a limitação da largura de […]

Como recuperar ouro de BitcoinComo recuperar ouro de Bitcoin
Toda bifurcação do Bitcoin traz incertezas. Incerteza quanto à mudança de valor, compromisso de longo prazo da bifurcação e como o valor pode flutuar ao longo do tempo. Para nós, proprietários de Bitcoin, um dos grandes desafios é descobrir como reivindicar e recuperar a moeda bifurcada. Lembre-se de que, quando o Bitcoin é […]

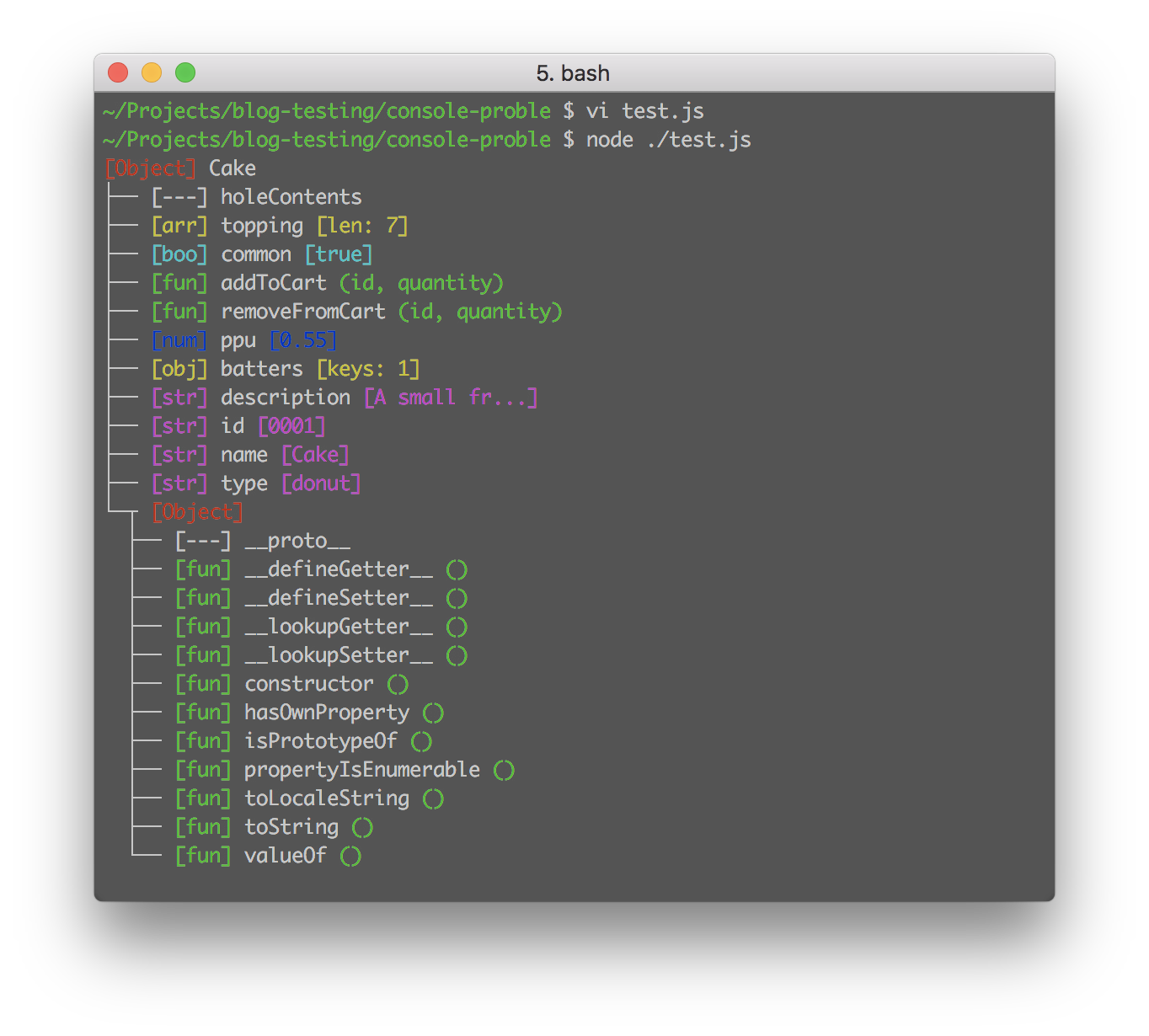
Melhores despejos de console do Node.js com console-probeMelhores despejos de console do Node.js com console-probe
Escrever JavaScript no ambiente do Node.js sempre foi um pouco mais difícil, provavelmente porque as ferramentas de desenvolvimento do navegador se tornaram incrivelmente avançadas, interativas e visualmente atraentes. Usando console.log no lado do cliente não é a melhor das experiências e, obviamente, não é interativo. Embora não seja interativo, descobri que o console-probe […]

Usando o Storybook com o NuxtUsando o Storybook com o Nuxt
O Nuxt.js tem sido muito divertido de usar em aplicativos Web de produção e projetos paralelos. É simples, rápido e parece muito alinhado com os padrões da Web no que diz respeito à criação de componentes, importação de plug-ins etc. Igualmente empolgante foi o surgimento do Storybook. Ele ganhou um grande número de […]
